Un Radar Chart, noto anche come Spider Chart o Web Chart, è una rappresentazione grafica di dati multivariati in un formato a forma di stella. Questo tipo di grafico viene comunemente utilizzato per mostrare le prestazioni o le caratteristiche di un elemento rispetto a diverse categorie o variabili. Le categorie sono disposte in modo radiale intorno a un punto centrale e sono connesse da linee, formando una sorta di ragnatela.
In questo breve articolo, esploreremo cos’è, come può essere utilizzato per analizzare e comunicare informazioni in modo efficace, ma soprattutto impareremo come creare un Radar Chart su Tableau.
Cos'è un Radar Chart?
Come detto sopra, un radar chart serve per visualizzare le performance di un elemento, rispetto a diverse caratteristiche. Ipotizziamo, ad esempio, di voler valutare lo stato di salute di un’azienda per ciascun settore. Questo ci consente di capire quali settori hanno bisogno di maggior attenzione e quali invece funzionano già bene. Il radar chart è perfetto per raggiungere questo obiettivo!
Possiamo infatti vedere le performance di ogni settore (misurate tramite un indicatore normalizzato tra 0 e 100) per il singolo negozio oppure per l’intera azienda, aggregando i valori con una media.
Radar Chart su Tableau
Ora che abbiamo capito li potenziale di questo strumento di visualizzazione dati, vediamo come crearlo in Tableau. Iniziamo subito col dire che il radar non è tra i grafici più semplici da fare; niente paura però: in questa guida percorreremo insieme tutti i passi per raggiungere il risultato.
Dobbiamo anche fare un’altra utile puntualizzazione: il processo per creare un radar chart varia in base alla struttura dei dati. Vediamo le due possibili casistiche, a partire dall’esempio visto sopra.
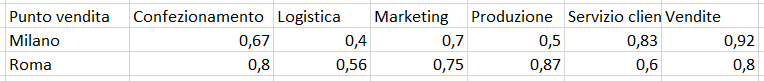
I dati possono essere strutturati in modo da avere tutti i valori numerici in una sola colonna (Valore) e tutte le informazioni categoriche in riga (Punto vendita e Settore).

Le stesse identiche informazioni, possono essere strutturate in una tabella in cui in riga abbiamo una categoria (es. Punto vendita) e in colonne diverse abbiamo l’altra categoria (Settore).

Nel secondo caso, i valori numerici si possono leggere sia in orizzontale (per un singolo negozio vediamo i valori di ogni settore) sia in verticale (per un singolo settore vediamo il valore di ogni negozio). Nel primo caso invece, la lettura dei valori numerici è sempre verticale.
Per sintetizzare, quello che ci interessa su Tableau è: i valori numerici sono in una colonna (un campo) o in più colonne (quindi più campi)?
Il radar si può fare in entrambi i casi, ma con procedimenti diversi.
Rappresentare i valori di una colonna
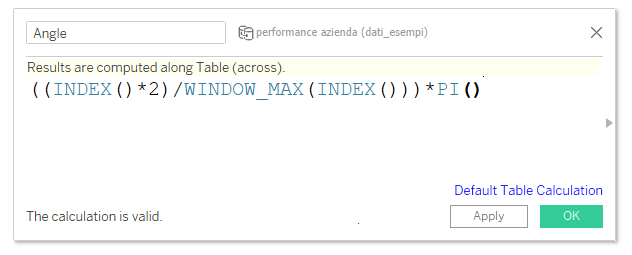
Avere i dati strutturati come nel caso 1 è sicuramente più semplice per creare il grafico in Tableau. Partiamo subito con un campo calcolato, necessario per calcolare i gradi di ogni angolo, che ovviamente dipendono dal numero di valori che dobbiamo rappresentare. Questa formula funziona per qualsiasi poligono!
Nel nostro esempio, i settori sono 6 e quindi dobbiamo creare un esagono.

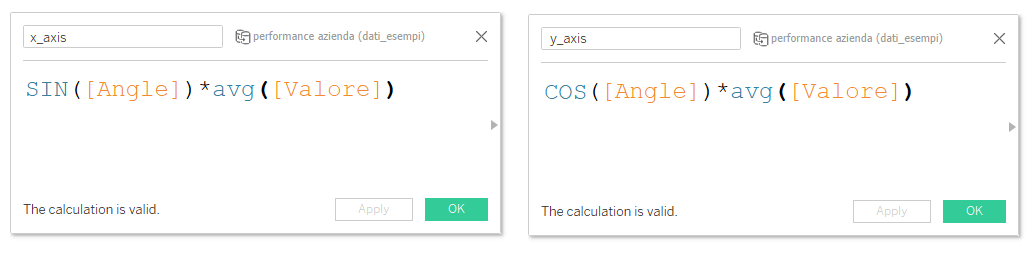
Il secondo passo è creare le coordinate di ciascun angolo. Per farlo usiamo 2 campi calcolati:
- campo x_axis che metteremo in colonna (asse delle ascisse)
- campo y_axis che metteremo in riga (asse delle ordinate)

Nota: in questo caso si è scelto di aggregare il campo valore come media, ma va bene qualsiasi aggregazione.
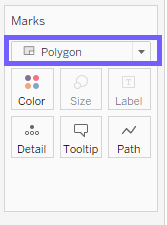
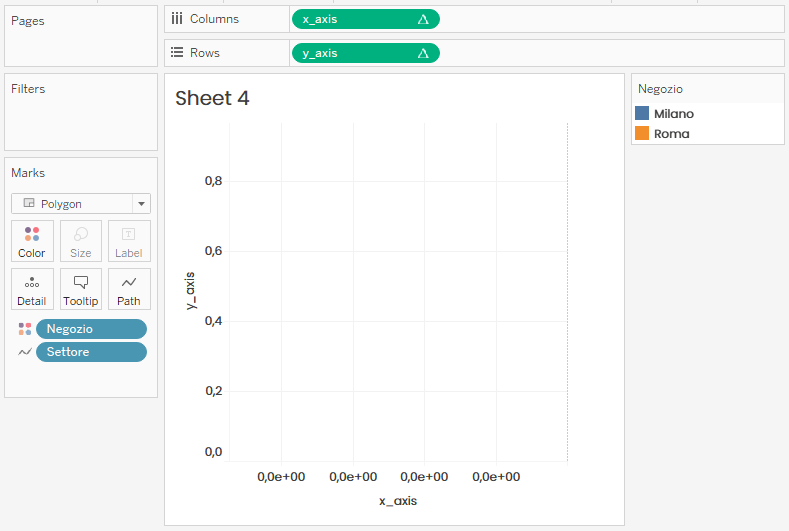
Impostiamo come tipo di indicatore il poligono.

Ora creiamo il grafico posizionando i campi in questo modo:
- Settore in Percorso
- x_axis in Colonna
- y_axis in Riga
- Negozio in Colore

Probabilmente, arrivati a questo punto, vi aspetterete di veder comparire il radar… e invece manca ancora un passaggio fondamentale! I campi x_axis e y_axis contengono la funzione INDEX(), che fa parte della famiglia delle funzioni “calcolo tabella”. Dobbiamo quindi cliccare col tasto destro su ciascuno dei due campi, scorrere il menu fino alla voce Calcola utilizzando e scegliere il campo Settore.
Ecco pronto il nostro grafico radar! Non ci resta che applicare qualche piccolo accorgimento estetico (nascondere gli assi, rimuovere linee e bordi, aggiustare la trasparenza nei poligoni, ecc.).
Conclusioni
In questo articolo abbiamo fornito una panoramica dettagliata su come creare un efficace Radar Chart in Tableau, una potente rappresentazione grafica per analizzare e confrontare le performance di un elemento in relazione a varie categorie o variabili. Abbiamo esplorato il processo di creazione di un radar chart quando i dati sono organizzati in una singola colonna. E se i dati sono strutturati su più colonne? A brevissimo usciremo con un nuovo articolo per spiegarti come fare. Stay tuned…
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:

