Power BI è una piattaforma avanzata di business intelligence che, nonostante possa non soddisfare alcune richieste di personalizzazione avanzata delle visualizzazioni, può migliorare significativamente le sue performance utilizzando le numerose opzioni disponibili nel marketplace.
In uno degli articoli precedenti abbiamo parlato di Charticulator, un’estensione sviluppata da Microsoft e certificata per Power BI, che ti permette di personalizzare le tue visualizzazioni, senza bisogno di scrivere righe di codice.
In questo articolo, approfondiremo come creare visualizzazioni personalizzate utilizzando Deneb un Custom Visual certificato per Power BI che consente agli sviluppatori di utilizzare la sintassi del linguaggio JSON dei linguaggi Vega o Vega-Lite per creare visualizzazioni grafiche di dati personalizzate.
Per fare un Deneb in Power BI ci vuole un Vega!

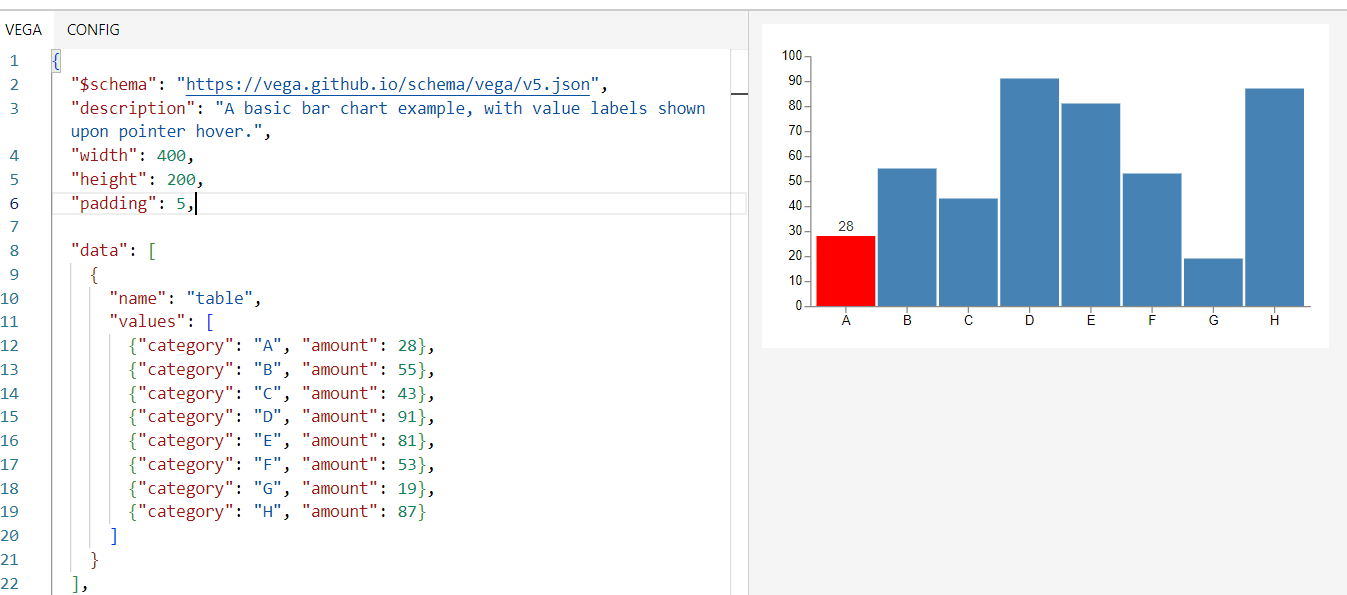
Nell’esempio sopra viene mostrato un Bar Chart creato con linguaggio descrittivo Vega. Attraverso il JSON si possono specificare le strutture “grammaticali” del grafico (similmente alle strutture grammaticali che compongono una frase scritta), tra cui:
- i dati utilizzati nel grafico (tabella e colonne utilizzate)
- l’estetica (campi utilizzati in asse X, in asse Y e nel colore/tooltip/ecc.)
- la geometria del grafico (se scelgo di usare delle linee o delle barre, ad esempio).
Come in una frase grammaticale, dove l’unione di strutture come soggetto, verbo e complemento forma la frase, così l’unione di strutture grafiche produce una visualizzazione definita. Nell’esempio mostrato sopra, il risultato è un grafico a barre.
Ma per quale motivo partire da Vega se si sta parlando di Deneb?
Che cos’è Deneb?
Deneb è semplicemente un’implementazione di questi linguaggi GoG all’interno di Power BI. È possibile scrivere del codice JSON, similmente a quello che avverrebbe con un visual di Python o di R. In Python ed R, dopo aver trascinato i campi negli appositi spazi, è necessario scrivere del codice per produrre un risultato visivo il cui stile è definito dalle funzioni messe a disposizione dai pacchetti utilizzati. In Deneb, invece, dopo aver selezionato i campi è possibile utilizzare dei modelli già predefiniti che si integrano con l’ambiente Power BI.
Questo significa, ad esempio, che i tooltip in Deneb hanno uno stile simile a quelli delle visualizzazioni standard di Power BI. Anche se non sono identici, si avvicinano molto, rendendo un grafico Deneb simile a un grafico di Power BI.
All’interno di Deneb è possibile utilizzare le colonne native del dataset utilizzato, colonne calcolate, ma anche misure. Infatti, Deneb può integrarsi con le misure create in DAX richiamandole all’interno del codice JSON.
