Nell’articolo “Come creare un Radar Chart su Tableau (Parte 1)” del 28 novembre 2023, abbiamo descritto il Radar Chart come grafico utile per rappresentare le caratteristiche, le prestazioni o in generale i valori di un elemento rispetto a più variabili. Abbiamo anche illustrato in pochi passi come realizzarne uno in Tableau, quando i dati sono strutturati in un certo modo: tutti i valori da rappresentare sono contenuti nella stessa colonna della tabella di origine dati.
Creare Radar Chart Tableau con dati strutturati su più colonne
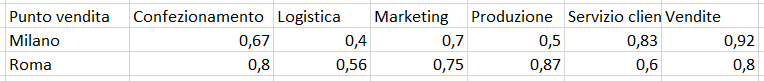
Come fare però se i dati sono strutturati diversamente? Ipotizziamo di avere una base dati strutturata come nell’immagine:

Con questa struttura, la guida descritta nel precedente articolo non funziona; cerchiamo di capire come mai. Il motivo è puramente tecnico: il campo calcolato da scrivere.
Step 1: Modello dati
Il procedimento per creare il radar chart, quando i valori dei vertici del grafico sono suddivisi in colonne, richiede qualche passaggio in più. Usiamo un esempio pratico per descrivere i passaggi.
Il primo passo è aggiungere una tabella di supporto al modello dati. Possiamo farlo mettendo in relazione la tabella che contiene i dati (file performance_azienda.xlsx) con la tabella di supporto (angle_list.csv). Per ottenere la tabella di supporto, leggi l’articolo fino in fondo… abbiamo creato uno strumento che ti tornerà molto utile!
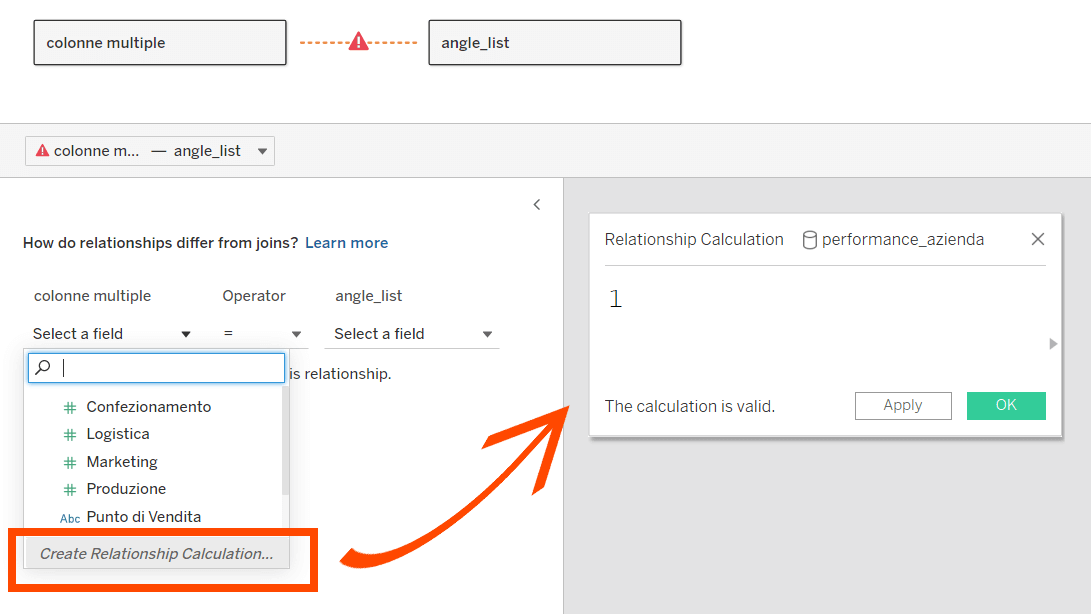
Tra queste due tabella non esiste una chiave di relazione, ma possiamo crearne una in modo molto semplice: apri l’elenco di campi della prima tabella e clicca sull’ultima opzione (crea calcolo relazione) per aprire un campo calcolato. Scrivi solo 1 e poi clicca su OK.
Fai la stessa cosa per l’altra tabella. In questo modo abbiamo creato una chiave di relazione tra le due, in cui ogni riga della prima tabella si lega con ogni riga della seconda tabella.

Step 2: Campi Calcolati
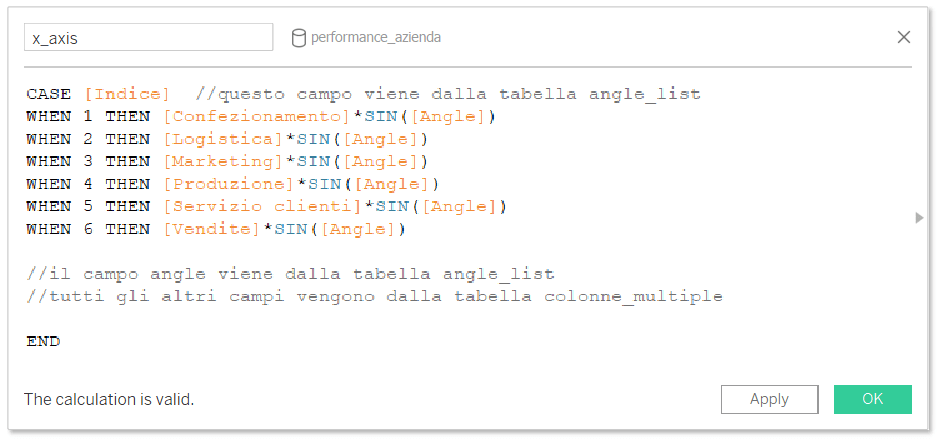
Ora vai su un foglio di lavoro e crea un campo calcolato chiamato x_axis. Scrivi la formula come segue; il numero di WHEN da inserire è pari al numero di misure che devi rappresentare:

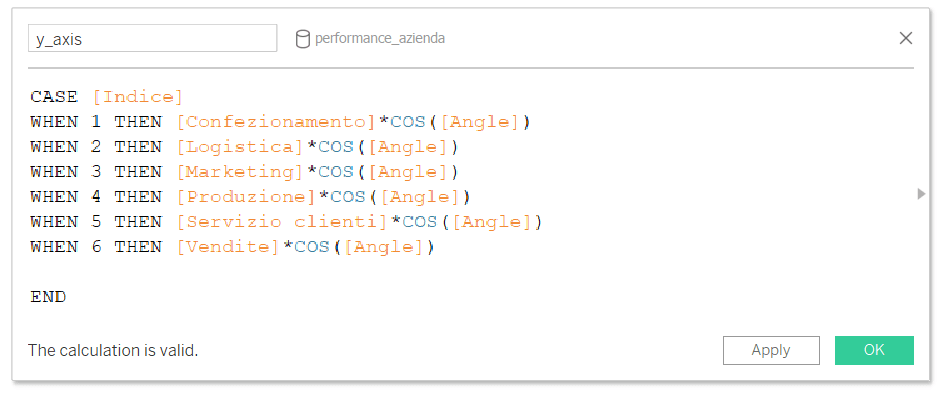
Crea poi un secondo campo calcolato molto simile al primo: l’unica differenza è che mentre prima moltiplicavamo le misure per il seno di Angle, adesso le moltiplichiamo per il coseno di Angle:

Step 3: Creare il Grafico
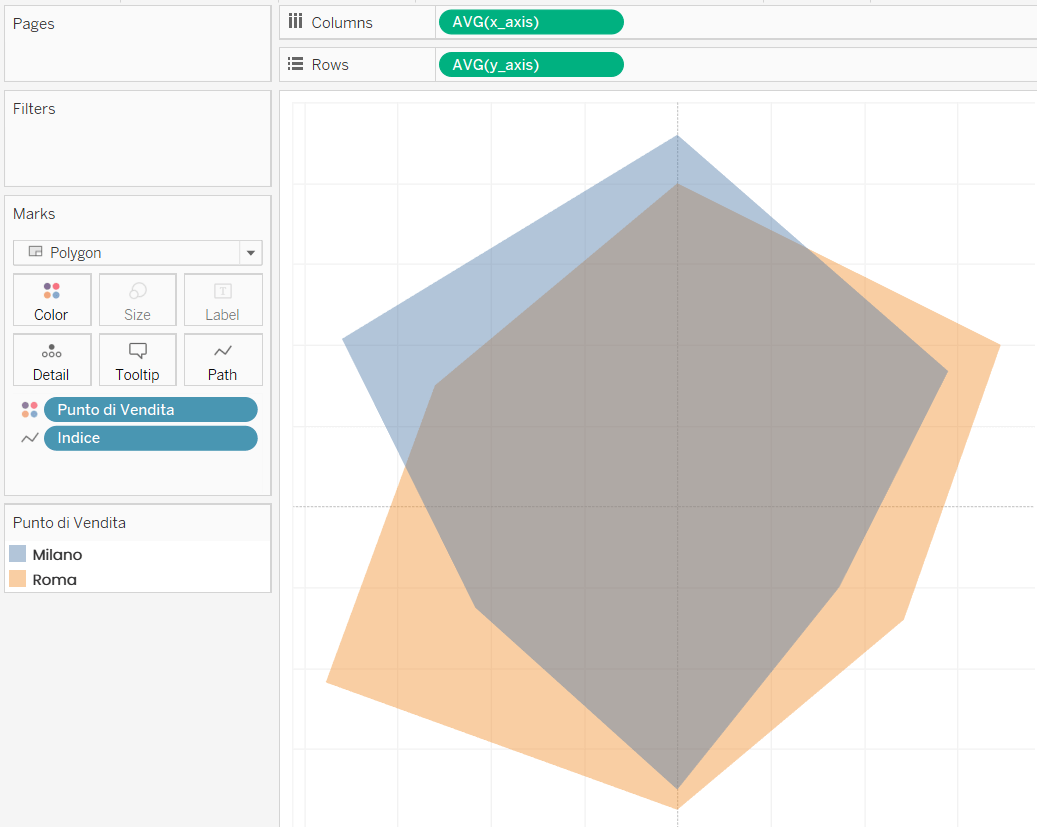
Ora abbiamo tutti gli elementi per “comporre” il radar chart. Imposta come tipo di indicatore il poligono, poi trascina:
- il campo AVG(x_axis) in Colonna
- il campo AVG(y_axis) in Riga
- il campo Indice in Percorso
- il campo Punto di Vendita in Colore
Nota: il campo indice dev’essere una dimensione. Se non lo è, convertilo prima di trascinarlo su Percorso.

Il radar chart è pronto! Ora non ti resta che personalizzarlo e formattarlo come preferisci.
Ogni promessa è debito…
Adesso che hai la guida completa per creare un radar chart Tableau con più misure, puoi provare a farne uno con i tuoi dati. L’unica cosa che ti manca è la tabella di supporto da aggiungere al modello dati. Per semplificarti la vita, abbiamo deciso di mettere a disposizione della nostra community uno strumento per produrla in modo dinamico! Il procedimento è molto semplice: digita il numero di misure che vuoi rappresentare sul radar e Tableau calcolerà il valore di ciascun angolo. Puoi vedere un’anteprima del poligono corrispondente e un’anteprima della tabella di supporto. Esporta la tabella in formato excel o csv, selezionando “Campi Incrociati” e divertiti!
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email: