Nel mondo della visualizzazione dei dati, una dashboard ben progettata non solo presenta informazioni in modo efficace, ma offre anche all’utente un’esperienza visivamente interessante. In questo articolo esploreremo come creare uno sfondo personalizzato per la tua dashboard in Tableau utilizzando il supporto di uno strumento per il design come Figma.
Progettazione della Dashboard in Tableau
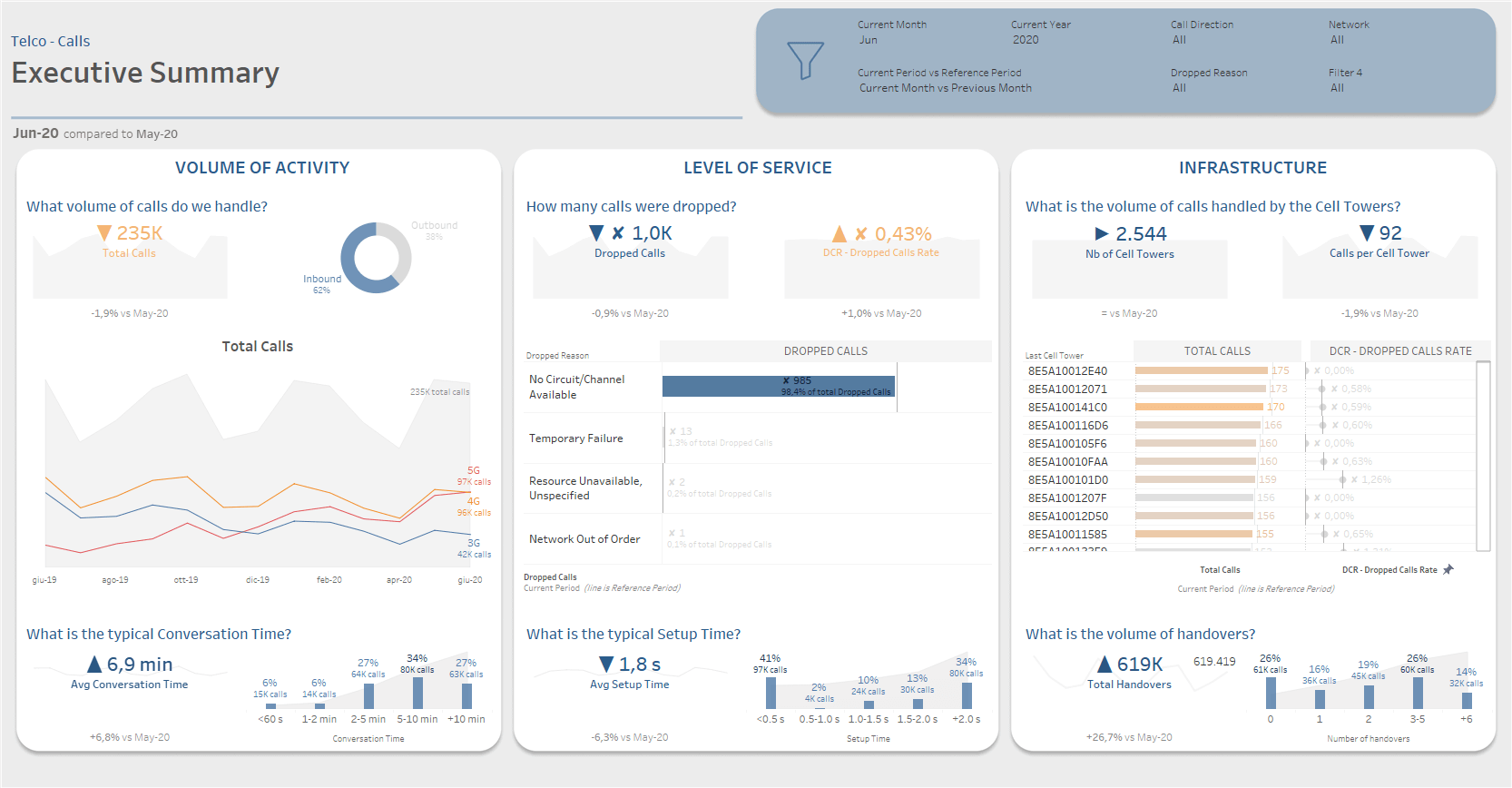
1. Costruisci la tua dashboard in Tableau
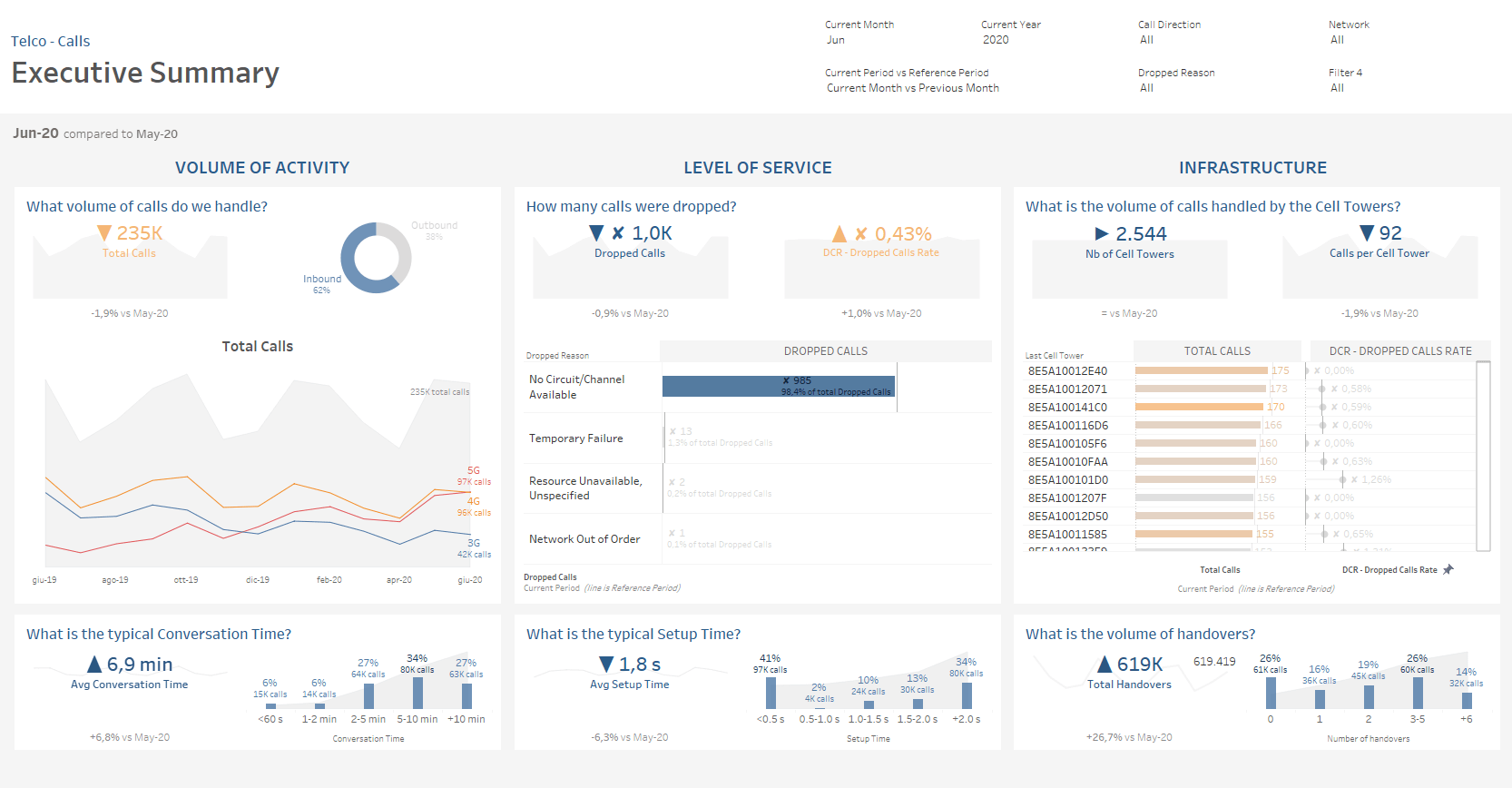
Inizia scegliendo le visualizzazioni migliori per presentare la tua analisi. Per aiutarti nella scelta abbiamo scritto un articolo su questo tema. Identifica le diverse aree di analisi raggruppando le visualizzazioni in base ai temi trattati.

2. Personalizza lo Sfondo
Importando immagini personalizzate, puoi personalizzare lo sfondo della dashboard. Ad esempio potresti creare dei box con gli angoli arrotondati per dividere le 3 aree di analisi. Per fare questo però hai bisogno di utilizzare un tool di grafica, come Figma.
Progettazione in Figma
3. Apri Figma e costruisci il frame della dashboard
Innanzitutto, vai sul sito Figma.com per accedere al tool. Figma è completamente in cloud, quindi non servirà scaricare nulla! Registrati e inizia a lavorare: la condivisione con altre persone sarà facilissima.
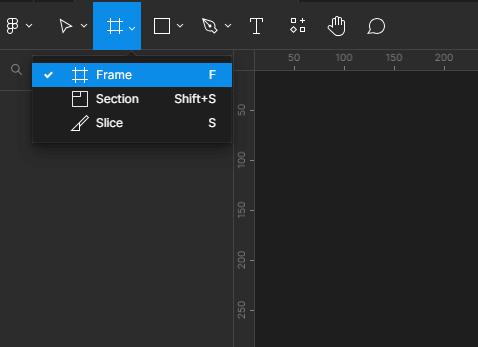
Una volta aperto un nuovo progetto, parti creando un nuovo frame (dal menù in alto a sinistra). Il frame è la tavolozza su cui si lavora e andrà a contenere tutti gli elementi dello sfondo della dashboard.
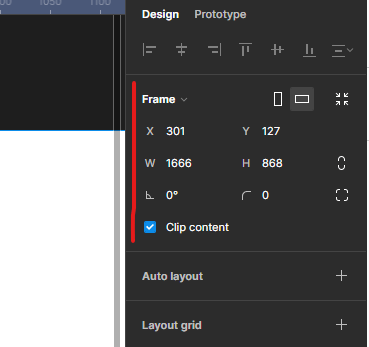
Una volta creato il frame, modifica le dimensioni per renderle identiche a quelle della dashboard che hai creato in Tableau. Ad esempio, nel nostro caso scriveremo 1666 per la larghezza (width, W) e 868 per l’altezza (height, H).


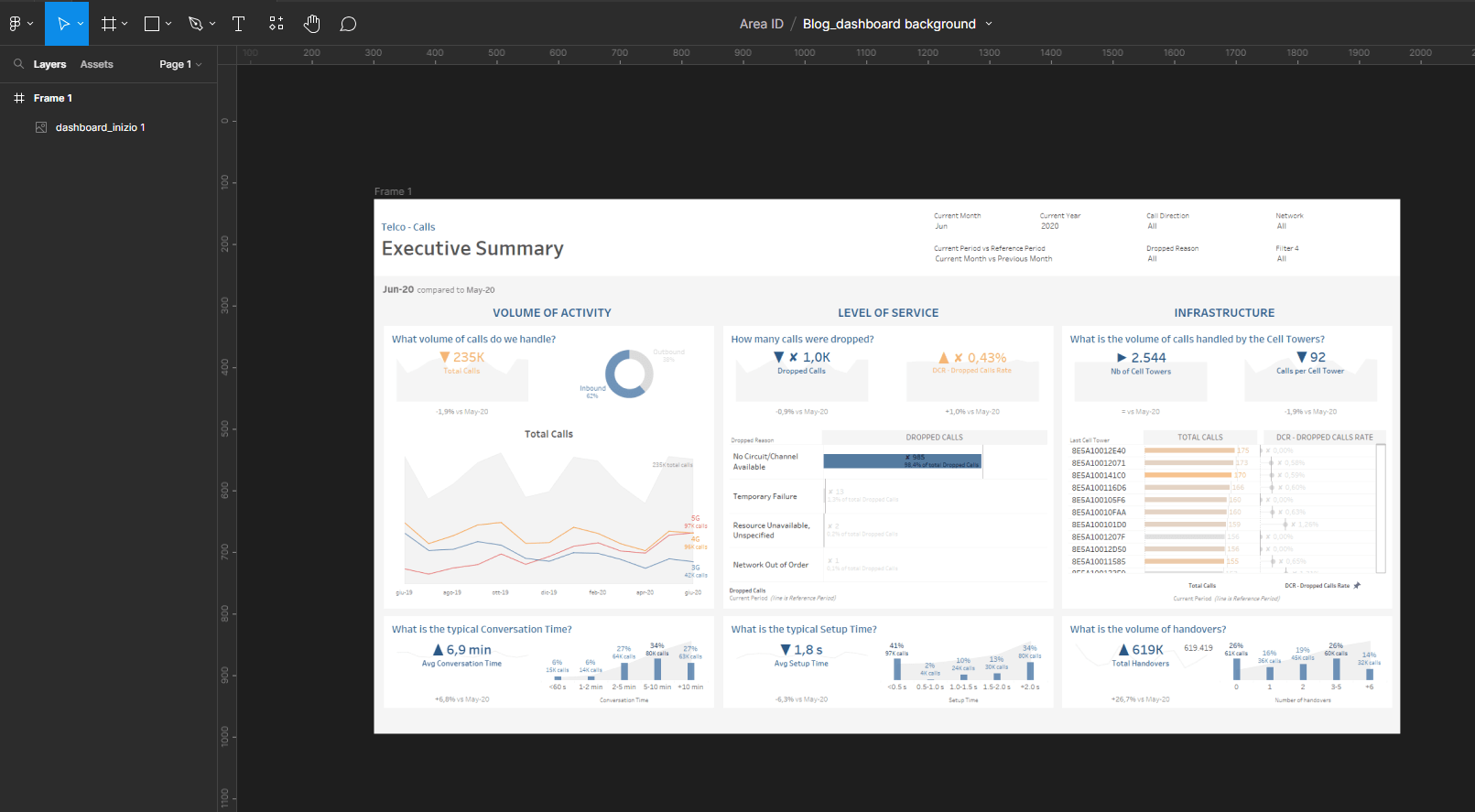
4. Importa l’immagine della dashboard
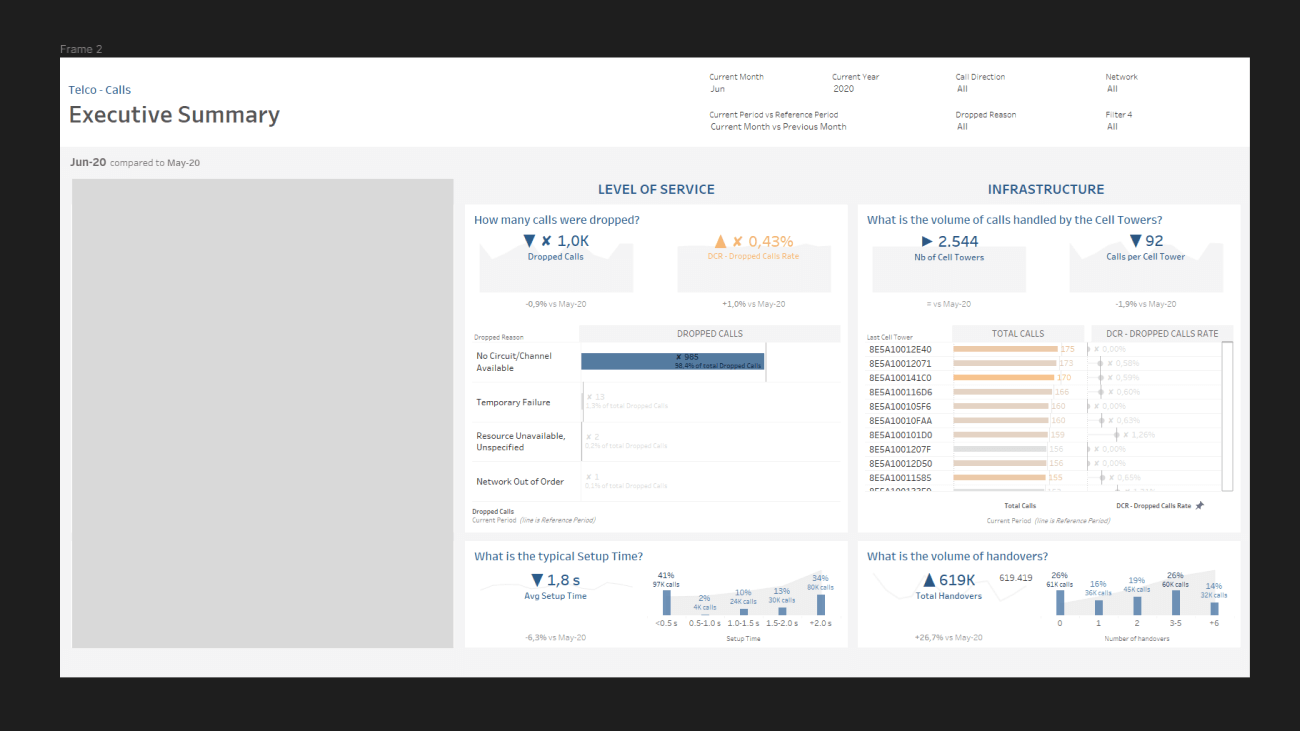
Scarica un png della dashboard che hai creato in Tableau e importalo in Figma semplicemente trascinandolo all’interno. Sposta l’immagine della dashboard sul frame fino a quando non saranno perfettamente sovrapposte.