Come creare una visualizzazione con Deneb in Power BI
Deneb è disponibile come visualizzazione aggiuntiva in Power BI. Non esistendo nativamente di default tra i visuals disponibili, è necessario importarlo dallo store di Microsoft.
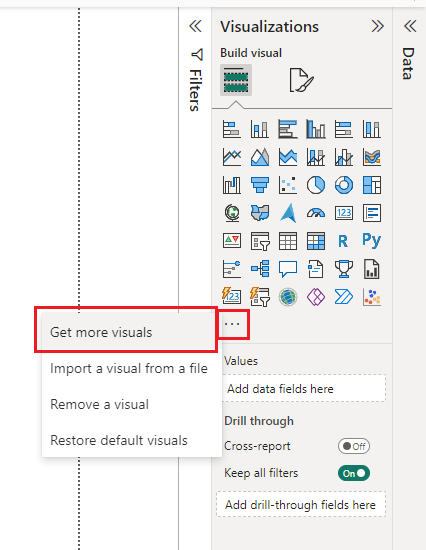
Selezionando i 3 puntini nel pannello “Visualization”, “Get more visuals”, è possibile ricercare Deneb tra le visualizzazioni dello store Microsoft e aggiungerlo in Power BI Desktop.

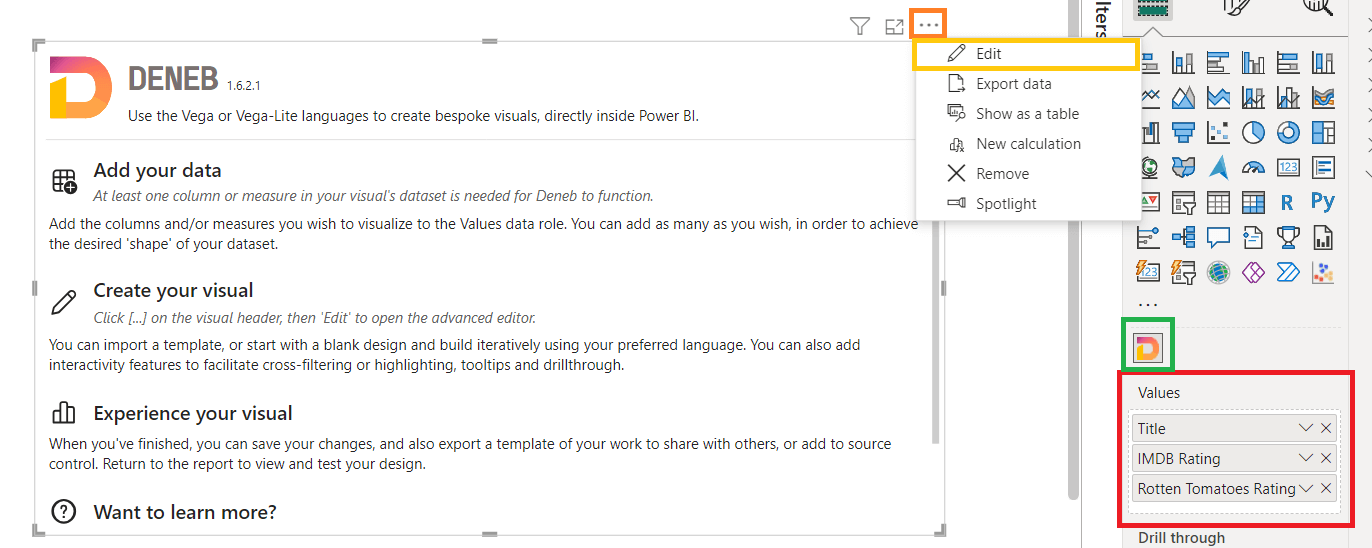
Dopo aver importato Deneb, è possibile ora utilizzarlo all’interno della nostra pagina di lavoro. Come avviene per R Visual e Python Visual, è necessario trascinare i campi che si vogliono utilizzare nel pannello Values che verrà creato trascinando Deneb nell’area di lavoro. A quel punto, bisogna cliccare sui 3 puntini delle Header Icons e selezionare “Edit”.

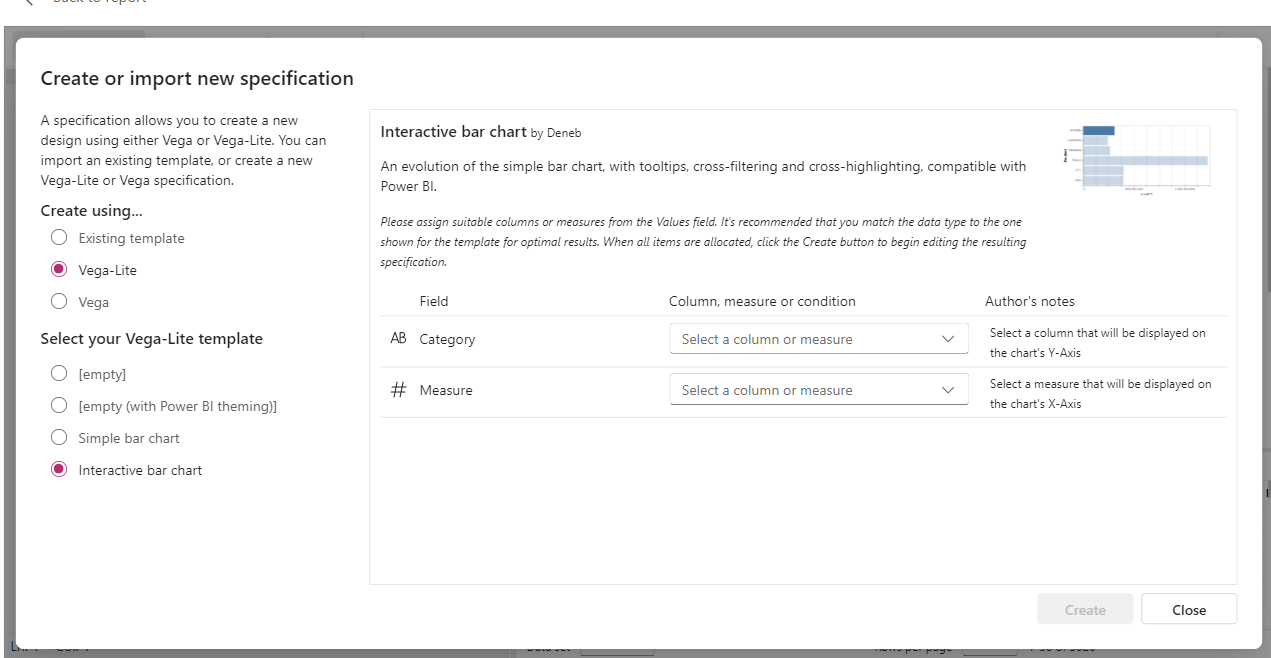
È possibile poi selezionare diversi tipi di creazione del layout:
- Layout esistente: è possibile importare un template già creato in un file JSON o incollare direttamente il codice JSON, se Deneb lo riconosce come modello valido.
- Vega-Lite o Vega: è una libreria di visualizzazione dei dati che consente agli sviluppatori di creare grafici e visualizzazioni interattive utilizzando una sintassi dichiarativa. Vega-Lite è basata su Vega, che a sua volta è basata su D3.js, una libreria di JavaScript per la visualizzazione dei dati sul web. Con questa libreria è possibile creare diversi grafici, tra cui scatterplot, line chart, bar chart, area chart, e molto altro ancora. Si possono scegliere 4 tipi di funzionalità:
- Empty = visualizzazione vuota in cui andare a inserire il JSON, sia per le impostazioni del formato sia per lo stile generale del visual.
- Empy with Power BI theming = come la funzionalità Empty ma vengono configurati di default alcuni aspetti della visualizzazione, tra cui marks e axis.
- Simple bar chart = la visualizzazione predefinita di Power BI, un semplice grafico a barre, viene creato specificando in un menu a interfaccia grafica quale colonna utilizzare come Category e quale colonna utilizzare come Measure.
- Interactive bar chart = come il Simple bar chart ma con la differenza che vengono attivate alcune funzionalità interative, tra cui tooltips e interazioni di filtraggio con altri grafici.

Selezionando la creazione con il provider Vega Lite, il template che permette una maggiore personalizzazione è sicuramente la modalità Empty. Ciò richiede, però, che l’utente inserisca manualmente le istruzioni JSON necessarie alla creazione del visual che si vuole mostrare.
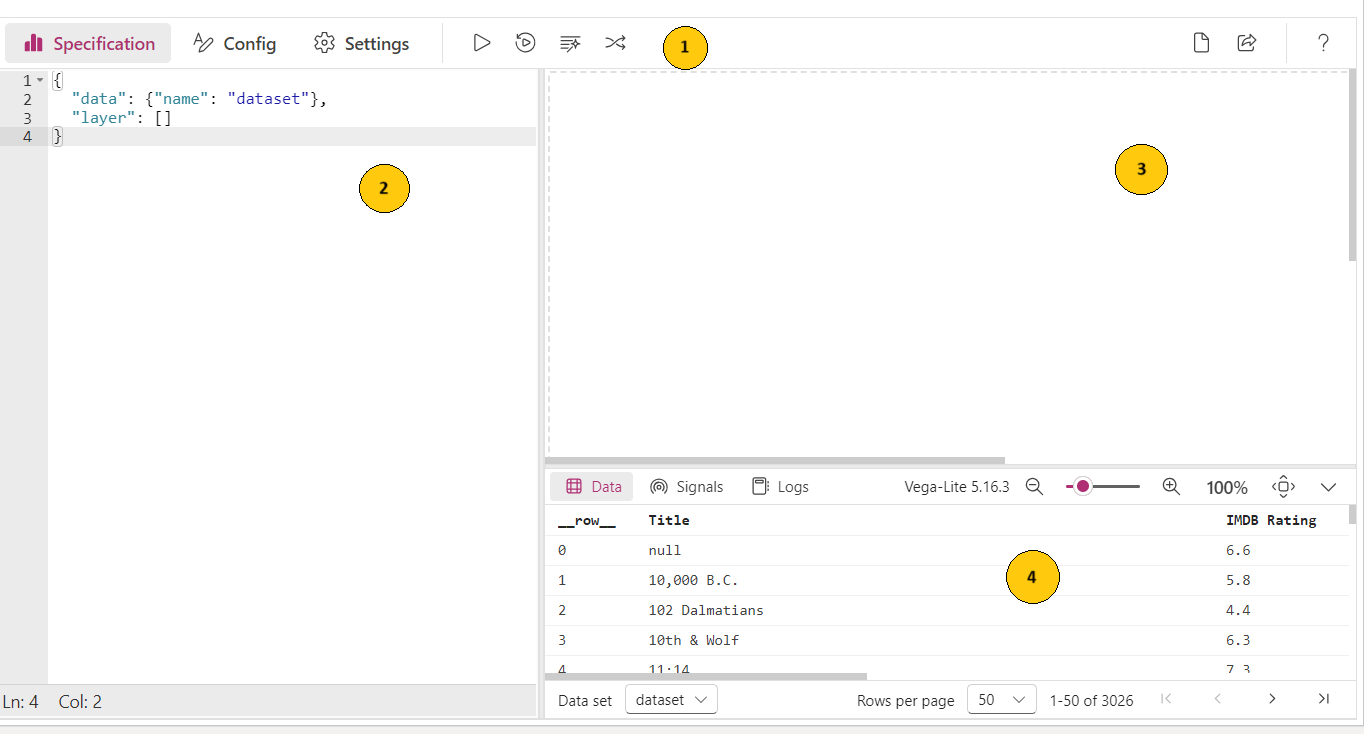
Il layout della schermata si compone di 4 aree principali:

- Barra dei comandi: permette di eseguire determinate azioni sul visual. In particolare permette di aprire diverse schermate. In particolare, permette di aprire diverse schermate. Queste riguardano il codice specifico della visualizzazione, il codice generale del visual, e le impostazioni del grafico. Include anche i pulsanti per eseguire o formattare correttamente il codice JSON inserito nell’editor di testo.
- Editor di testo: spazio in cui inserire il codice JSON per creare e configurare il grafico. L’editor di testo eseguirà una convalida in base al provider specificato (Vega o Vega Lite) segnalando eventuali avvertimenti ed errori occorsi.
- Area preview: Deneb mostra la visualizzazione in scala al 100% in base alle dimensioni impostate per mostrare la visualizzazione in anteprima.
- Pannello debug: questo pannello situato in basso a destra offre strumenti aggiuntivi per l’ispezione e il debug della visualizzazione, oltre a fornire ulteriori informazioni su come è stato generato il visual.
Il pannello di debug si compone di diverse parti:- Data: mostra le informazioni sul set di dati della visualizzazione. La selezione di default è “dataset”, che contiene i dati forniti a Deneb dal data model di Power BI. In alternativa, si possono selezionare le diverse strutture che vengono create attraverso il JSON. I valori che appaiono sottoforma di {…} sono stati troncati per via della loro eccessiva lunghezza, è possibile vederli all’interno di un tooltip posizionando il cursore sopra tale formattazione;
- Signals: attraverso questo pannello si possono monitorare lo stato dei “segnali”, ossia le impostazioni generali della visualizzazione scritte in formato JSON.
- Logs: il quadro dei registri viene utilizzato per monitorare gli eventi di registrazione generati dalla vista. Ogni volta che il codice della visualizzazione viene eseguito, il registro si aggiorna in base al risultato dell’esecuzione, mostrano eventuali messaggi di errore o di warning.
All’interno dell’editor di testo bisognerà scrivere del codice JSON per produrre il grafico desiderato. JSON (JavaScript Object Notation) è un formato per lo scambio di dati basato su un insieme di coppie-valore ordinate, chiamato oggetto. La struttura di JSON è universale, ossia tutti i linguaggi di programmazione moderni li supportano. Ogni oggetto JSON inizia con una parentesi graffa sinistra e finisce con una parentesi graffa destra. Ogni nome contenuto nelle parentesi graffe è seguito dai due punti e ogni coppia valore è separata da una virgola.

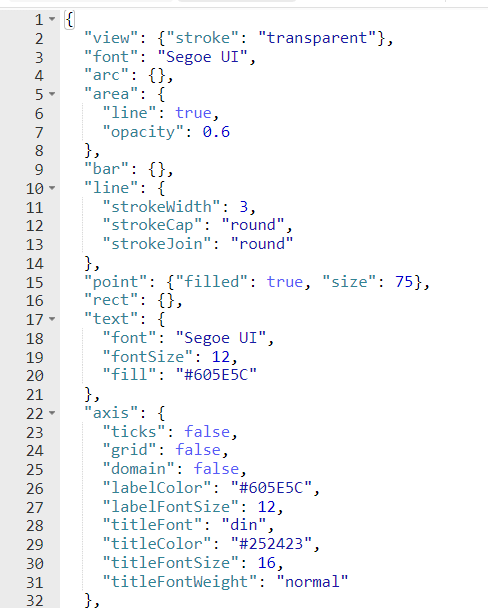
Nell’esempio mostrato sopra, è stato creato un codice JSON per impostare le proprietà generali del visual. Questo include impostazioni per l’oggetto visivo, la linea, le osservazioni plottate nello spazio e gli assi. Tra le proprietà configurate ci sono il font, il colore delle etichette, la dimensione, il titolo e lo spessore della linea.
Esempio: Regressione Lineare in Deneb
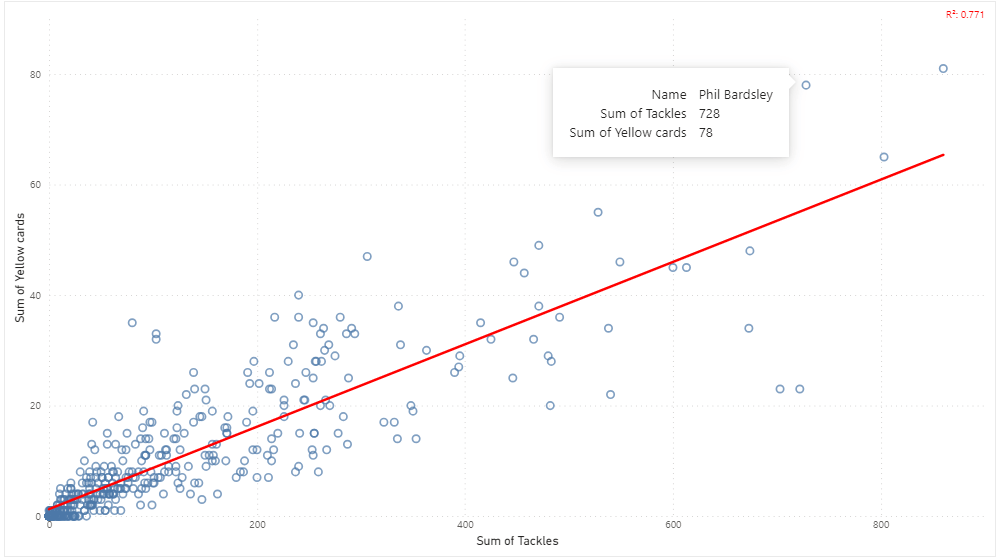
Utilizzando un dataset su una serie di statistiche dei giocatori del campionato di calcio inglese della Premier League, con Deneb è stato scelto di creare uno scatterplot. Questo grafico mostra la relazione tra il numero di interventi in scivolata dei giocatori (tackles) e il numero di ammonizioni prese nella propria carriera (Yellow Cards).
Utilizzando le funzioni messe a disposizione da Vega-Lite, è stato creato un modello di regressione lineare utilizzando i cartellini gialli come variabile dipendente da prevedere e il numero di tackles come variabile esplicativa. Si è scelto inoltre di calcolare il valore statistico di R² come valore del coefficiente di determinazione per capire quanto il modello creato è affidabile in termini probabilistici nell’effettuare previsioni.
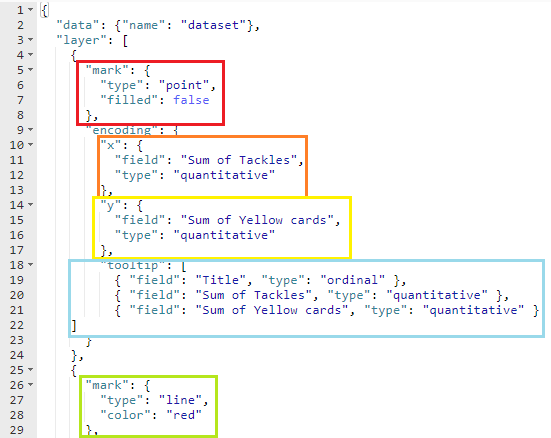
Il codice JSON si comporrà di diversi oggetti, ossia le componenti necessarie ad ottenere il grafico desiderato.

In questo codice vengono mostrati alcuni degli oggetti visivi che saranno presenti nello scatterplot. Questi oggetti sono una sorta di “strati” che comporranno il visual, ad esempio la forma con cui dovranno essere rappresentate le singole osservazioni (“type”: “point”), i campi da utilizzare come variabili della regressione (“x” e “y”), i tooltip e la linea della regressione (“type”: “line”).

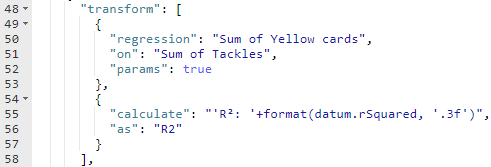
È stato poi creato il modello della regressione con la funzione “regression” di Vega-Lite e calcolato il valore di R² da mostrare sopra il grafico.

Il risultato ottenuto mostra uno scatterplot in cui i singoli punti (giocatori) sono posizionate nel quadrante in base al punteggio attribuito dalle due variabili (Tackles e Yellow cards) utilizzate nella regressione. Ciascun asse del grafico rappresenterà una delle due variabili con la relativa scala di valori delle variabili, e la linea rossa mostrerà la regressione in base alla disposizione delle osservazioni nello spazio. Con il mouse è possibile mostrare un tooltip riepilogativo con il nome del giocatore e le statistiche analizzate. In alto sulla destra è mostrato il valore di R² per il modello creato, in questo caso un buon valore di correlazione, com’era facilmente prevedibile.
Esempio: Small multiples bar chart in Deneb
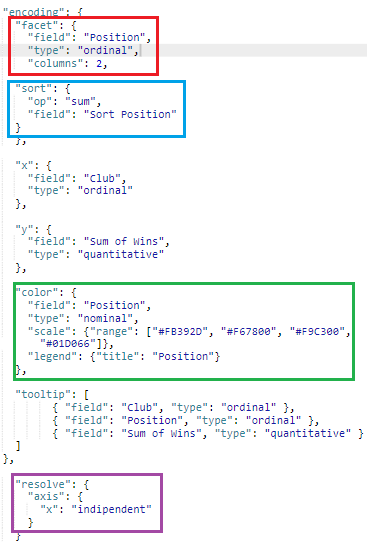
Utilizzando lo stesso dataset utilizzato nell’esempio sopra, questa volta si è voluto creare un bar chart small multiples che mostrasse il numero di vittorie per squadra in base al ruolo dei giocatori. Rispetto al codice JSON mostrato sopra, in questo caso sarà necessario impostare altri tipi di oggetti all’interno dell’oggetto “encoding”, poiché la visualizzazione ha un grado di complessità maggiore.

Grazie all’operatore “facet” in Vega è possibile creare delle viste comparate all’interno dei un unico visual, in questo caso diversi bar chart che rappresenteranno il ruolo del giocatore.
L’elemento “sort” consente di ordinare il posizionamento dei ruoli nello small multiples in base all’ordine attribuito di default da Power BI o in base a una regola specificata (in questo caso, si è utilizzato una nuova colonna “Sort Position” che contiene dei valori numerici per ciascun ruolo).
L’elemento “color” permette di creare una palette di colori da attribuire a un determinato campo, in questo caso il campo “Position” che divide il visual nei vari small multiples.
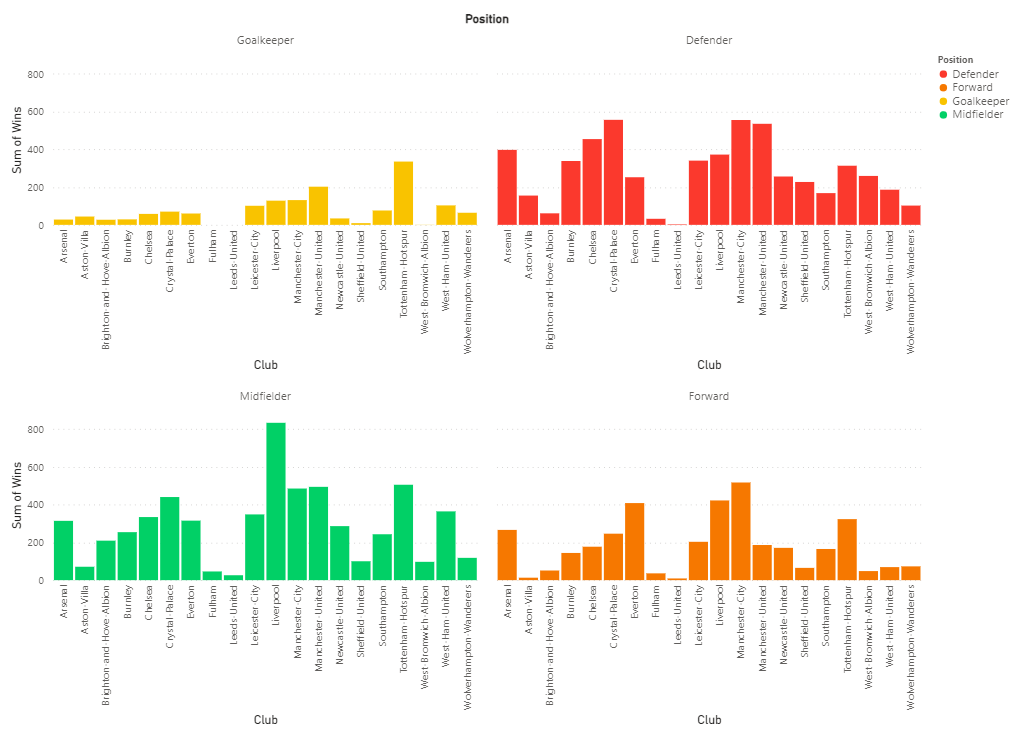
Infine, con la funzione “resolve” è possibile modificare l’asse X in modo che compaia in ogni singola vista comparata. In questo modo, ogni small multiples avrà l’asse X che mostra i nomi di tutte le squadre per ogni ruolo. È possibile vedere il risultato ottenuto nella figura sotto.

Il risultato ottenuto mostra uno small multiples diviso in 2 righe e 2 colonne, in cui ciascun settore rappresenta uno specifico ruolo dei giocatori. Per ogni ruolo è stato creato un bar chart che mostra le squadre e il numero di vittorie ottenute da quella squadra per tutti i suoi giocatori in quello specifico ruolo. È stato utilizzato un colore diverso per ogni ruolo in modo da distinguerli facilmente ed è stato implementato un tooltip per mostrare il ruolo, il nome della squadra e il numero di vittorie.
Conclusione
Deneb è uno strumento molto utile per creare grafici personalizzati utilizzando una sintassi dichiarativa all’interno di Power BI. Per certi aspetti, Deneb è simile a Charticulator e ai visual in R/Python. Rispetto a Charticulator, però, Deneb offre una maggiore personalizzazione superando le limitazioni dell’interfaccia grafica di Charticulator. In confronto a R/Python, Deneb ha il vantaggio di essere integrato in Power BI, permettendo l’uso senza necessità di installare librerie o pacchetti esterni.
Inoltre, la sintassi di Deneb, basandosi su Vega o Vega-Lite ed essendo quindi di tipo “dichiarativo”, consente di scrivere codice in modo abbastanza semplificato. Questo perché la sintassi user-friendly è orientata alla descrizione di cosa si vuole ottenere, piuttosto che su come ottenerlo. Questo approccio offre il vantaggio di raggiungere una maggiore astrazione e espressività, oltre a una facilità di comprensione e manutenzione del codice.
Scopri tutte le nostre soluzioni Power BI
Al tuo fianco dalla consulenza alla formazione a soluzioni di data visualization.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Fonti:
Declarative Visualization in Power BI, DENEB Documentation: www.deneb-viz.github.io
Introduction to the Grammar of Graphics, R Tutorials for Applied Statistics: www.murraylax.org
Introduzione a JSON: www.json.org
Regression, Vega-Lite: www.vega.github.io
Condividi ora sui tuoi canali social o via email: