Grafici su Tableau: quale scegliere?
I Donut Charts su Tableau sono sicuramente uno degli strumenti di visualizzazione più utilizzati nell’analisi dati. I classici Pie Chart, sebbene forniscano un ragionevole senso delle proporzioni, rappresentano spesso uno strumento limitato nel fornirci indicazioni a un livello di dettaglio più ampio.
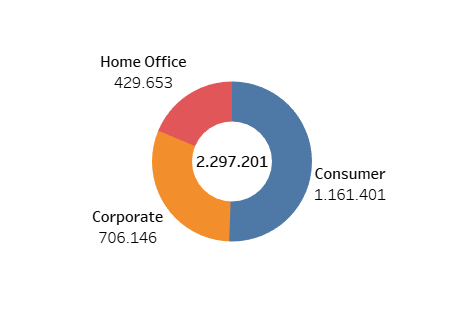
Nel nostro blog abbiamo già parlato delle possibili alternative ai Pie Charts in Tableau. Ad esempio, se volessimo vedere la distribuzione (in percentuale o in valore assoluto) delle vendite tra i vari reparti di un’azienda, l’utilizzo di un semplice Grafico a Torta risponderebbe perfettamente a questa domanda; ma se volessimo incorporare nella stessa visualizzazione anche l’informazione sulle vendite complessive? Ecco che i Donut Charts ci vengono in aiuto! Questi grafici sono costruiti su un classico Grafico a Torta, ma incorporando uno spazio “vuoto” al centro che può essere utilizzato per mostrare informazioni ad un livello più alto: nel nostro caso, il totale delle vendite.
A prescindere dalle considerazioni sul contenuto informativo di una rappresentazione rispetto a un’altra, spesso vorremmo semplicemente sostituire il classico Grafico a Torta con un oggetto stilisticamente più elegante. Quale che sia il nostro obiettivo, una volta deciso di costruire un Donut Chart in Tableau ci renderemo presto conto che non è fra i grafici disponibili nel tab Show Me!
Vediamo quindi come costruire step-by-step un Donut Chart su Tableau. Il nostro obiettivo è creare un grafico che mostri le vendite per Segmento per il Superstore. Inoltre, vorremmo visualizzare anche le vendite totali al centro.
Passaggio 1: Crea un Grafico a Torta
Creiamo anzitutto una connessione al dataset Sample – Superstore presente tra le Saved Data Sources di Tableau. Eseguiamo poi le seguenti operazioni:
- In Tableau Desktop selezioniamo i campi Segment e Sales;
- Dal Tab Show Me selezioniamo il Pie Chart, in questo modo avremo:
- Segment sul Color Mark
- Sales sul Size Mark
- Visualizziamo poi le Labels per il campo Sales e Segment

Passaggio 2: Crea due Mark Separati
Nel Row Shelf aggiungiamo due Pills AVG(0);

A questo punto sul Mark Card dovremmo avere due Marks separati per gestire i due elementi grafici in modo indipendente:

Nel secondo Mark Card sostituiamo il tipo di Mark da Pie a Circle. Rimuoviamo tutti i campi dai Mark e impostiamo un colore bianco dal Color Mark. Riduciamo il Mark Size e trasciniamo il campo Sales sul Label Mark con Alignment “Middle Center”, in modo che sia centrato rispetto al cerchio.

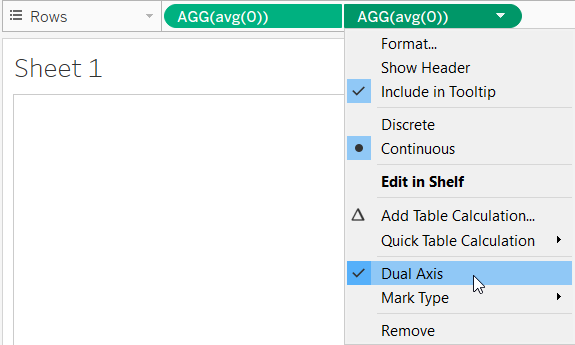
Passaggio 3: Passa al Dual Axis Chart
A questo punto creiamo un Dual Axis Chart con right-click sul secondo Pill AGG(AVG(0)) nel Row Shelf Dual Axis.

Gestiamo le dimensioni dei due oggetti in modo indipendente e rimuoviamo la linea dello zero: right-click sulla View > Format > Format Lines > Zero Lines = NULL.

Il tuo Donut Chart è pronto e puoi customizzarlo come vuoi a partire dal Marks Card!
Hai poco tempo e vuoi sapere come creare un Donut Chart in pochissime mosse? Puoi anche guardare il nostro Tableau Cookie dedicato!
Per leggere altri utili suggerimenti e continuare la tua formazione Tableau, invece, puoi seguirci sui nostri canali social Linkedin e Facebook o iscriverti alla nostra nuova community LearnToViz, per commentare questo e gli altri contenuti con gli altri membri della piattaforma!