5. Crea i box di sfondo per le analisi
Quello che andrai a disegnare in Figma saranno delle forme che serviranno da box per le tue visualizzazioni. Queste forme possono essere personalizzate dal punto di vista delle dimensioni, del raggio dell’angolo, del colore di riempimento, del contorno, e di altri effetti.
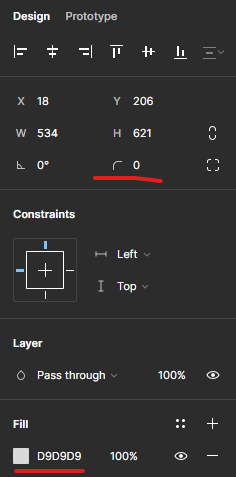
Inizia creando una forma rettangolare, che andrai a sovrapporre sulla prima colonna delle analisi. Seleziona il simbolo rettangolo, clicca e tenendo premuto il mouse crea la forma sull’immagine della dashboard esistente.


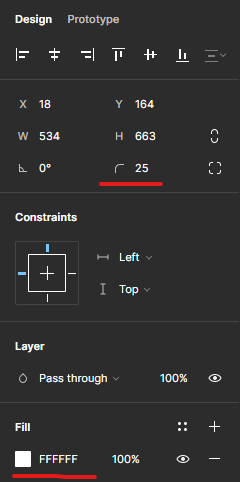
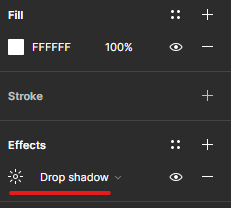
Modifica le impostazioni del rettangolo: cambia il colore di sfondo (da grigio a bianco) e il raggio di curvatura degli angoli (da 0 a 25)


Inoltre, un altro aspetto interessante è quello di aggiungere un effetto ombra alla forma, che crea dinamismo tra i livelli e fa emergere ancora di più le aree dei box. Per fare questo, seleziona il rettangolo e fai click sul “+” di fianco ad “Effects”. Comparirà subito “Drop shadow” e vedrai l’effetto applicato sulla forma.
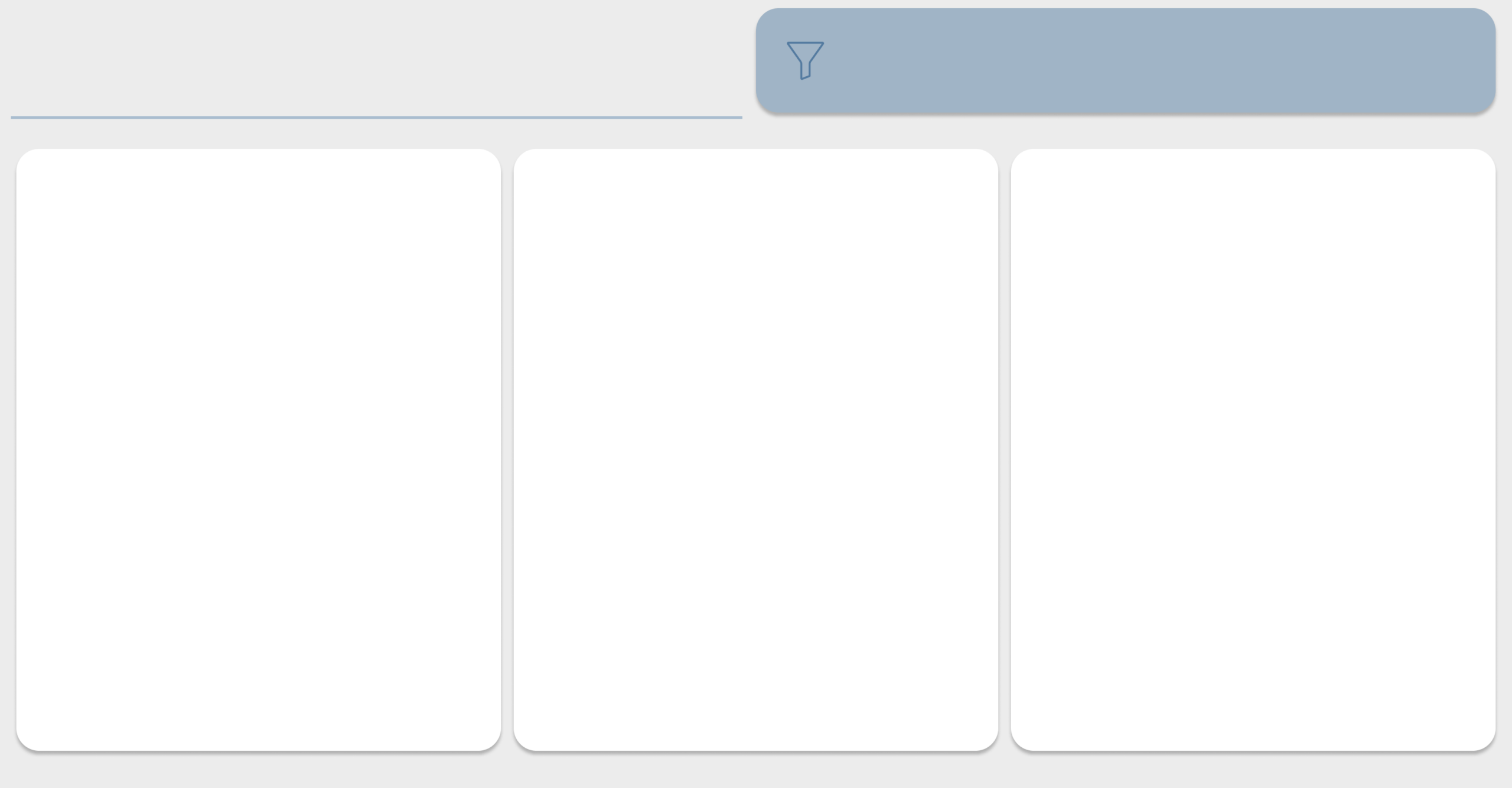
Ora moltiplica la forma appena creata per 2 volte e sovrapponila alle altre 2 colonne. Una buona parte del tuo background è ora pronto!

6. Personalizza lo sfondo
Puoi continuare a personalizzare lo sfondo aggiungendo un background globale grigio chiaro, un box che raccoglie i filtri con un’icona che li identifica e una linea a separare il titolo dal resto della dashboard. Figma offre ampie possibilità di personalizzare forme e icone, importando immagini e file vettoriali (svg). Progetta elementi unici che possono essere importati in Tableau per migliorare l’aspetto complessivo. Sperimenta con bordi e ombre per creare un aspetto raffinato. Non dimenticare di mantenere la coerenza tra i colori utilizzando la stessa palette in Tableau e in Figma. Ciò assicura un design coeso della tua dashboard.

Importare lo sfondo in Tableau
7. Esportare le Risorse
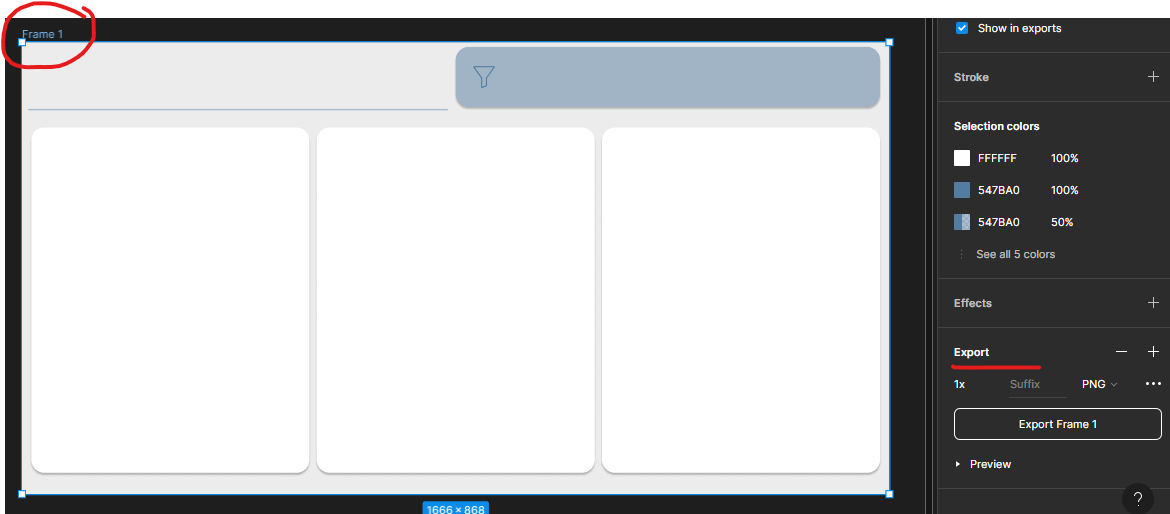
Ora puoi esportare lo sfondo costruito in Figma per poterlo utilizzare in Tableau. Seleziona il frame cliccando sul suo nome in alto a sinistra, scegli il formato e le modalità di export. Salva il file come png per poterlo utilizzare facilmente in Tableau.

8. Implementazione in Tableau
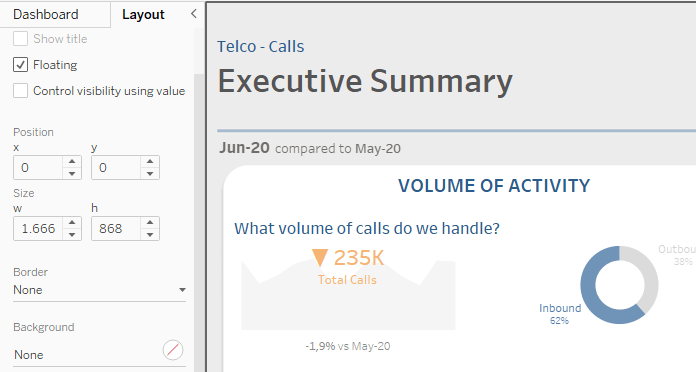
Manca ora l’ultimo passaggio, ovvero l’integrazione dello sfondo nella dashboard. Ritorna su Tableau e trascina l’oggetto “Image” nella dashboard per importare l’immagine dello sfondo. Se stai lavorando in modalità floating l’immagine dovrà essere messa come primo livello, dietro a tutti gli altri elementi. Se stai lavorando in modalità tiled, dovrai mettere l’immagine sempre come primo livello all’interno di un container, e dovrai posizionare tutti gli altri elementi della dashboard all’interno di un unico container che sarà sovrapposto a quello dell’immagine ma in modalità floating. Per gestire al meglio le sovrapposizioni usa le coordinate a disposizione nella sezione layout.

Regola il layout dei fogli per adattarli al meglio al nuovo background. Elimina gli sfondi, che altrimenti coprirebbero l’immagine, e allinea i testi ai nuovi box presenti.
E il gioco è fatto! La tua dashboard avrà ora un aspetto nuovo e più moderno, apparendo come un prodotto davvero personalizzato.

9. Test e Perfezionamento
Testa l’aspetto della dashboard e, secondo necessità, itera i vari passaggi per assicurarti di ottenere assicurandoti di ottenere una fusione armoniosa delle capacità di visualizzazione dei dati di Tableau e degli elementi di design da Figma.
Conclusioni
Unendo le capacità di analisi dati di Tableau con le possibilità di design grafico di Figma, puoi creare una dashboard che non solo comunica efficacemente i dati, ma cattura anche gli utenti con un aspetto visivamente accattivante. Sperimenta con diversi elementi di design, mantieni la coerenza con il tema scelto e goditi il processo di creazione di una dashboard che fonde in modo armonioso funzionalità ed estetica.
Impara a progettare una Dashboard con Figma
Se vuoi apprendere le best practices di UX e UI per realizzare report efficaci, iscriviti al nostro corso “Figma per il Dashboard Design”.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email: