Nel campo del Dashboard Design, le icone svolgono un ruolo cruciale nel migliorare l’usabilità, guidare le interazioni degli utenti e trasmettere informazioni in modo efficiente. Quando progettate con attenzione, le icone possono semplificare la navigazione e migliorare l’esperienza utente complessiva. Tuttavia, creare icone efficaci richiede una considerazione attenta di vari fattori.
In questo articolo, esploreremo cosa fare e cosa evitare nella progettazione delle icone per le dashboard per assicurarci che siano intuitive, funzionali e esteticamente accattivanti.
Cosa Fare nella progettazione di icone per dashboard
1. Dare Priorità alla Chiarezza e alla Semplicità
Le icone dovrebbero comunicare il loro significato in modo rapido e chiaro. Optate per forme semplici e riconoscibili con dettagli minimi. Evitate la complessità per garantire un riconoscimento e una comprensione istantanei da parte degli utenti.

2. Mantenere la Coerenza
La coerenza è fondamentale per creare un design della dashboard unitario. Utilizzare uno stile unificato, dimensioni e palette di colori per le icone coordinate per tutta l’interfaccia. Le icone coerenti stabiliscono un’armonia visiva e facilitano una navigazione intuitiva.

3. Allinearsi con i Modelli Mentali degli Utenti
Scegliete icone che si allineino ai modelli mentali esistenti degli utenti e alle loro aspettative. Utilizzate metafore visive e convenzioni familiari per comunicare efficacemente il significato. Potete condurre ricerche sugli utenti per comprendere le preferenze degli stessi e incorporare i feedback nei design delle icone.

4. Assicurare l'Accessibilità
Progettate icone con l’accessibilità in mente per soddisfare le esigenze degli utenti con diverse necessità. Garantite un adeguato contrasto cromatico, fornite descrizioni alternative per i lettori di schermo e evitare di affidarvi solo al colore per trasmettere informazioni.

5. Testare e Iterare
Realizzate test di usabilità per valutare l’efficacia dei tuoi design di icone. Potete chiedere feedback agli utenti per individuare problemi di usabilità e raffinare le icone in base ai feedback ricevuti. I test e le iterazioni continue portano a icone che meglio soddisfano le esigenze e le preferenze degli utenti.

Cosa Evitare nella progettazione di icone per dashboard
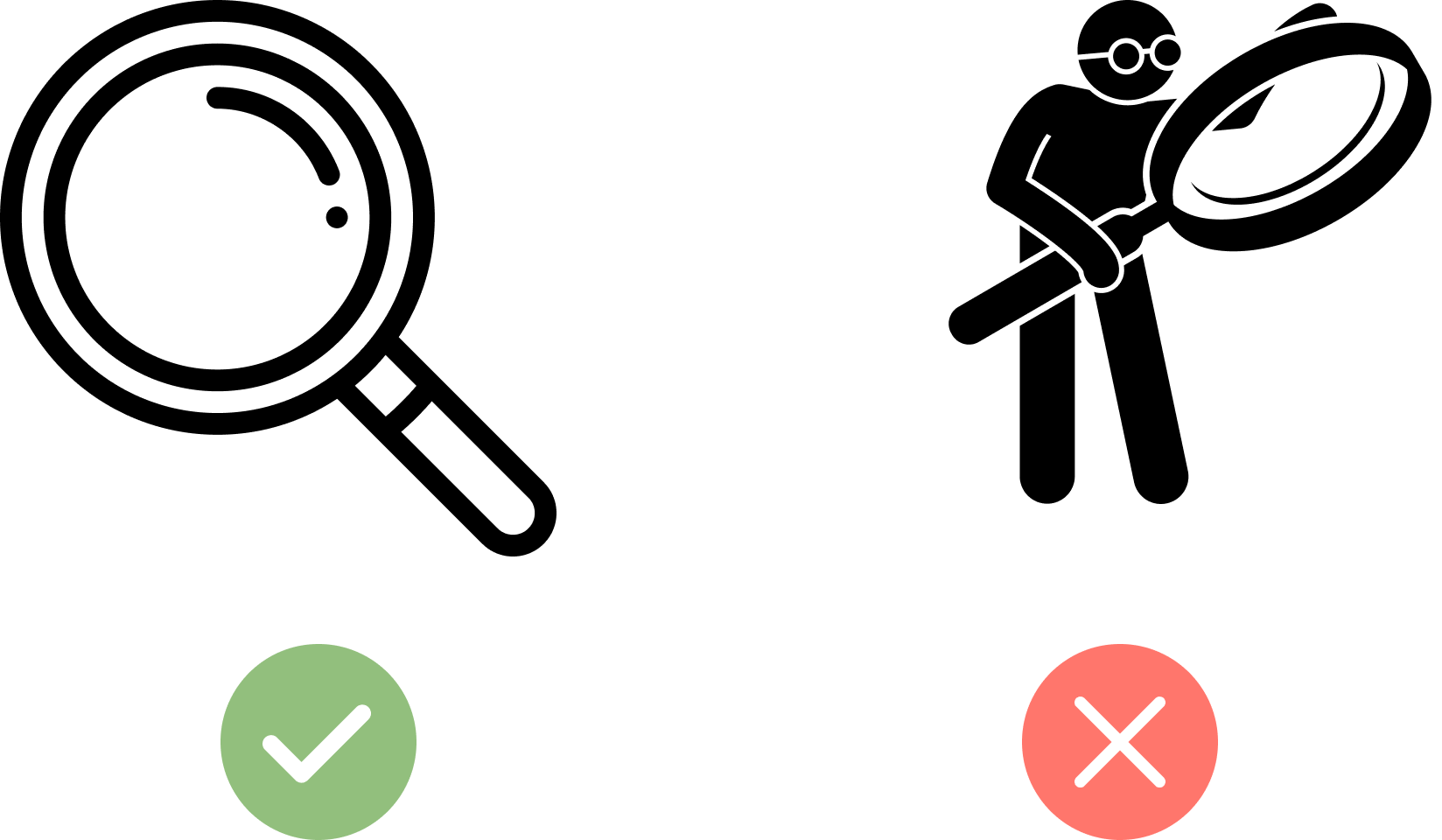
1. Evitare Design Eccessivamente Complessi
Evitate icone con dettagli e design eccessivamente complessi. La complessità può ostacolare il riconoscimento rapido e compromettere l’usabilità della dashboard. Semplificate le icone ai loro elementi essenziali per chiarezza ed efficacia.

2. Dire no all'Ambiguità
Mirate ad eliminare l’ambiguità nei design delle icone optando per rappresentazioni chiare e universalmente comprensibili. Evitate icone troppo astratte o poco chiare che richiedono spiegazioni o contesti aggiuntivi per essere decifrate.

3. Non Sacrificare la Funzionalità per l'Estetica
Pur essendo importante anche l’aspetto grafico, date priorità alla funzionalità nel design delle icone. Assicurarsi che ciascuna icona serva uno scopo distinto e contribuisca all’usabilità complessiva della dashboard. Bilanciate l’estetica con l’usabilità per creare icone che siano sia visivamente accattivanti sia altamente funzionali.

4. Non Trascurare la Scalabilità
Progettate icone che si adattino bene a diversi dispositivi e dimensioni dello schermo. Utilizzate grafica vettoriale scalabile (SVG) per garantire che le icone rimangano nitide e chiare su varie risoluzioni. Le icone scalabili garantiscono un’esperienza utente coerente su diverse piattaforme.

4. Non Ignorare i Feedback degli Utenti
I feedback degli utenti sono preziosi per perfezionare e ottimizzare i design delle icone. Raccogliete attivamente i feedback attraverso test di usabilità, sondaggi e interviste agli utenti e incorporate i feedback nelle vostre dashboard. Il design centrato sull’utente assicura che le icone siano allineate alle aspettative degli utenti e migliorino l’usabilità complessiva delle dashboard.

Conclusioni
In conclusione, un efficace design delle icone per le dashboard richiede un equilibrio di chiarezza, semplicità, coerenza, accessibilità e usabilità centrata sulle caratteristiche dell’utente. Seguendo questi consigli, i designer possono creare icone che migliorino la navigazione e l’usabilità e contribuiscano a un’esperienza utente senza soluzione di continuità nelle interfacce delle dashboard. Dando priorità alle esigenze e alle preferenze degli utenti durante il processo di progettazione assicurati che le icone siano strumenti preziosi per gli utenti per interagire e comprendere i dati in modo efficace.
Impara a progettare una Dashboard con Figma
Se vuoi apprendere le best practices di UX e UI per realizzare report efficaci, iscriviti al nostro corso “Figma per il Dashboard Design”.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:

