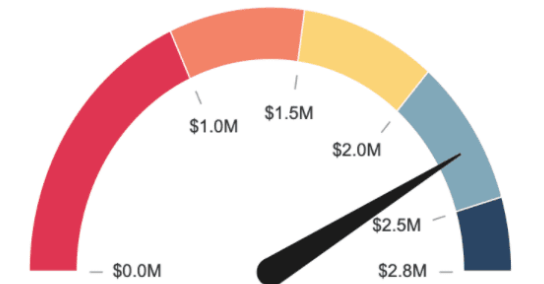
Avete presente l’indicatore di velocità sul cruscotto dell’auto? È composto da un “ago” e da un semicerchio (o cerchio quasi completo) sullo sfondo, sul quale sono segnati tutti i possibili valori di velocità da zero a circa 200 km/h: l’ago punta ad un valore sul semicerchio indicandoci così la velocità alla quale stiamo viaggiando. Spesso il semicerchio presenta una colorazione diversa per i valori alti, per avvertirci che stiamo andando molto veloce.
In ambito business può essere utile mostrare un indicatore di questo tipo su uno sfondo che, tramite colori, rappresenti delle categorie, così da rappresentare fino a quale valore e categoria l’indicatore è arrivato. Viene usato per mostrare la percentuale di avanzamento rispetto ad un target o la percentuale rispetto al totale. I colori suddividono il target o il totale in fasce.
Il Gauge Chart è un’alternativa meno usata e più complessa da costruire rispetto al bullet chart. In generale, per costruire un Gauge Chart in Tableau per prima cosa identifichiamo i componenti del grafico stesso: l’ago e il semicerchio di sfondo a colori. Sul web si trovano soluzioni con approcci differenti.
L’ago non è sempre costruito, in tal caso si può marcare la percentuale di avanzamento grazie all’ausilio del colore

Il semicerchio di sfondo a colori può essere costruito in vari modi, ad esempio con delle immagini di background, rappresentanti delle categorie del target fisse, o dei poligoni, per i quali occorre una tabella di appoggio di complessa costruzione, come nell’esempio di seguito:

Non è nello scopo di questo articolo effettuare una revisione completa delle soluzioni esistenti. In questo articolo mostriamo un approccio molto semplificato che sfrutta una tabella di appoggio di facilissima costruzione, per costruire l’ago su un’immagine di background.
Semicerchio a colori
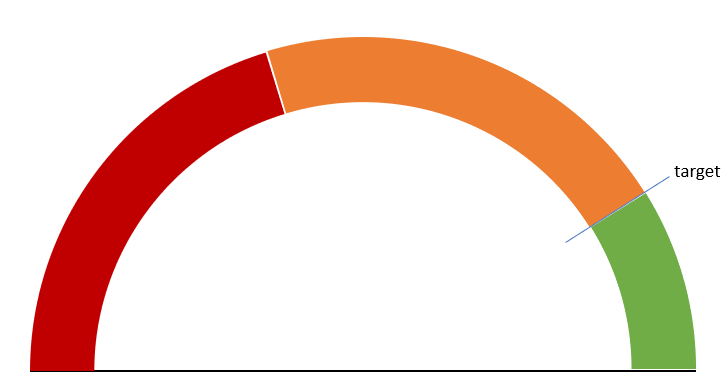
L’uso di un’immagine di background semplifica molto la costruzione del gauge chart ma le percentuali del target sono fisse. Ad esempio, se vogliamo comparare le vendite con il budget delle vendite, possiamo immaginare che il semicerchio di sfondo rappresenti il budget delle vendite e lo suddividiamo in parti fisse in base alla nostra esigenza. Immaginiamo che il semicerchio rappresenti il 120% del budget delle vendite. La prima fascia, da sinistra verso destra, è di colore rosso e va fino al 40%; la seconda è arancione e va fino al 100%; la terza, che parte dal 100% ossia dal punto di raggiungimento del target e arriva fino al 120%, è verde:

L’immagine può essere elaborata a piacimento, con delle etichette sulle fasce di colore o con delle tacche di valori.
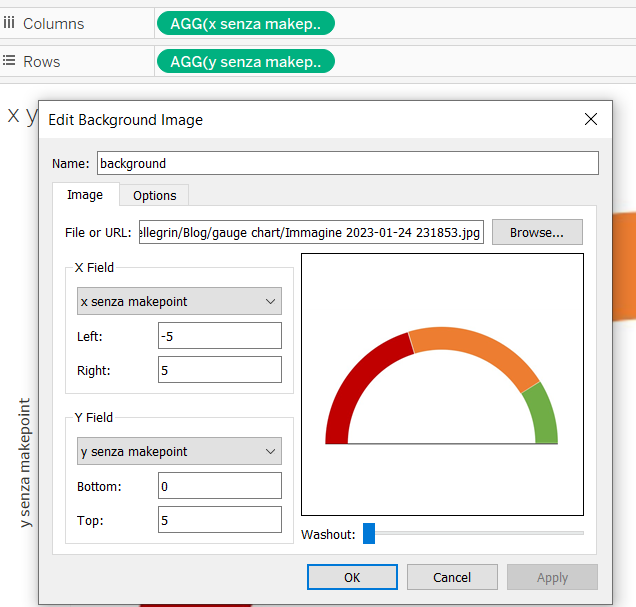
Rimandiamo a questo articolo per le immagini di background in Tableau: https://visualitics.it/mise-en-place-con-le-immagini-di-background-in-tableau/. Nel nostro caso:

Come sono costruiti i due campi delle coordinate x e y? Lo vediamo nel prossimo capitolo.
Ago
L’ago va visto come una linea con 2 vertici: occorre quindi costruire le coordinate del punto di partenza e del punto di arrivo dell’ago. Poichè le coordinate dell’immagine di background non sono da plottare sulla mappa geografica (che va disattivata quando si usa un’immagine di background) ma vanno espresse in termini di x e y (non di latitude e longitude), anche le coordinate dei punti dell’ago devono essere espresse tramite i due campi utilizzati per le coordinate dell’immagine. Non vanno perciò usate le funzioni makepoint e makeline perchè queste presuppongono una mappa geografica di background.
Le coordinate del punto di partenza coincidono con l’origine, mentre per calcolare quelle del punto di arrivo dobbiamo conoscere l’angolo e la lunghezza dell’ago e sfruttare la trigonometria:

Calcolo dell’angolo
Se immaginiamo il semicerchio come il totale della misura target (budget sales), l’ago divide la misura ad una certa percentuale del totale. Per calcolare l’angolo corrispondente, occorre moltiplicare la frazione del totale * pigreco (l’angolo in Tableau non è espresso in gradi ma in radianti). Costruiamo la frazione del totale come una misura (sales) fratto la sua misura target (sales target)[1]:

Se si vuole mostrare una zona “verde”, ossia quando la misura va oltre il proprio target, si maggiora la misura target ad esempio del 20%, come nel calcolo appena mostrato.
Calcolo della lunghezza
La lunghezza dell’ago è fissa, stabilita in modo che l’ago arrivi fino al semicerchio di colori. Nel nostro caso, poichè nell’immagine di background abbiamo impostato 5 come valore “top” del campo y, possiamo mettere un valore di 4:

Coordinate dell’ago
Il punto di partenza dell’ago coincide con l’origine e avrà coordinate pari a 0,0.
Per il punto di arrivo dell’ago ci occorrerà la trigonometria, ve la ricordate? Se si dispone dell’informazione dell’angolo, grazie al seno e coseno è possibile calcolare le coordinate del punto sull’ipotenusa del triangolo immaginario con una distanza dall’origine pari a 1; moltiplicando le coordinate per la lunghezza, si ottengono le coordinate del punto di arrivo dell’ago:

Per prima cosa dobbiamo costruire una semplicissima tabella di appoggio come di seguito, composta da una sola colonna con due sole righe:

Lo scopo di questa tabella è generare la dimensione che rappresenterà l’ago (con due valorizzazioni pari ai due punti di partenza e arrivo dell’ago) e sarà il dettaglio della vista. Mettiamo questa tabella in relazione con la fonte dati con un campo calcolato di collegamento pari a 1 (modo per unire tabelle senza campi in comune come many to many).
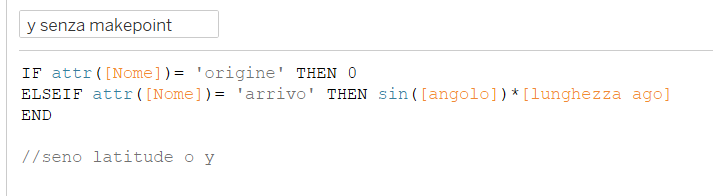
Sfruttando la tabella di appoggio, possiamo scrivere le coordinate del punto di partenza e del punto di arrivo dell’ago in due campi diversi, ossia un campo per le x e un campo per le y[2]:


Questi due campi sono usati anche per plottare l’immagine di background come precedentemente mostrato.
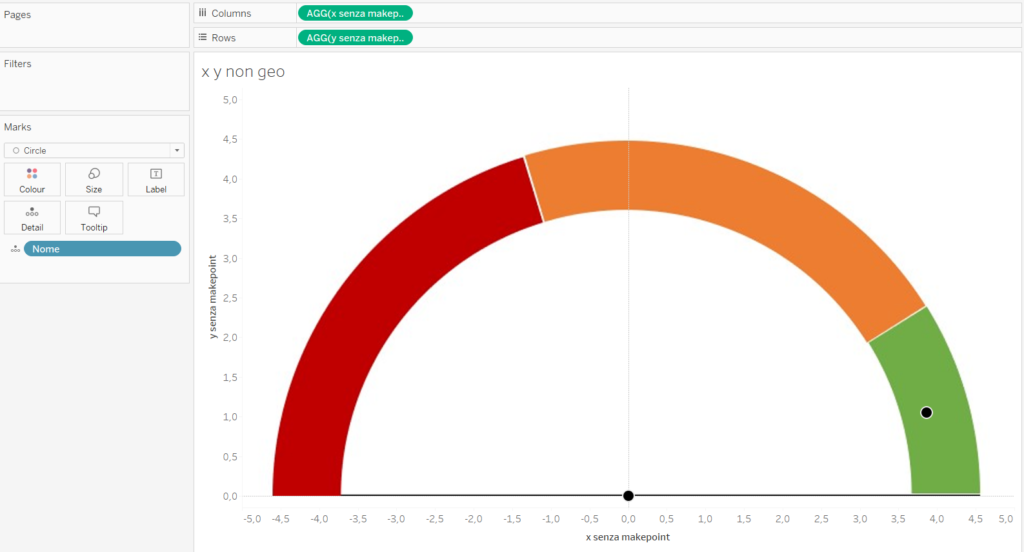
Ora passiamo al foglio di Tableau: mettiamo il campo delle x su colonne e il campo delle y su righe. Inoltre dobbiamo mettere la dimensione ‘nome’ (la colonna della tabella di appoggio con valorizzazioni ‘origine’ e ‘arrivo’) su dettaglio, perchè vogliamo mostrare entrambi i due punti corrispondenti a ‘origine’ e a ‘arrivo’:

Se mettiamo il mark line, il risultato è il seguente:

Possiamo creare un campo per l’etichetta e un campo per la dimensione dell’ago così:


Il risultato finale è il seguente:

Abbiamo un valore di vendite che ha ben olptrepassato il target delle vendite.
[1] La frazione del totale non possiamo calcolarla con una table calculation per un limite tecnico di Tableau, che non può applicare delle funzioni necessarie nel prossimo passaggio (seno e coseno) ad una table calculation.
[2] A differenza che in makepoint, in questo caso occorre un campo per le x e un campo per le y.
Se ti sei perso i nostri articoli precedenti, puoi recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!