L’Information Architecture è uno degli aspetti cruciali per riuscire a costruire una dashboard efficace. Una dashboard ben progettata fornisce un modo chiaro e intuitivo di organizzare e presentare i dati, rendendo facile per gli utenti trovare quello che stanno cercando.
Negli articoli precedenti della rubrica “UX-UI” abbiamo parlato di come scegliere il grafico corretto in base alle analisi che vogliamo condurre e ai dati a disposizione: abbiamo capito come costruire i singoli pezzi che vanno a comporre una dashboard. In questo articolo capiremo invece come metterli insieme.
Information Architecture: di cosa si occupa e i suoi componenti
Se avete mai provato a giocare con i mattoncini LEGO, saprete che potete assemblarli in infinite maniere diverse per poter ottenere una volta un castello, una volta una navicella spaziale, un’altra volta un dinosauro. Ma senza conoscere bene i mattoncini che avete a disposizione e come si possono incastrare tra di loro, otterremo solo delle costruzioni confuse e senza senso. Lo stesso principio si applica anche quando ci prestiamo a costruire una dashboard a partire dai grafici che abbiamo a disposizione.
L’Information Architecture si occupa proprio di questo: organizzare il contenuto e il flusso delle informazioni all’interno di un sito web, di una app e chiaramente anche di una dashboard. Definire l’architettura delle informazioni significa stabilire il contenuto di cui gli utenti faranno esperienza e l’ordine secondo cui il contenuto proposto verrà esplorato. Questa organizzazione deve essere significativa soprattutto per gli utenti, e deve quindi partire dalle loro aspettative e dai loro preconcetti.
Secondo Louis Rosenfeld e Peter Morville nella pubblicazione “Information Architecture: For the Web and Beyond”, l’Information Architecture è definita da 4 componenti:
- Schemi e strutture organizzative, ovvero come le informazioni vengono categorizzate e strutturate. Si tratta di definire la suddivisione delle informazioni tra le diverse dashboard o tra le pagine di un sito web, ma anche all’interno della singola dashboard o pagina. Organizzare le informazioni permette agli utenti di cogliere prima l’ampiezza delle informazioni disponibili, per poi concentrarsi sull’area di interesse ed entrare nel dettaglio. A questo scopo è importante considerare l’utilizzo corretto delle gerarchie logiche (livello di importanza del contenuto) e visive (disposizione del contenuto). Ne abbiamo parlato anche in questo articolo
- Sistemi di indicazioni testuali, ovvero come l’informazione viene presentata ed etichettata. Viene studiato l’utilizzo dei testi e delle etichette, aspetto cruciale della progettazione delle dashboard, in quanto aiuta gli utenti a comprendere e interpretare i dati visualizzati e a fornire il contesto. Per questo, bisogna evitare abbreviazioni e termini tecnici, perché possono confondere gli utenti.
- Sistemi di navigazione, ovvero come gli utenti possono muoversi in modo efficiente all’interno del sistema di dashboard o di pagine web allo scopo di accedere alle informazioni di cui hanno bisogno. Esistono diversi tipi di navigazione e dedicheremo un articolo speciale a questo argomento molto importante.
- Sistemi di ricerca, ovvero come gli utenti possono interagire con il contenuto per manipolarlo oppure scaricare delle parti. Se la visione d’insieme è fondamentale, lo è altrettanto anche poter scendere nei dettagli. A questo scopo vengono creati i sistemi di ricerca o i filtri, per poter arrivare direttamente all’informazione desiderata o concentrarsi su una parte specifica del contenuto.
Non bisogna perciò confondere l’Information Architecture con la mappa del sito o sitemap. L’IA definisce la strategia per categorizzare e organizzare il contenuto, definendo i livelli di priorità e i collegamenti tra gli elementi. La sitemap invece è la rappresentazione visiva di questa strategia, mostrando la navigazione e le principali aree di contenuto insieme alle relazioni tra le pagine del sito.
I principali modelli di Information Architecture
La strategia per la definizione dell’Information Architecture di una dashboard varia di caso in caso, essendo legata al contenuto specifico che deve essere rappresentato e alla combinazione con gli utenti che andranno ad utilizzarla. Possiamo però fare riferimento a 5 modelli organizzativi del contenuto e della navigazione con caratteristiche specifiche. Utilizzare il modello corretto per il contenuto e gli utenti determina se si è in grado di capire rapidamente dove ci si trova, dove si può o si deve andare e come arrivarci. I modelli IA possono essere anche combinati in base alle situazioni specifiche, ma non è consigliabile mescolarli all’interno di un sistema unitario di dashboard o sito. Serve che esistano ambiti separati che seguono modelli diversi.
Vediamo insieme quali sono i 5 principali modelli di Information Architecture:
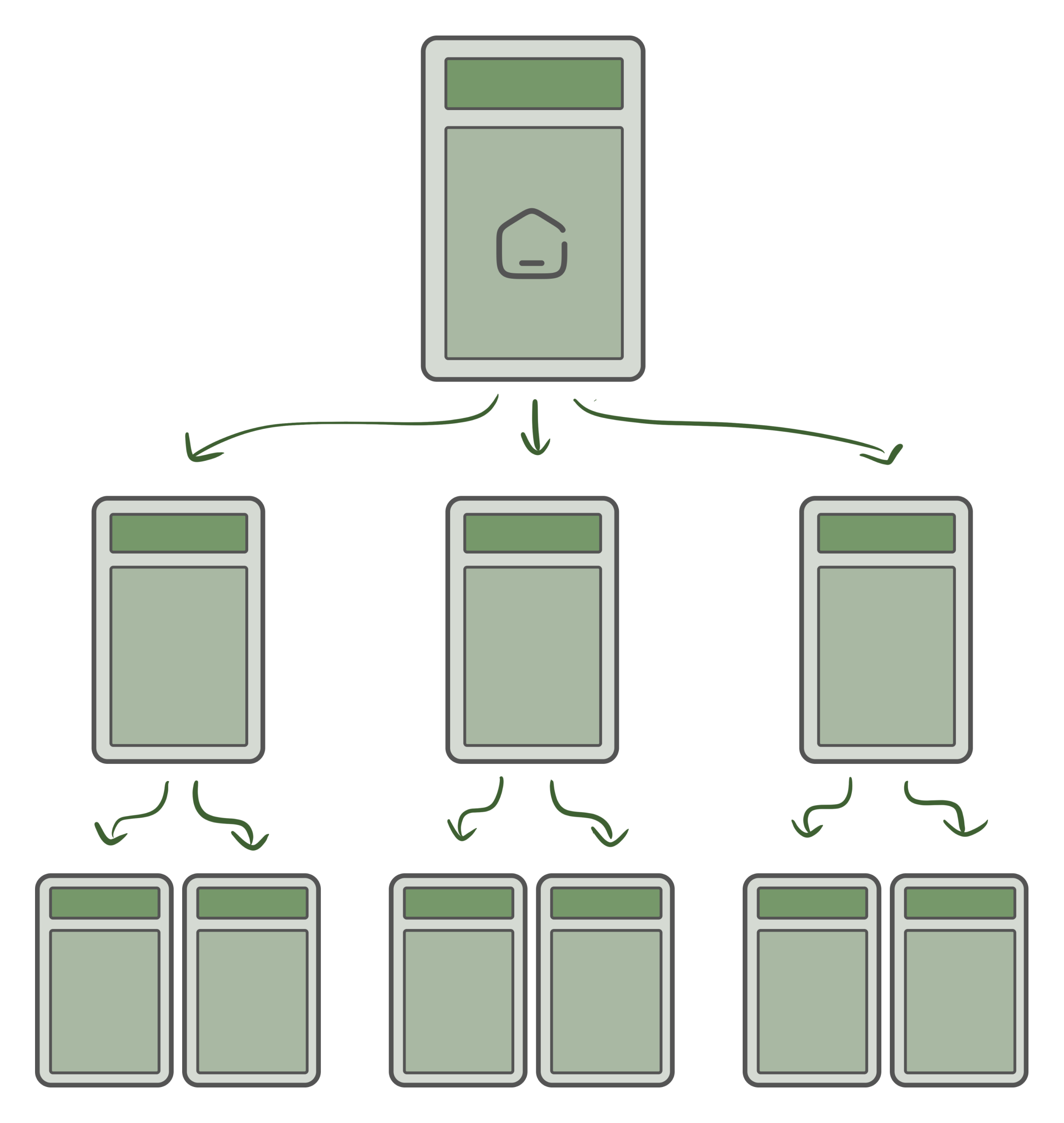
1. Gerarchia
Il modello di gerarchia è una struttura standard con una pagina di indice (home) e una serie di pagine secondarie ramificate in un sistema ad albero, a cui si accede gradualmente dal livello precedente.

Adatto per
- Organizzare strutture complicate e con contenuti ampi
- Fornire agli utenti più percorsi da esplorare
Poco adatto per
- Navigazione su schermi piccoli
2. Elenchi nidificati
Lo schema ad elenchi nidificati conduce gli utenti in modo lineare verso contenuti più dettagliati tramite il tap o lo swipe dell’utente, che si muove dal generale al dettagliato. Fornisce all’utente una forte percezione della sua posizione nella struttura del contenuto, grazie alla percezione di andare avanti e poi tornare indietro.
Adatto per
- Applicazioni o siti con argomenti singoli o strettamente correlati
- Aiutare gli utenti a focalizzarsi sulle singole sezioni
- Funziona bene anche su schermi piccoli
Poco adatto per
- Passare rapidamente da una sezione all’altra
- Navigare in senso laterale

3. Hub-and-spoke (mozzo e raggiera)
Lo schema hub-and-spoke fornisce un indice centrale (hub) dal quale gli utenti navigano verso le sezioni di contenuto, ognuna autonoma rispetto alle altre. Per passare da una sezione all’altra bisogna ritornare all’hub. Elimina la necessità della presenza della navigazione globale su ogni schermata.

Adatto per
- Dashboard, siti o app basati su attività diverse (multifunzionali)
- Far concentrare l’utente su un unico elemento alla volta
Poco adatto per
- Contenuti in cui devono essere messe a confronto attività diverse
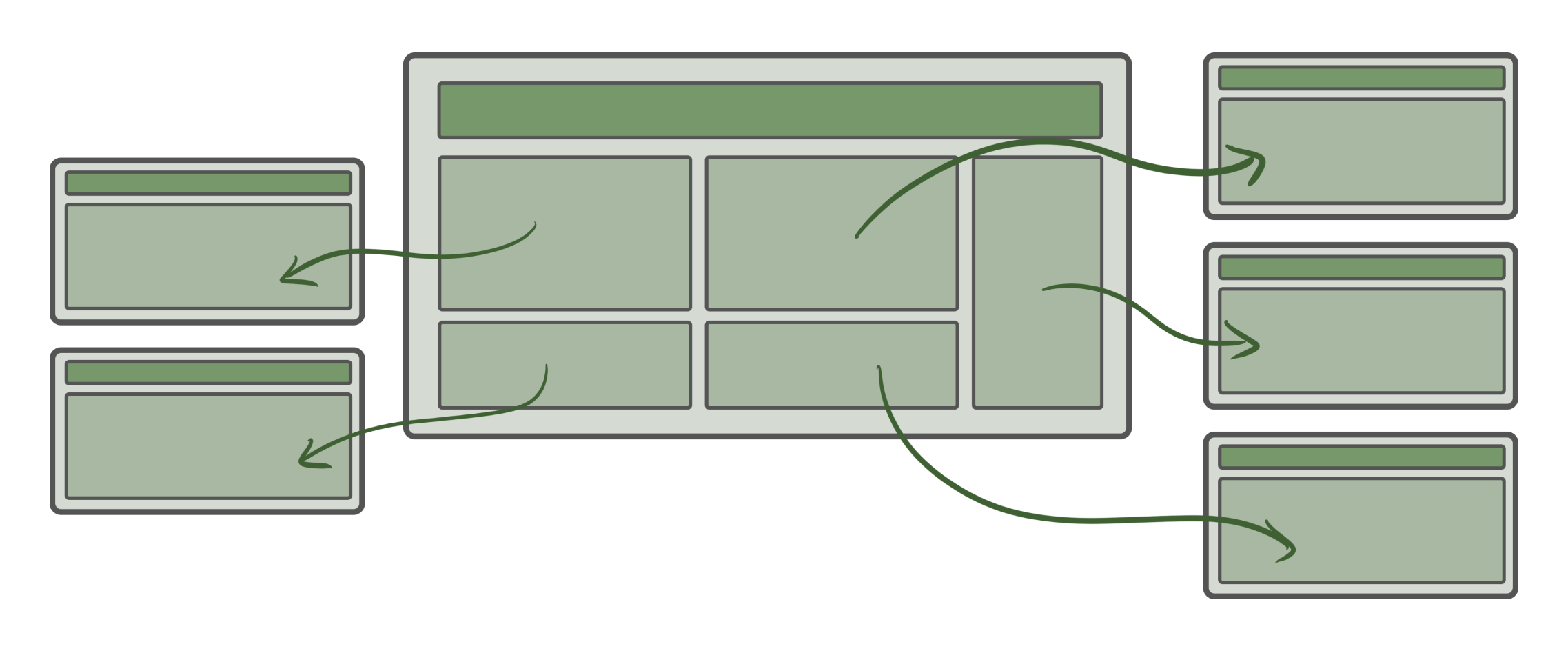
2. Bento Box
Lo schema bento box raduna sulla pagina principale una serie di componenti dai quali si può accedere a sezioni più dettagliate o contenuti correlati. Viene anche chiamato schema dashboard in quanto consente all’utente di comprendere le informazioni chiave a colpo d’occhio, ma l’interfaccia deve essere ben progettata con informazioni presentate in modo chiaro.
Adatto per
- Contenuti da fonti differenti che devono essere mostrati insieme
- Dashboard multifunzionali
- Applicazioni per tablet
Poco adatto per
- Contesti in cui bisogna garantire un comportamento utente semplice e lineare

4. Viste Filtrate
Lo schema per viste filtrate consente all’utente di navigare all’interno di un insieme di dati selezionando le opzioni di filtro per creare una visualizzazione alternativa. I filtri, così come l’uso di metodi di ricerca, possono essere un modo eccellente per consentire agli utenti di esplorare i contenuti nel modo a loro più congeniale.

Adatto per
- Fornire l’esplorazione delle informazioni da molteplici punti di vista
- Dashboard con grandi quantità di contenuti all’interno di una singola visualizzazione
- Sotto schema all’interno di un altro schema di navigazione
Poco adatto per
- Mobile, dato che i filtri e la ricerca possono essere difficili da visualizzare su uno schermo più piccolo a causa della loro complessità.
IA : Non solo Siti Web e App
Ricordatevi che l’Information Architecture non è relegata solo a siti web e applicazioni, ma la potete ritrovare nelle strutture di wayfinding di una stazione, nell’etichettatura dei prodotti di un supermercato, nella struttura dell’indice di una rivista e in tante altre situazioni con cui avete a che fare quotidianamente nella vostra vita. Cercate di leggere questi schemi per trovare ispirazione nel definire strutture di dashboard sempre più efficaci!
Leggi tutti i nostri articoli sulla Data Visualization
Vuoi scoprire di più sulla Data Viz e leggere il mondo attraverso i dati?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Fonti:
Notre Dame Global Adaptation Initiative
Lo scatter plot è stato ispirato dall’articolo di David Wendler
Condividi ora sui tuoi canali social o via email: