Il synchronized scrolling consiste nell’azione di scorrimento di records appartenenti a più misure o dimensioni in contemporanea per visualizzare righe diverse all’interno di una stessa visualizzazione o dashboard. Questo elemento di interattività è particolarmente utile quando si mostrano misure o dimensioni che presentano un alto numero di records per cui risulta difficile mostrare tutti valori in vista. In questo articolo vediamo insieme come realizzare un synchronized scrolling su Tableau attraverso l’opzione di navigazione tra pagine e la creazione di un’unica scrollbar.
Non Synchronized Scrolling
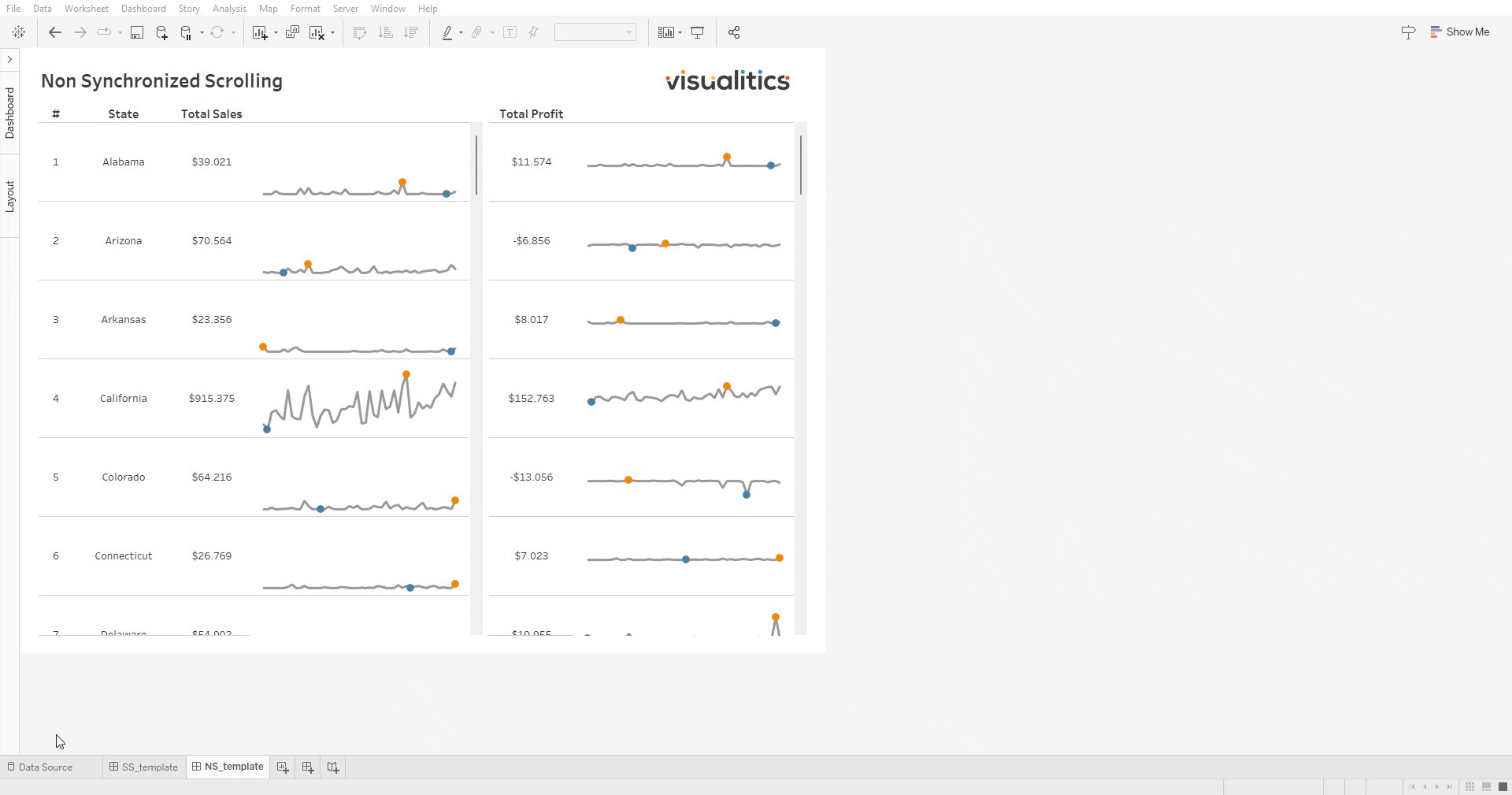
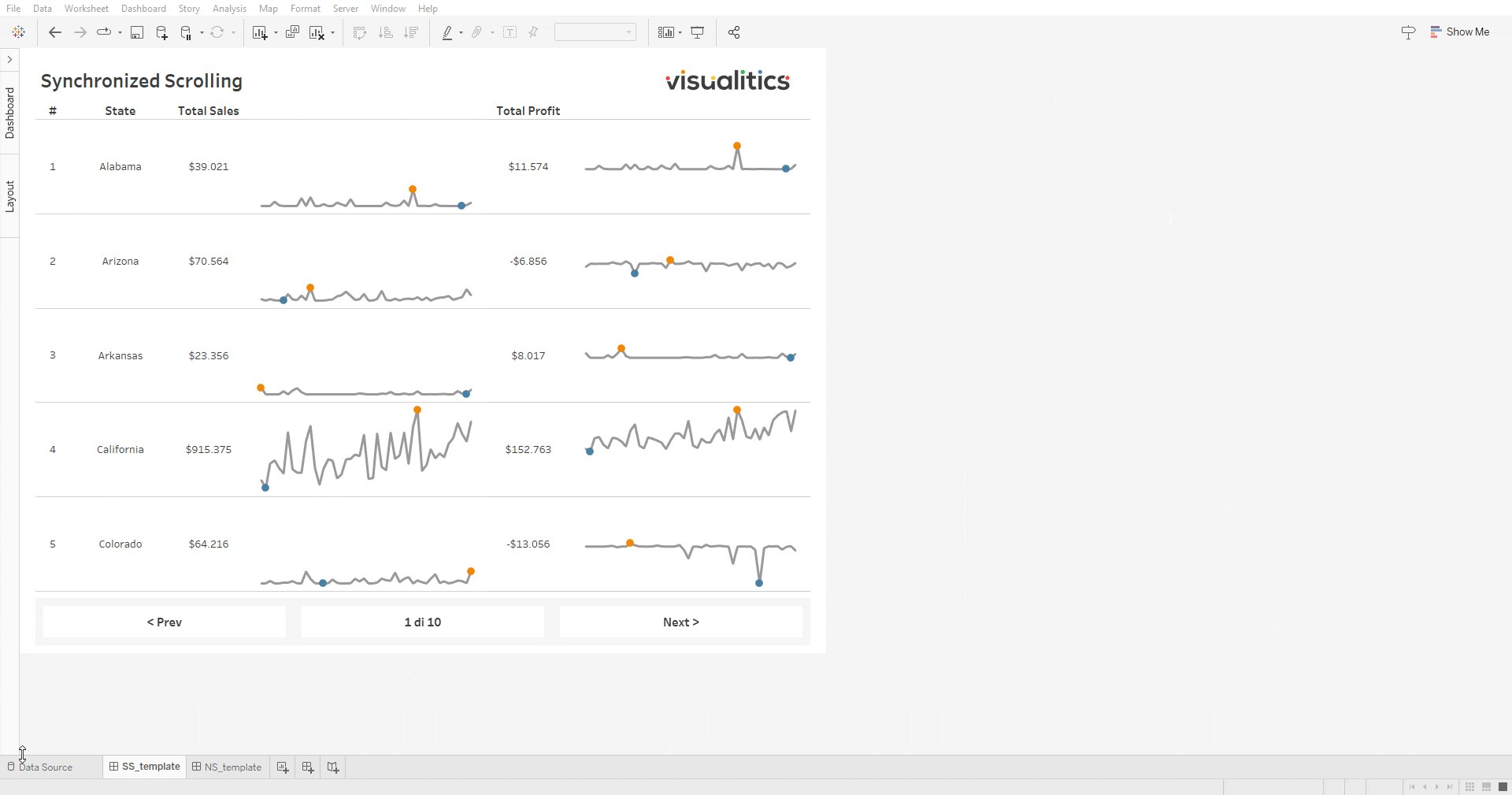
Per capire meglio l’uso di questa funzionalità guardiamo la dashboard sottostante.

In questa dashboard è possibile scorrere le diverse misure, ma solo in modo indipendente l’una dall’altra. Infatti sono presenti due scrollbar che permettono di interagire con ogni misura singola. Da qui l’idea del synchronized scrolling al fine di scorrere comodamente tutte le misure in contemporanea.
Synchronized Scrolling tramite Paging
Ci sono diversi modi per introdurre il synchronized scrolling in una dashboard. In questo articolo, ci concentreremo sul metodo del paging, ovvero dello scorrimento di pagine di records.

Questo metodo si ispira alla navigazione web: quando incontriamo lunghe tabelle di valori, spesso ci è richiesto di interagire con bottoni di navigazione tra pagine per muoverci alla pagina successiva o precedente. E’ possibile riprodurre questo tipo di interattività su tableau.
Per fare ciò occorre:
- Creare un foglio contenente ogni misura e/o dimensione che vogliamo scorrere in simultanea
(NB il campo State/Province è stato inserito una sola volta perché nella dashboard finale lo vorremo vedere una sola volta, all’inizio della tabella). - Creare un ID numerico per ogni riga mediante la funzione INDEX. Nel nostro caso, l’abbiamo nominato “#” e l’abbiamo inserito a livello di riga precedente a tutti i campi che vogliamo mostrare
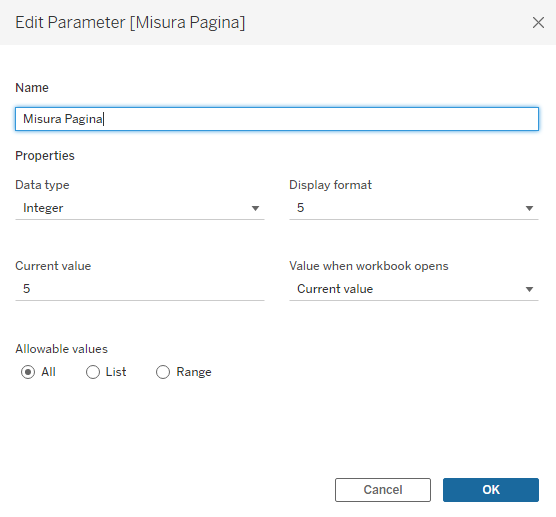
- Creare un parametro Misura Pagina utile ad indicare il numero di righe da visualizzare nella singola pagina. Nel nostro caso, 5 andrà bene.

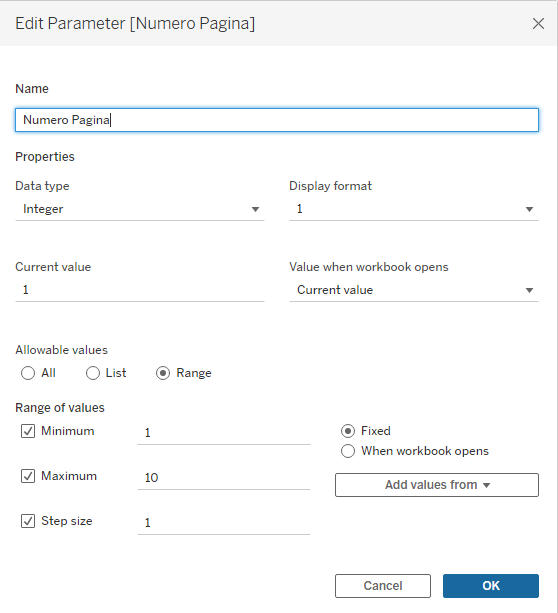
4. Creare un altro parametro Numero Pagina utile ad indicare in quale pagina siamo posizionati.
Nel nostro caso, creeremo 2 pagine: quando Page = 1, vorremo vedere le righe 1-5. Quando page = 2, vorremmo vedere le righe 5-10. Si può applicare lo stesso ragionamento per creare le altre pagine.

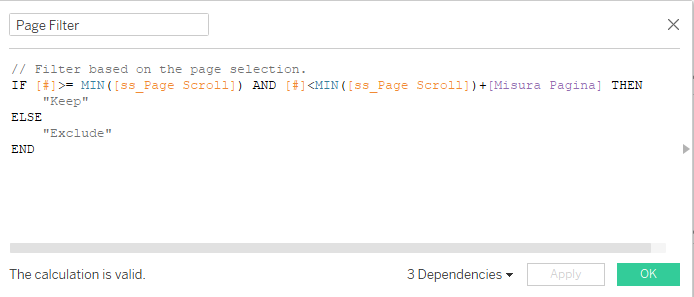
5. Infine, occorre creare un campo calcolato “Filtro Pagina” da inserire nella filter card dei fogli che vorremo scorrere contemporaneamente. Questo campo è utile per filtrare l’insieme di righe corretto da mostrare, specificato precedentemente tramite il parametro misura pagina e il parametro numero pagina. Questo avrà la seguente struttura:

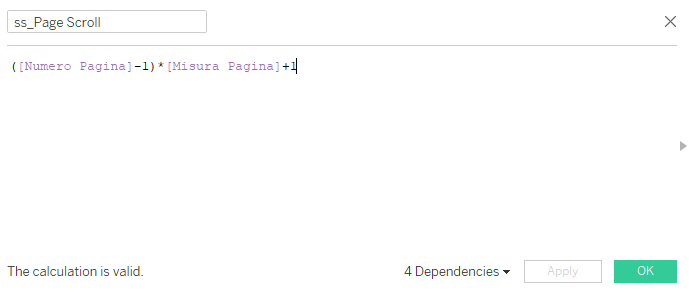
Notiamo che questo campo si appoggia al campo Page Scroll, il quale è specificato come segue:

Una volta create le viste e aver verificato il corretto funzionamento dello scrolling tramite l’interazione con i parametri, possiamo procedere a creare la dashboard finale. Questa includerà tutti i fogli che vorremmo scorrere simultaneamente e i bottoni di navigazione.
Per questi ultimi elementi occorrerà:
Creare un foglio distinto per ciascun bottone. Nel nostro caso, questi si chiamano “< Prev” e “Next >” per suggerire la direzione della navigazione
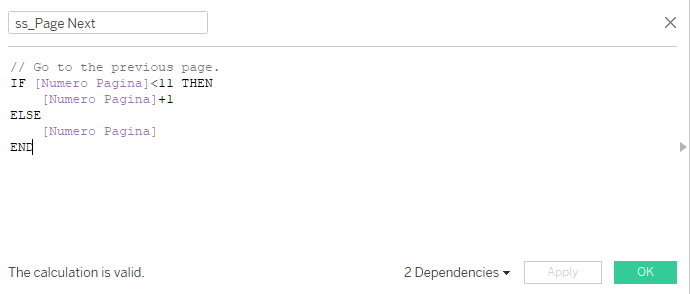
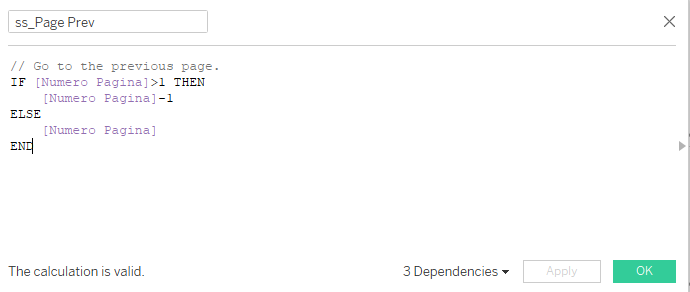
- Includere i seguenti campi calcolati nella marks card in dettaglio nel rispettivo foglio di appartenenza


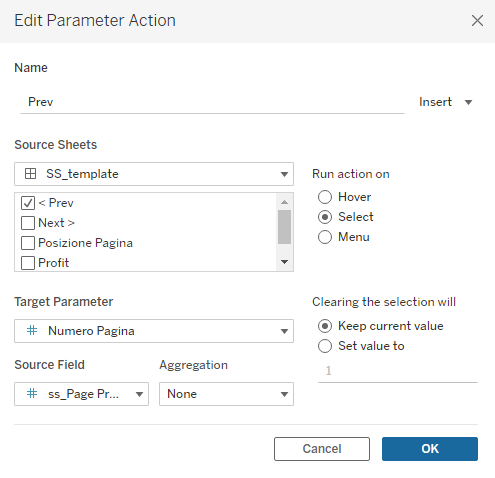
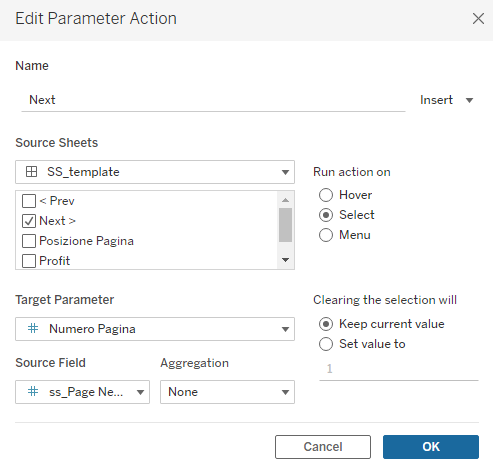
3. In dashboard, creare le seguenti parameter action per attivare i bottoni:


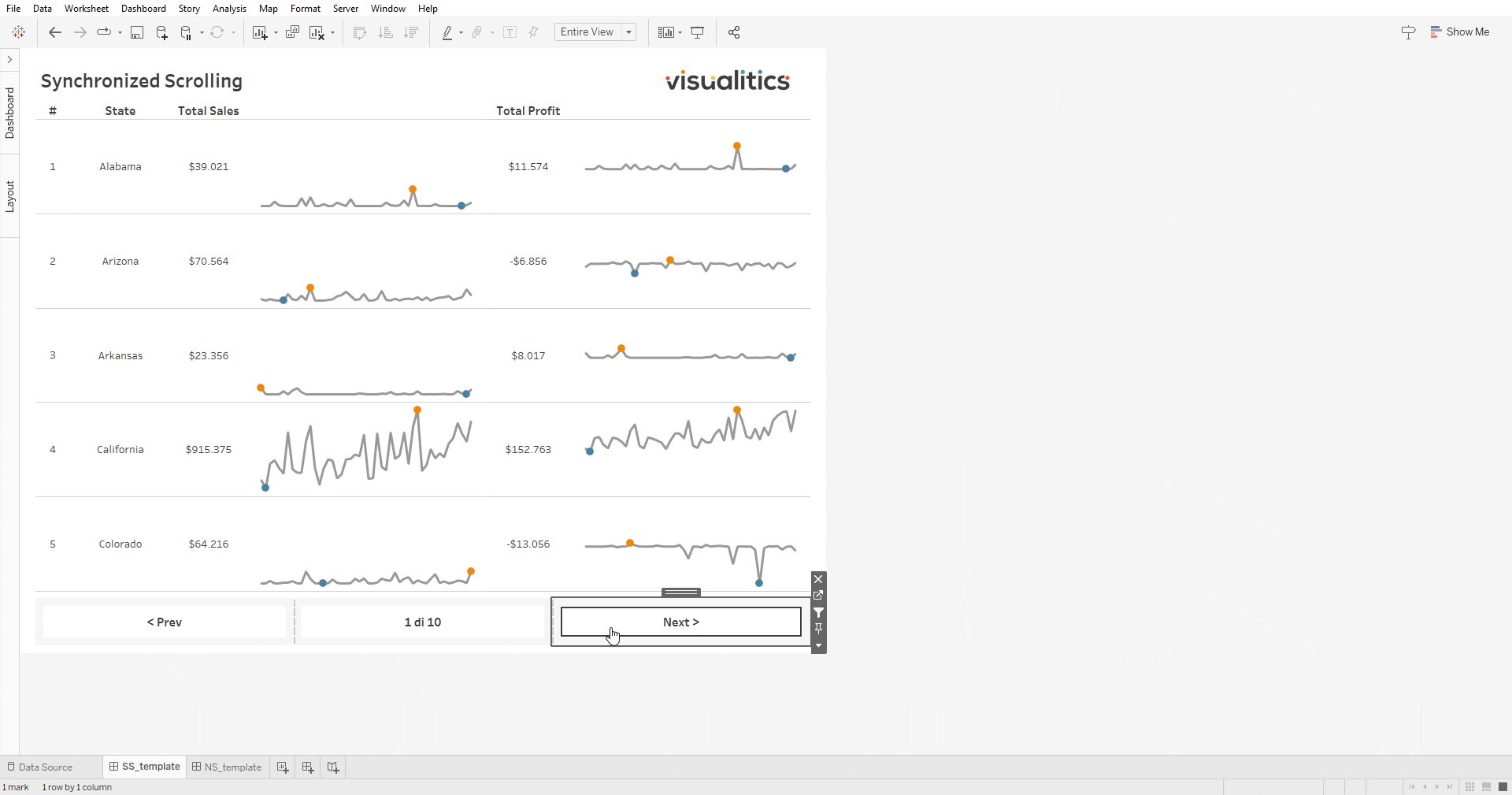
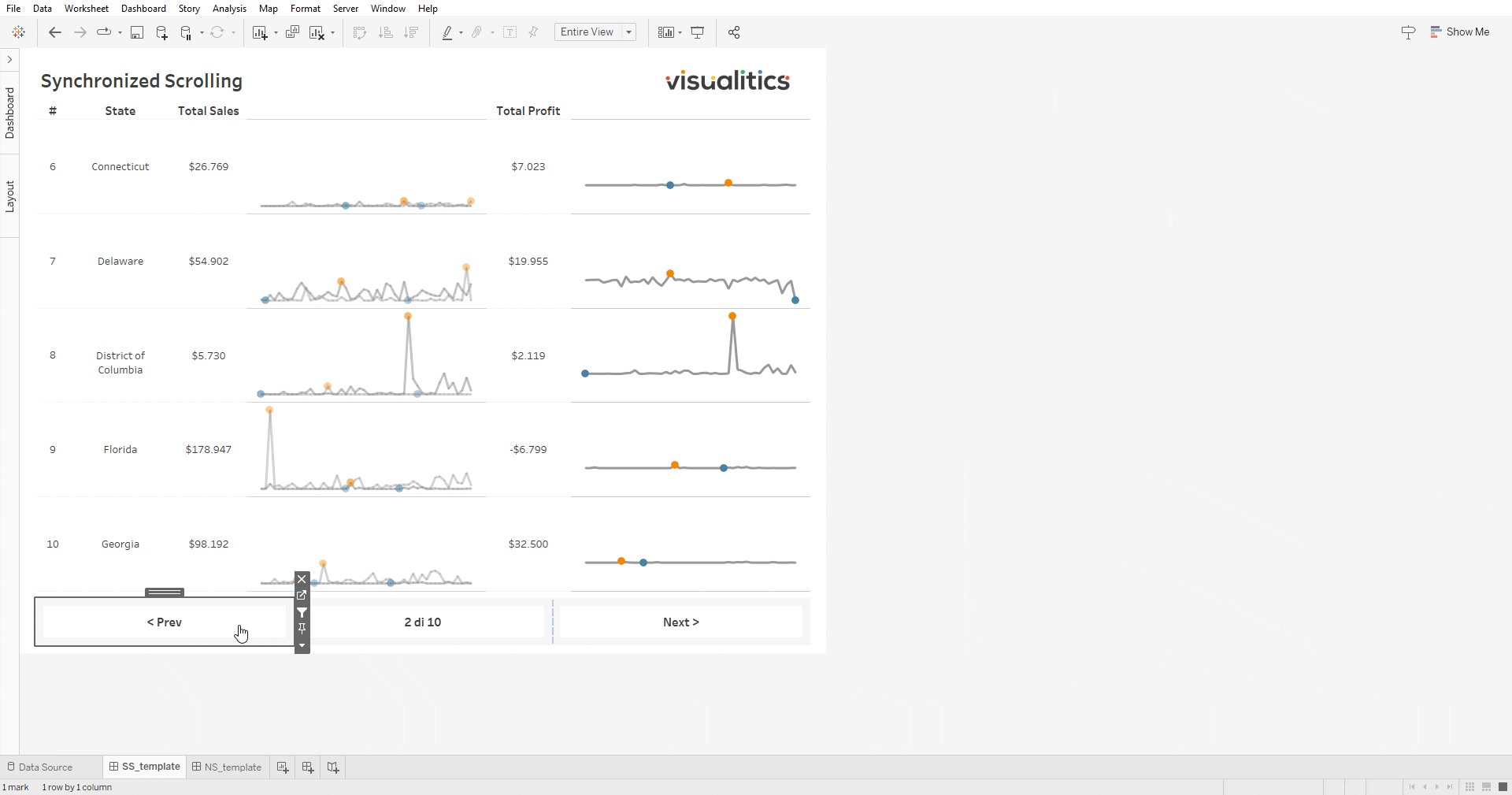
Una volta posizionati tutti gli elementi in dashboard e completati tutti i passaggi utili a creare le actions, potremo testare il synchronized scrolling. Infatti, interagendo con i bottoni, vedremo che le righe di tutte le misure cambieranno simultaneamente permettendoci di navigare i valori all’interno della nostra dashboard.
Synchronized Scrolling tramite Visual Stories
Nonostante il metodo illustrato risulti efficace, questo richiede numerosi passaggi e tempo per essere impostato. Un metodo alternativo più rapido è quello di creare uno scrollbar unica per scorrere l’intera dashboard attraverso la creazione di una visual story.
Per fare ciò occorre:
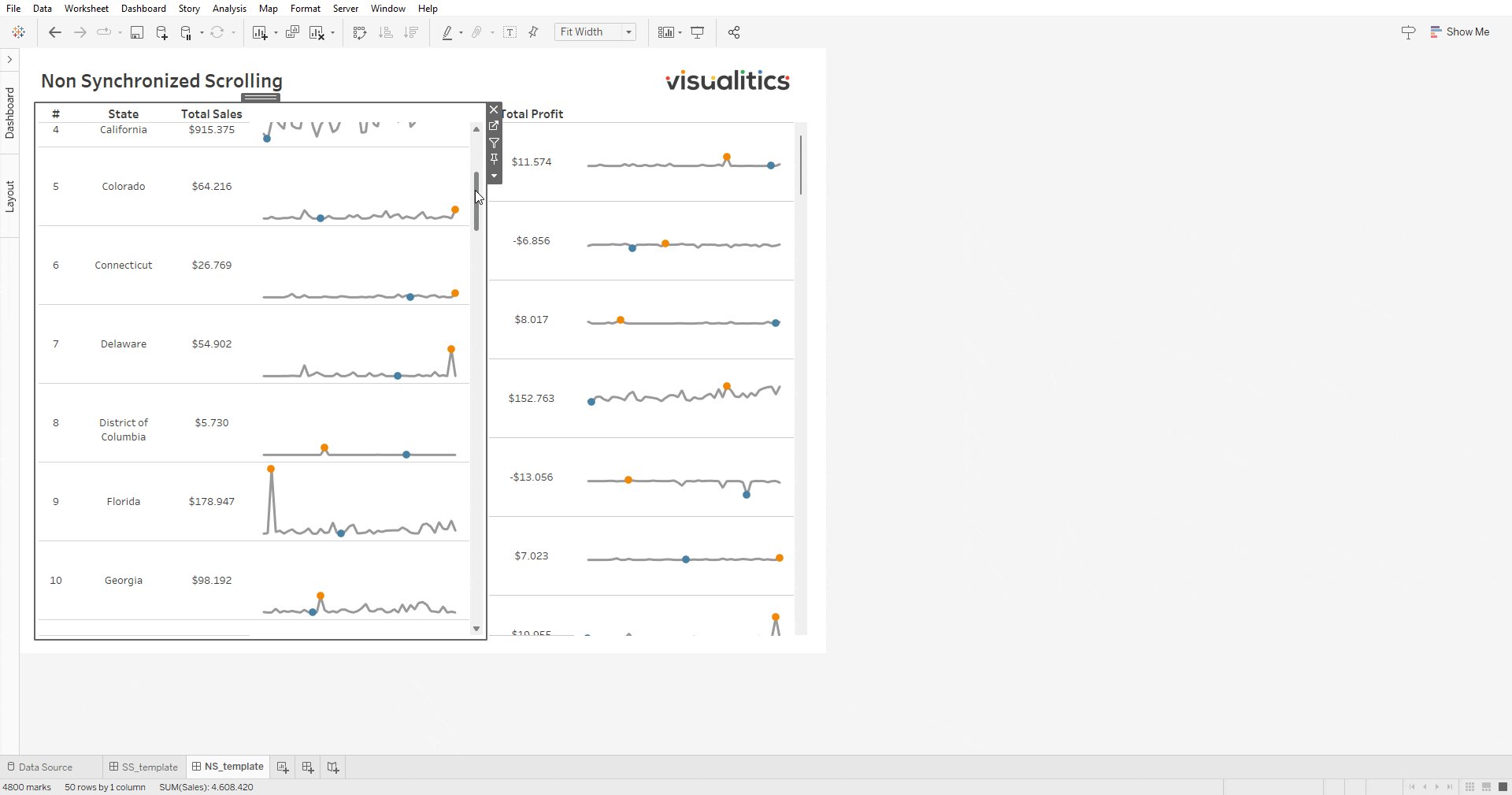
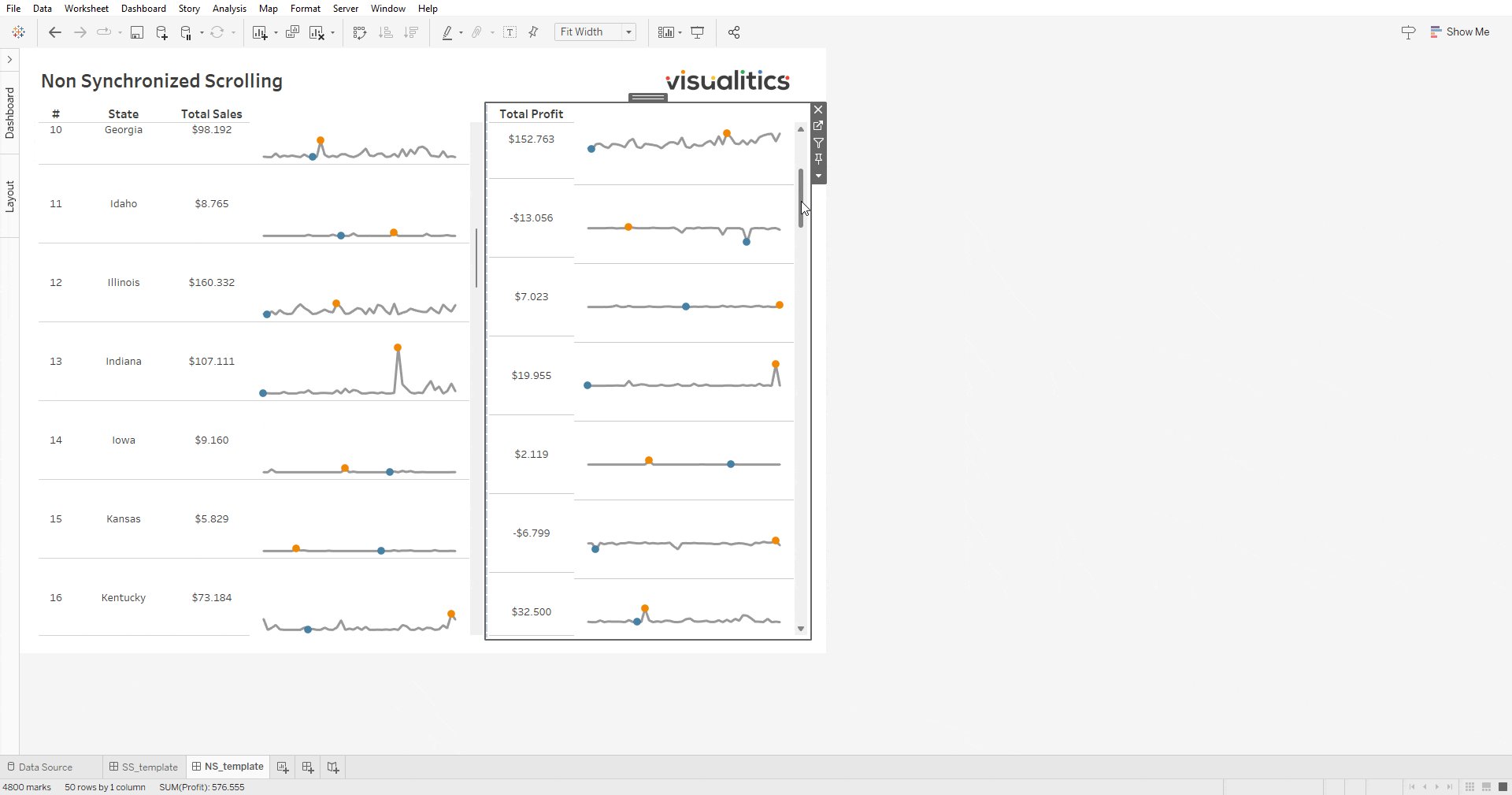
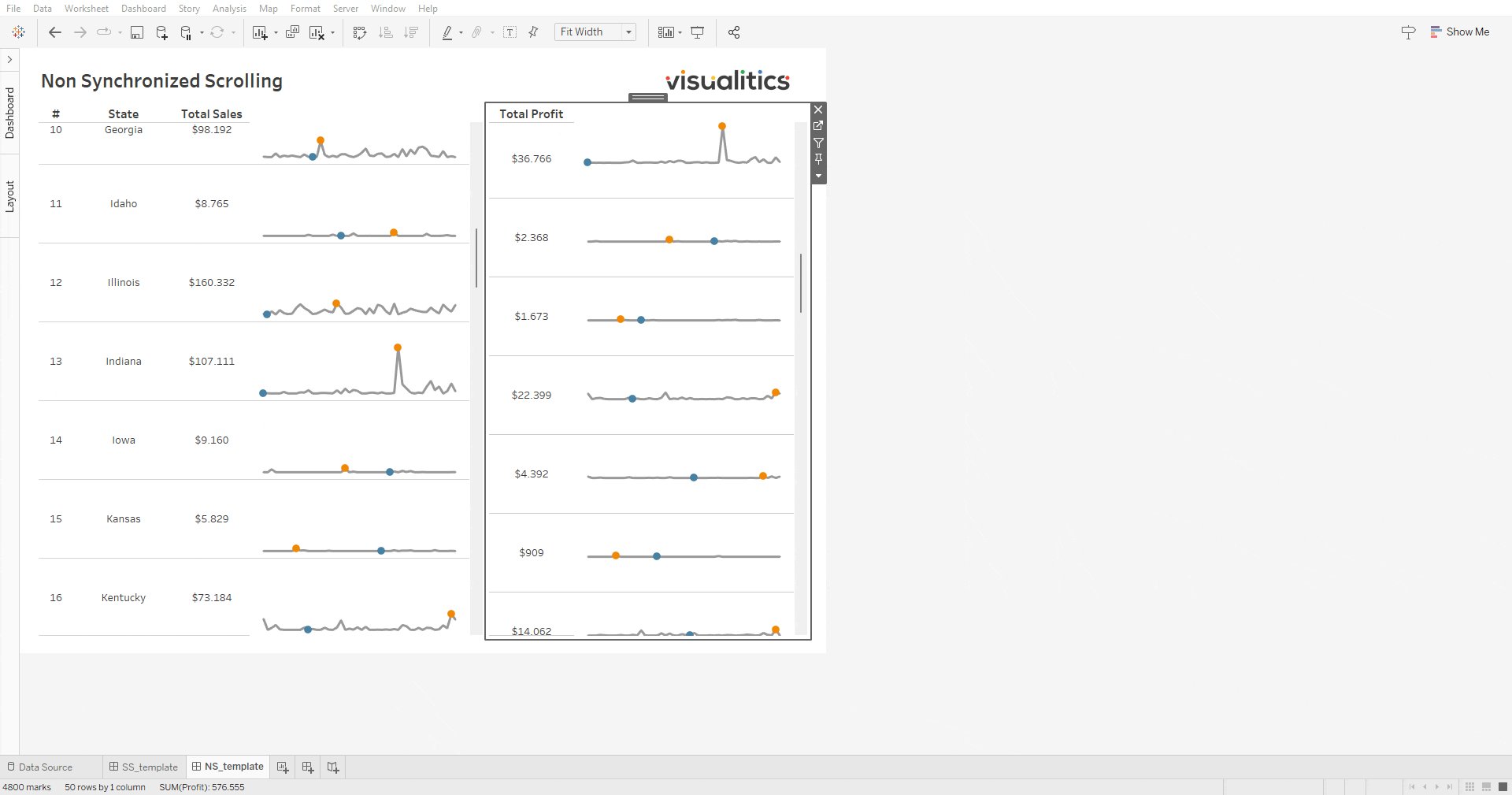
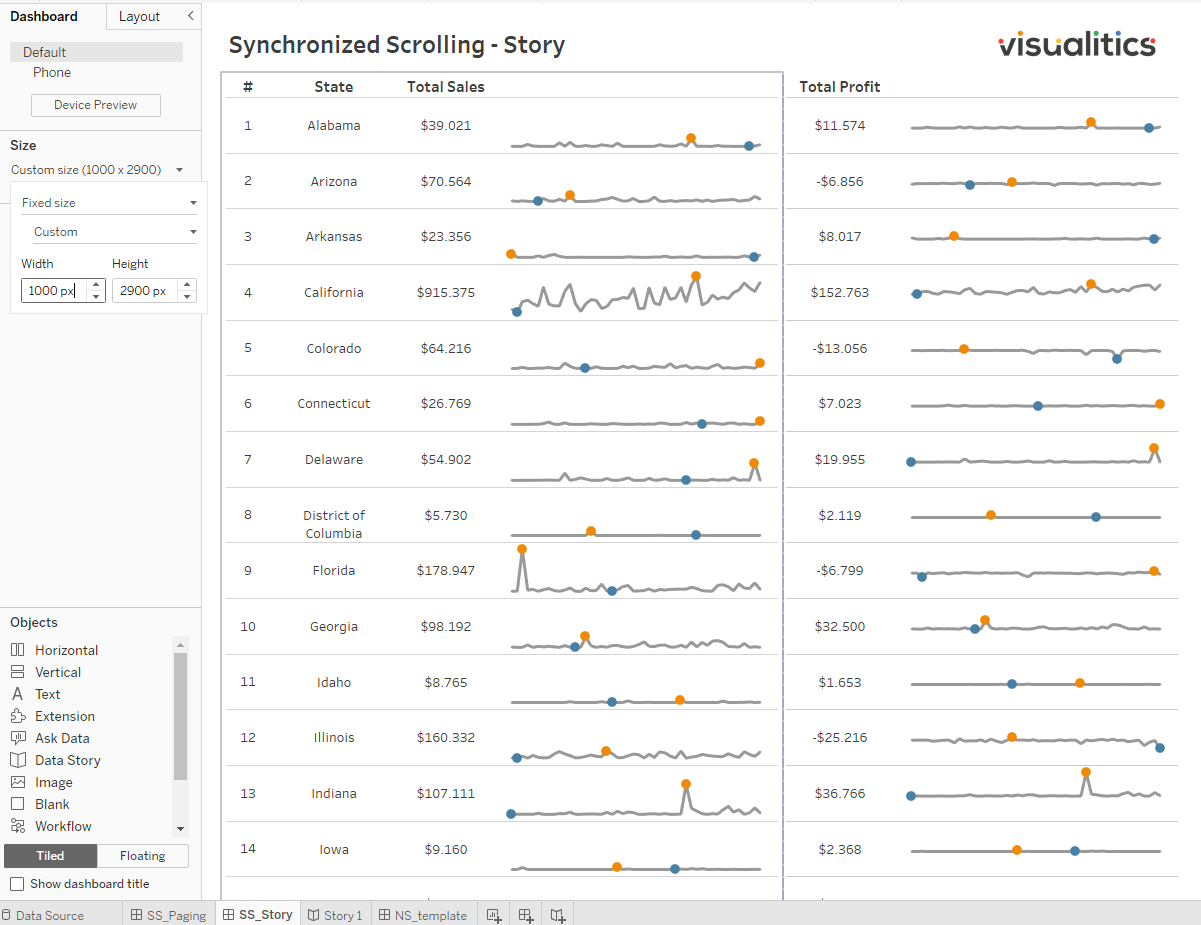
- Aumentare la size della dashboard contente le viste con le scrollbar indipendenti, finchè queste non scompaiono .
(NB assicurati che la modalità di visualizzazione delle viste sia impostata su entire view)

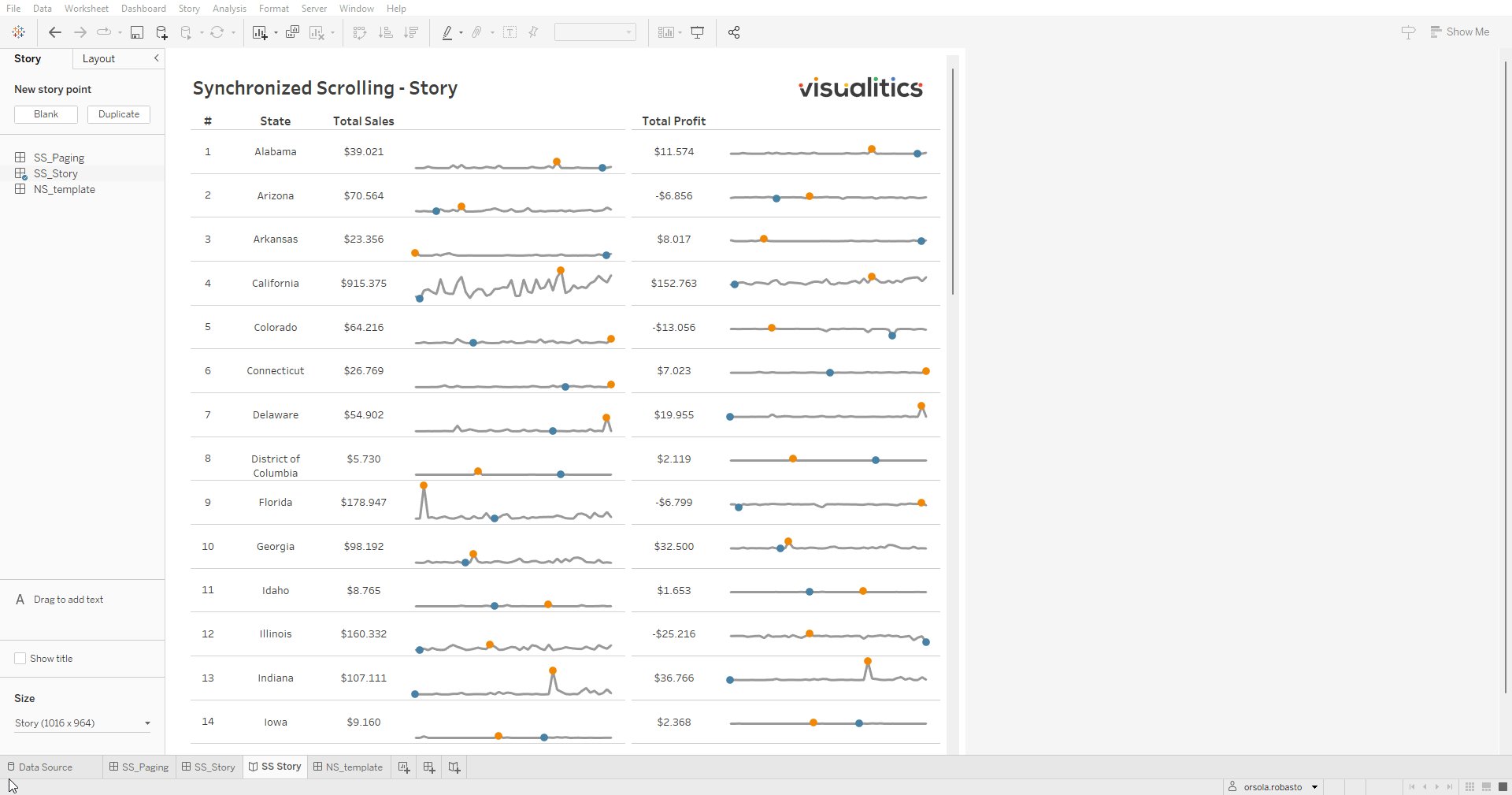
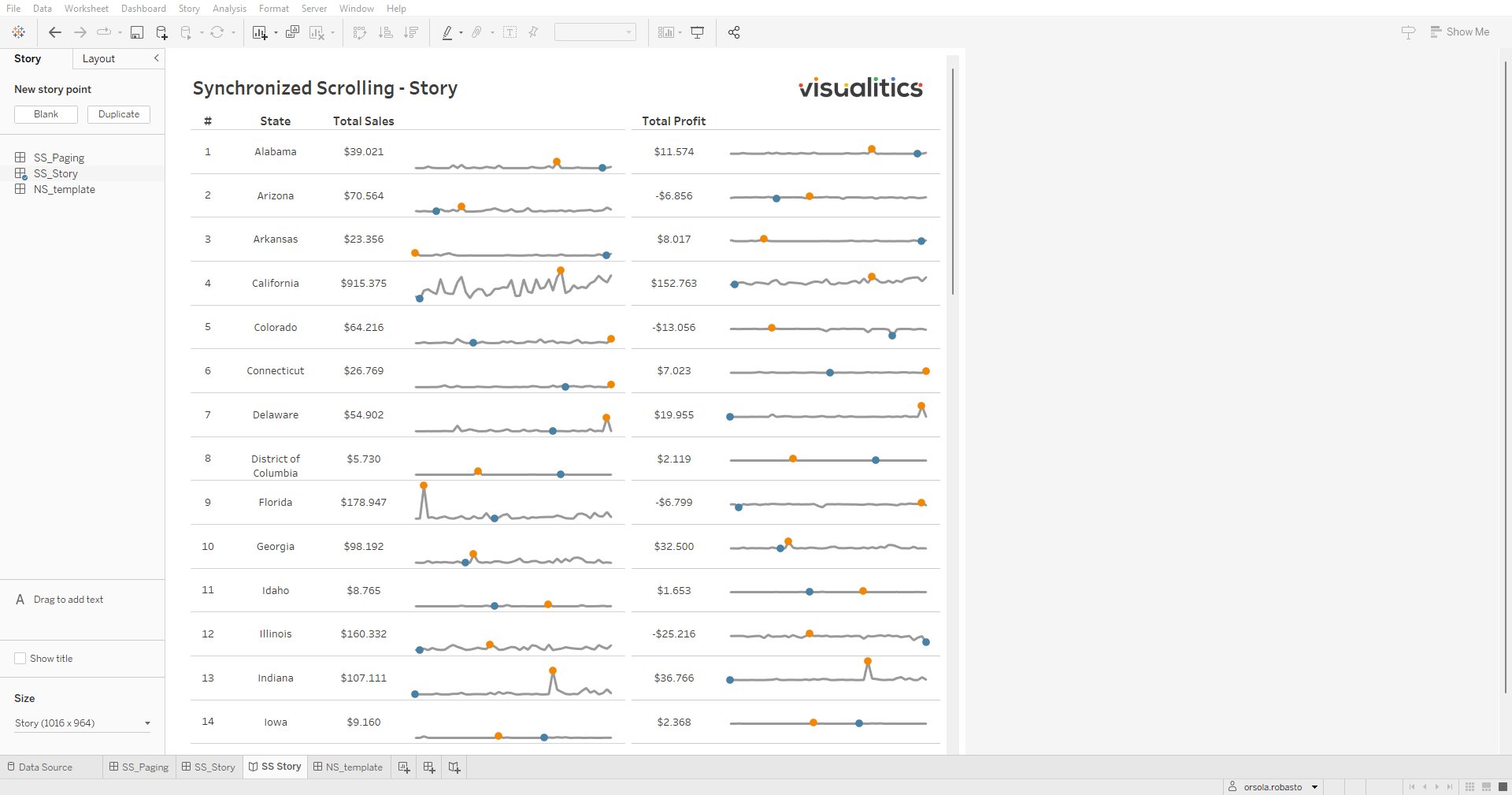
2. Creare una nuova story e aggiungere la dashboard all’interno di essa
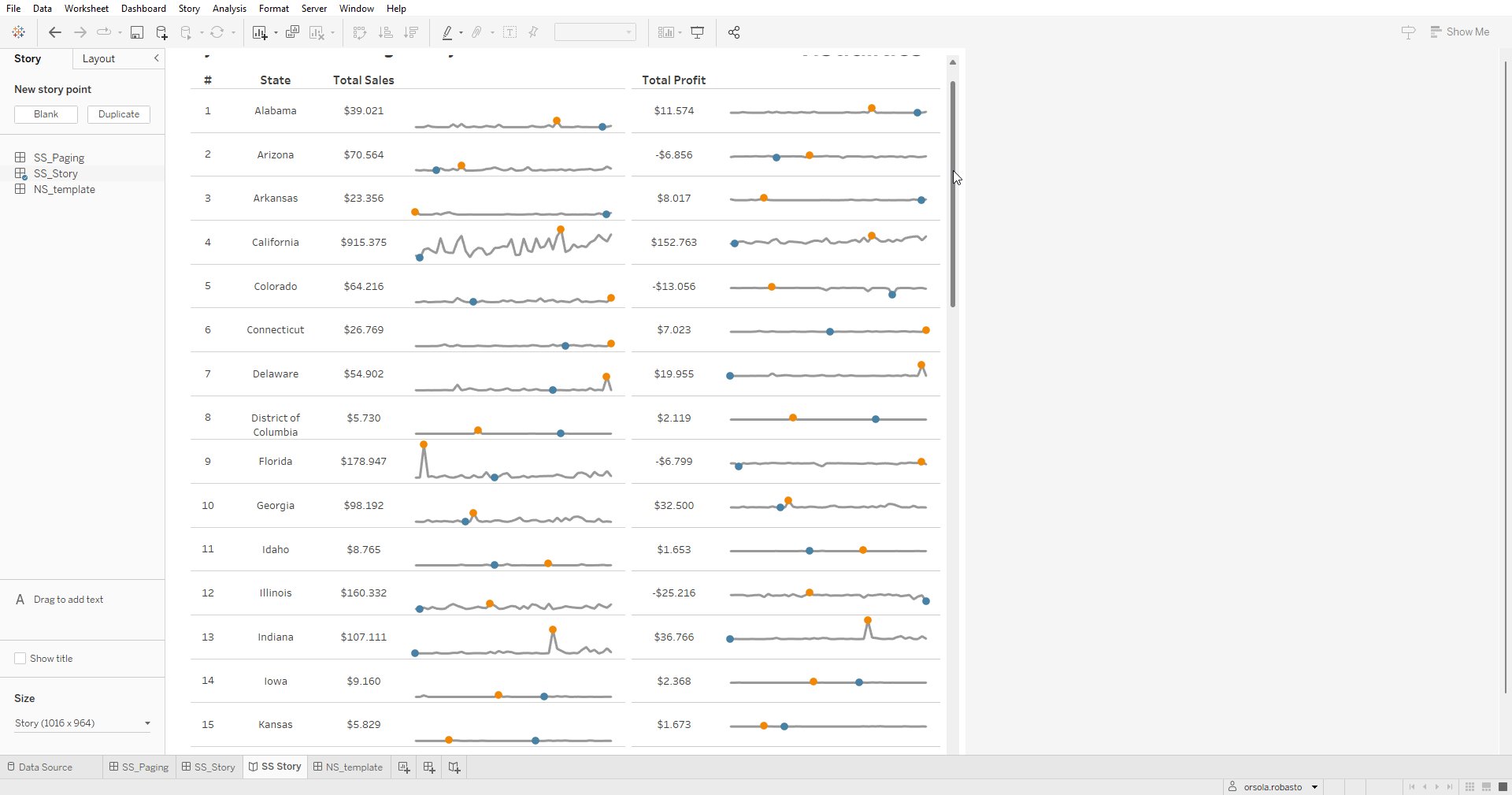
3. Infine, clicchiamo con il tasto destro sulla didascalia della storia, impostiamo l’altezza a 1 cosicché il riquadro scompaia e nascondiamo il titolo della storia.
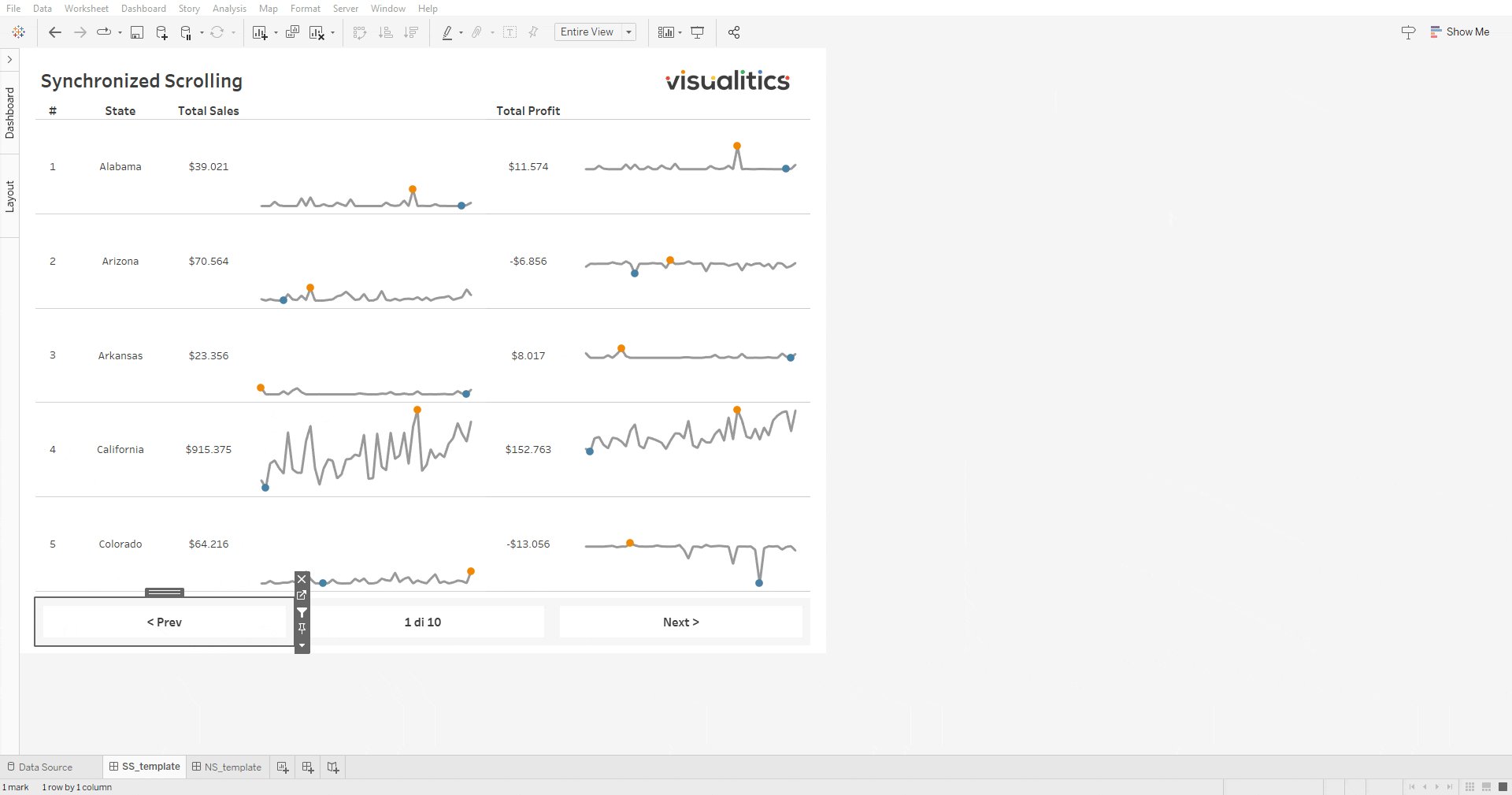
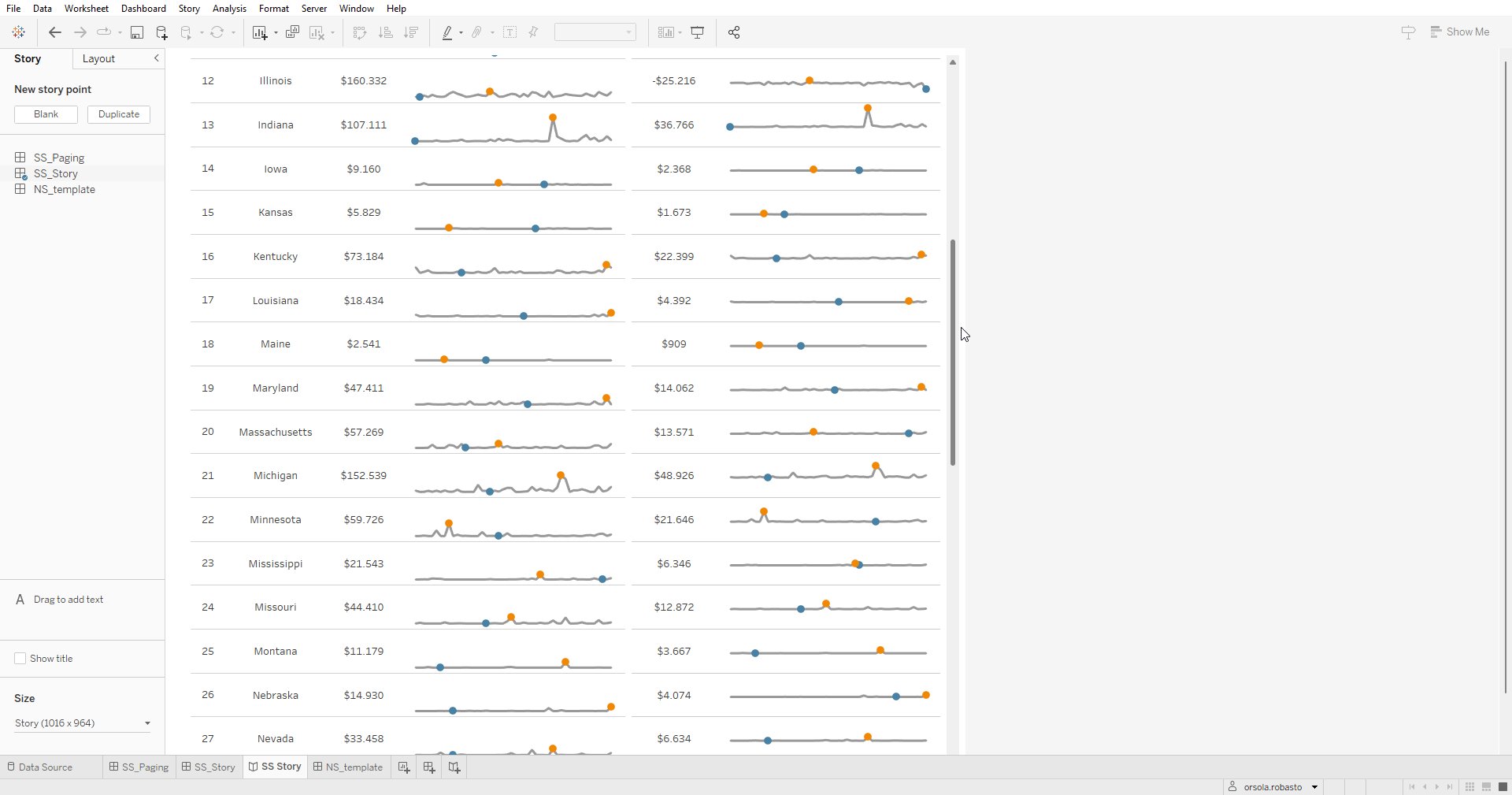
Una volta completati tutti i passaggi, saremo in grado di scorrere l’intera dashboard attraverso la scrollbar di destra. Essendo la dashboard troppo alta per essere contenuta dentro una story, tableau crea in automatico una scrollbar unica per navigare i record all’interno di essa.

In Conclusione
In questo articolo, abbiamo visto come introdurre il synchronized scrolling nelle nostre dashboard attraverso l’opzione di navigazione tra pagine e la creazione di un’unica scrollbar. Questa funzionalità è molto comoda quando si vogliono scorrere contemporaneamente più misure o dimensioni contenenti un alto numero di record in modo efficace e rapido.
Ti è mai capitato di voler scorrere simultaneamente più misure o dimensioni? Quali altri metodi conosci per creare questa funzionalità?
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email: