Tutti noi utilizziamo quotidianamente il calendario per tenere traccia di impegni e attività. Anche su Tableau è possibile creare un calendario a partire da un campo data, uno strumento particolarmente utile per visualizzare le informazioni di un mese specifico.
Come Creare un Calendario Semplice su Tableau?
Per cominciare, colleghiamoci al file “Sample Superstore” di Tableau. L’obiettivo è realizzare un calendario che mostri il livello di profitto giornaliero basato sul campo Order Date.
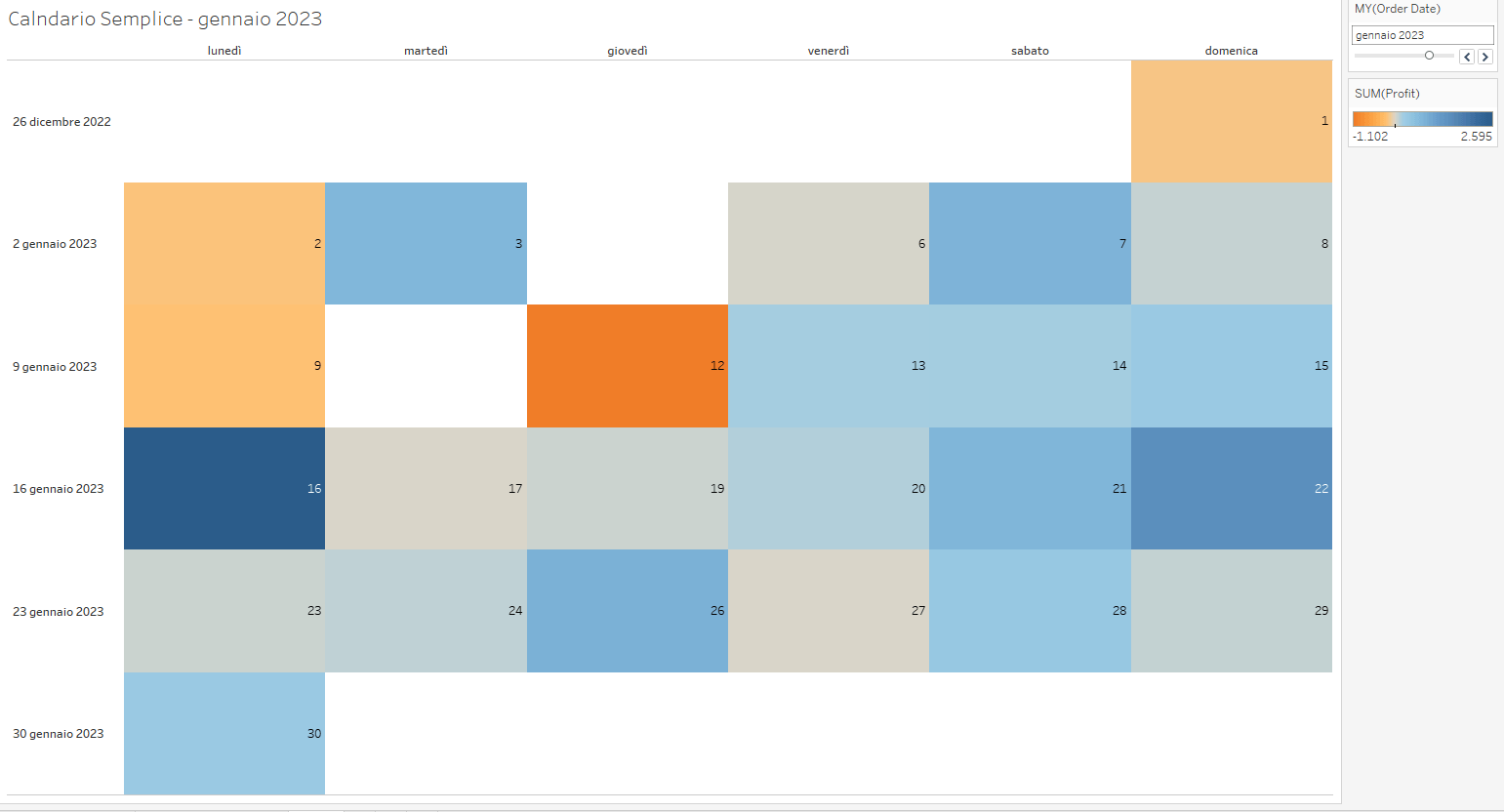
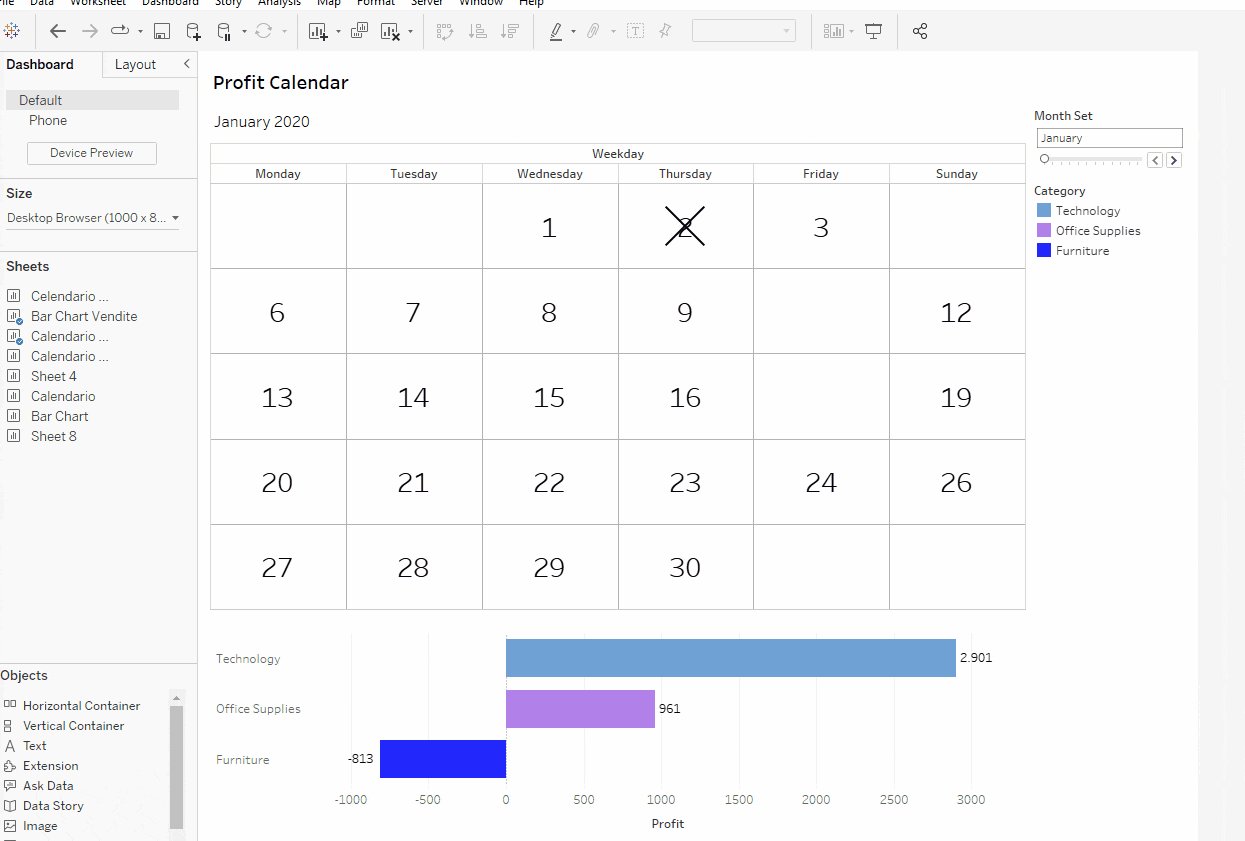
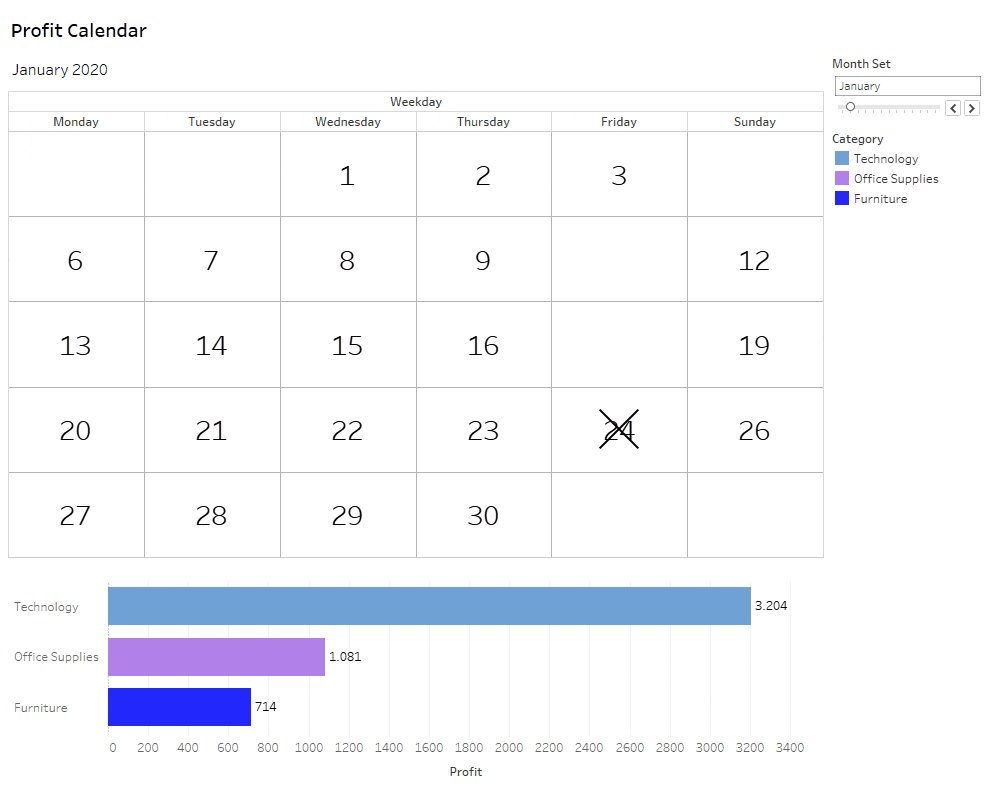
Ecco l’effetto che vogliamo ottenere:

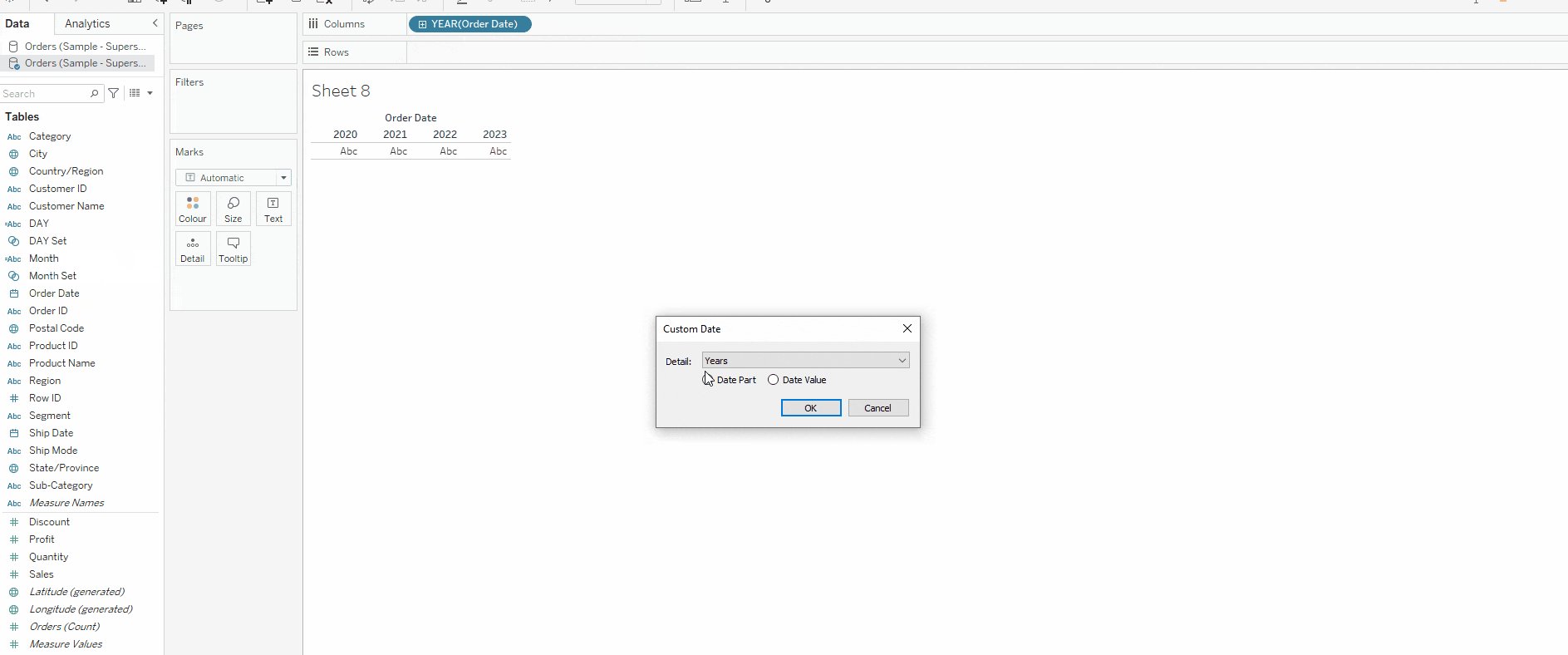
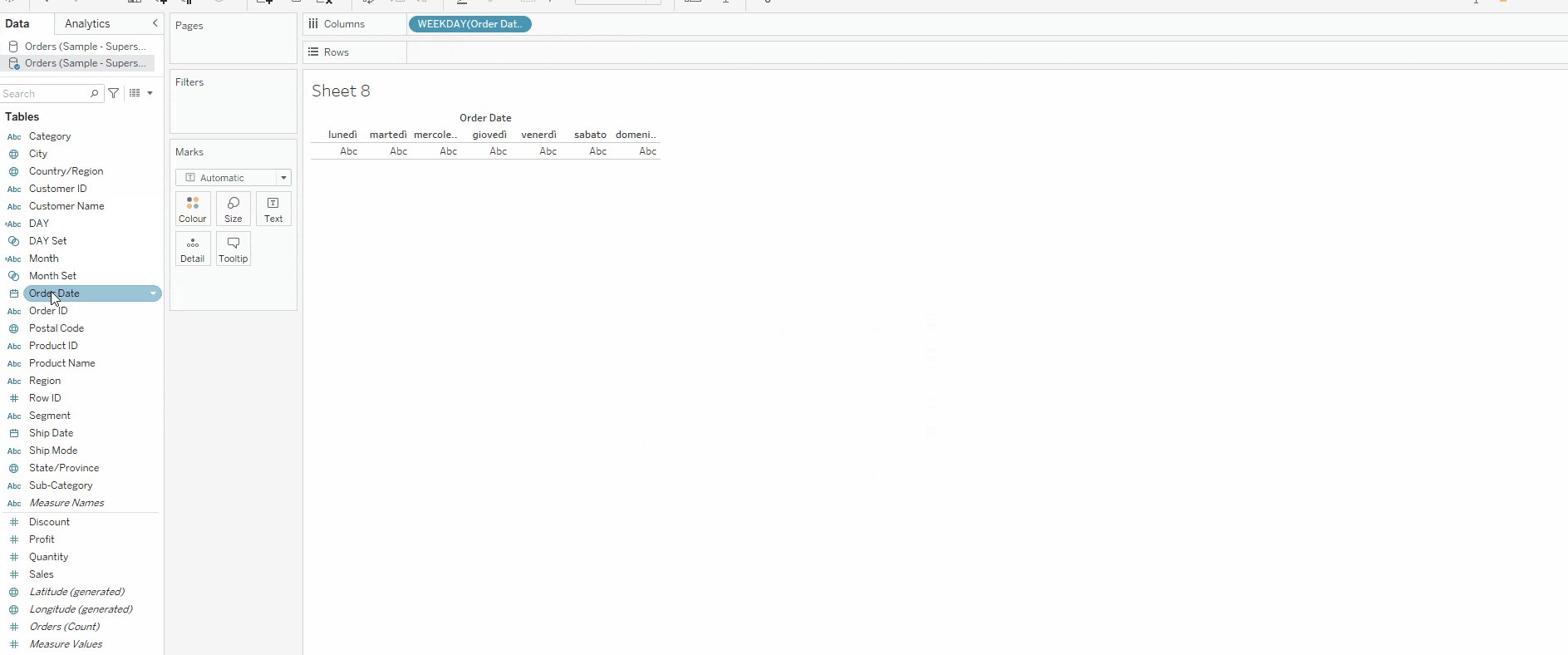
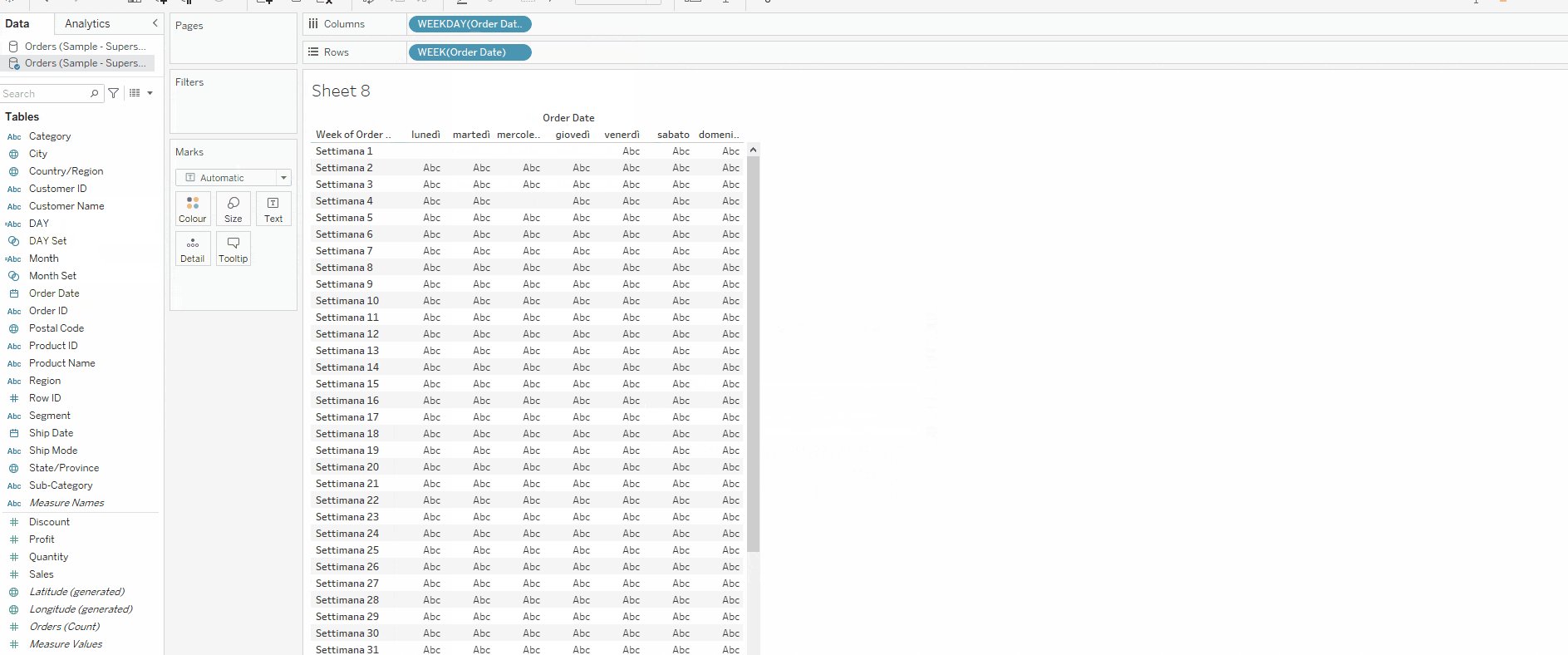
Trasciniamo Order Date nella sezione Colonne. Clicchiamo con il tasto destro su Order Date, poi su More e scegliamo Weekdays tra le opzioni disponibili. Successivamente, trasciniamo nuovamente Order Date nella sezione Righe, selezioniamo Weeknumber e rendiamo il campo discreto.

A questo punto, vediamo i valori per tutti gli anni presenti nel dataset. Per filtrare, trasciniamo Order Date nei filtri e selezioniamo anno e mese, ad esempio gennaio 2023. Clicchiamo poi con il tasto destro sul filtro e scegliamo Show Filters.
Aggiungiamo Order Date all’etichetta e selezioniamo Giorno.
Infine, trasciniamo Profit sul colore e cambiamo la Marks Card in Square, in modo che ogni giorno sia colorato in base al profitto ottenuto. Per completare, nascondiamo Week di Order Date cliccando con il tasto destro sulla pillola in righe e deselezionando Show Header.
Il calendario può essere reso interattivo?
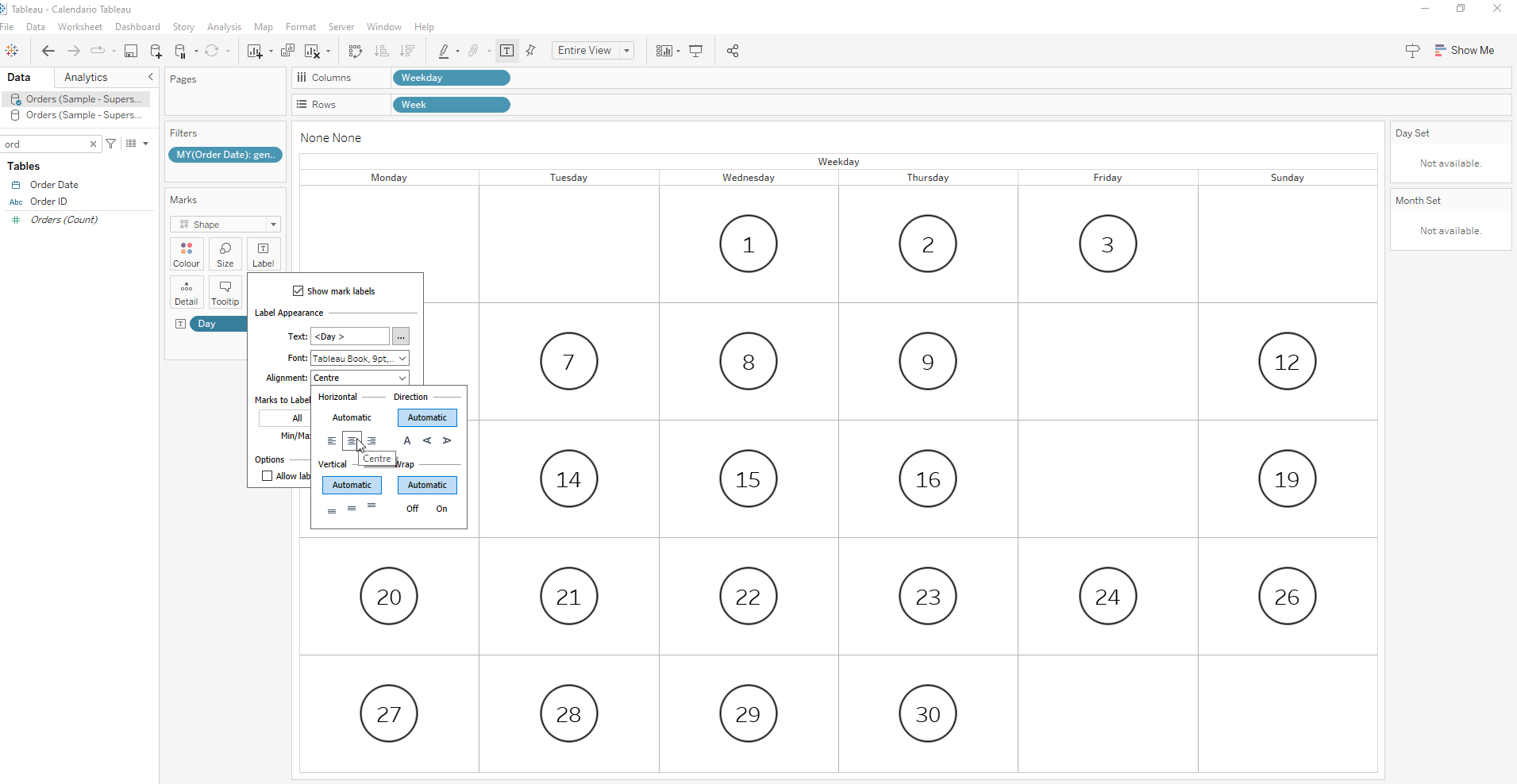
Sì, il calendario può essere utilizzato per filtrare altri elementi all’interno della dashboard, rendendo la visualizzazione più interattiva. Per farlo, iniziamo facendo una copia del calendario appena creato, rimuovendo Profit dal colore e cambiando la Marks Card su Shape. Modifichiamo l’allineamento del giorno nell’etichetta e posizioniamolo al centro della shape.

Successivamente, creiamo due calcoli partendo da Order Date: uno per estrarre il giorno e l’altro per il mese. La formula per ottenere il giorno è DATENAME(‘day’, [Order Date]), mentre per ottenere il mese utilizziamo DATENAME(‘month’, [Order Date]).
A questo punto, creiamo un set per ciascun campo. Per fare ciò, clicchiamo con il tasto destro sul campo, selezioniamo Create Set e, in entrambi i set, selezioniamo tutti i valori.
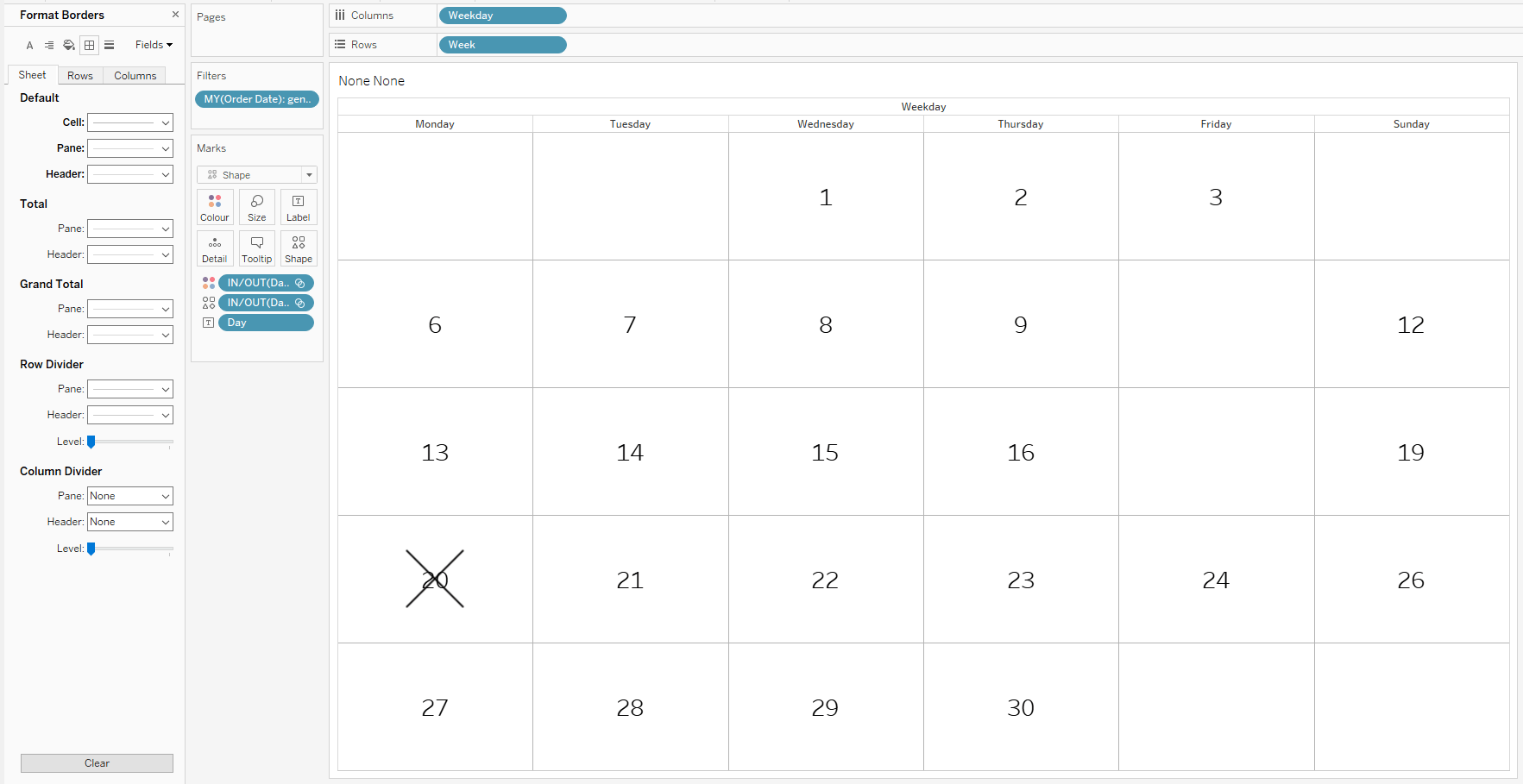
Ora, rimuoviamo il filtro precedentemente inserito e inseriamo l’anno di Order Date, selezionando il 2020. Aggiungiamo il set creato per il mese nei filtri e scegliamo gennaio. Inseriamo poi il set creato per il giorno nella sezione shape e colore, selezionando il giorno che desideriamo visualizzare. Cambiamo la shape da cerchio a “X”.
Modifichiamo il colore del set: assegniamo il colore nero quando il set è In e impostiamo il colore trasparente quando è Out. (Per sapere come aggiungere un colore trasparente, consulta il tutorial “How to Add a ‘Transparent’ Colour into Tableau and Use Cases – The Data School“).
Infine, facciamo clic con il tasto destro sul calendario e aggiungiamo le linee per ogni quadrato, in modo da renderlo graficamente più simile a un calendario.

Creazione della Dashboard e collegamento interattivo
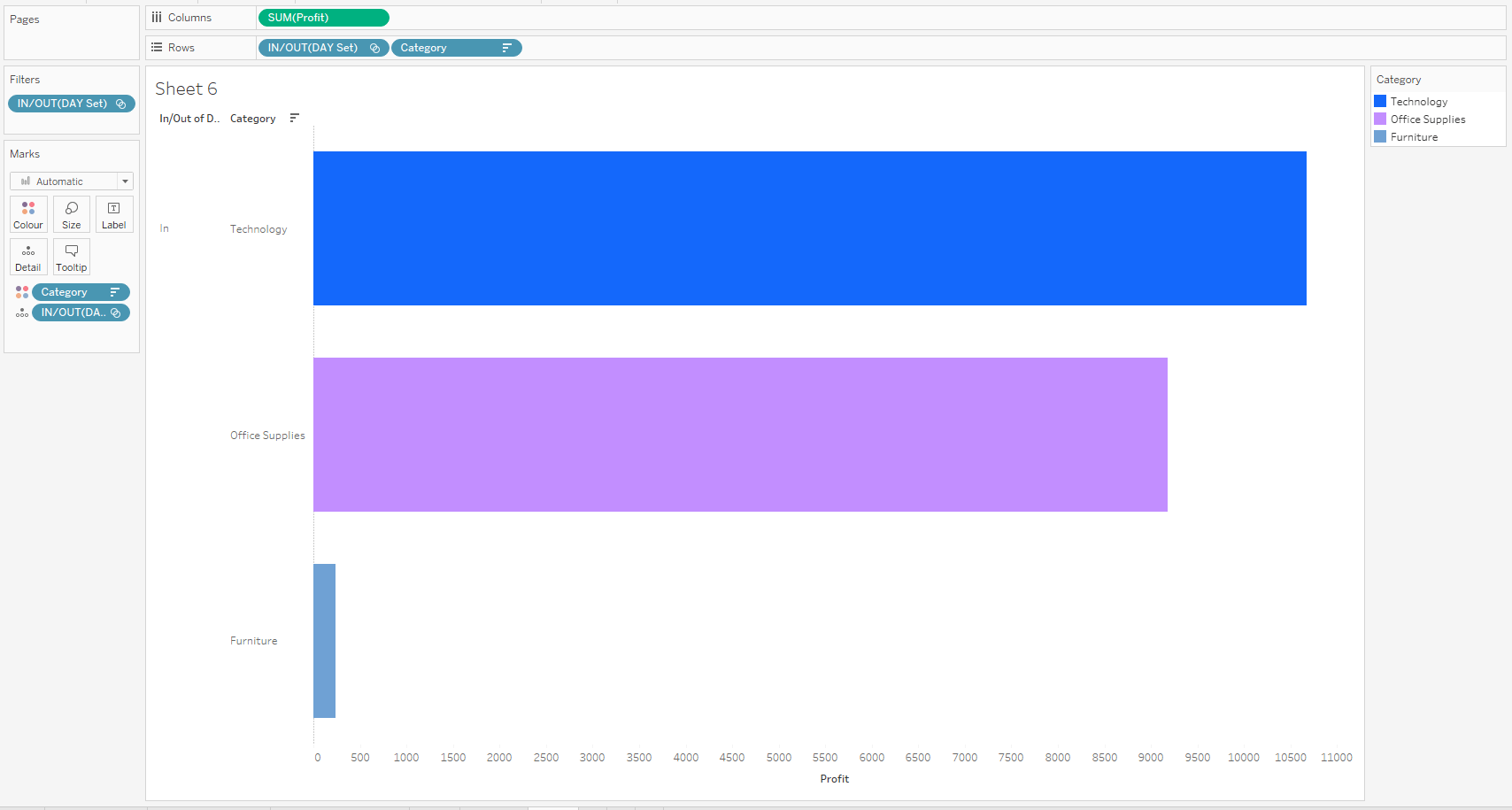
Apriamo quindi un nuovo foglio e creiamo un bar chart per mostrare il valore del Profit in ogni Category. Trasciniamo Category in Riga, Profit in Colonna, e aggiungiamo nuovamente Category nel colore.
Per rendere questo grafico filtrabile tramite il calendario, aggiungiamo il Day Set in Riga, prima di Category, poi in dettaglio e infine nei filtri, mantenendo visualizzati solo i valori In.

Nascondiamo il set inserito in Riga cliccando con il tasto destro sulla pillola e deselezionando Show Header. Infine, inseriamo l’anno di Order Date nei filtri e selezioniamo il 2020.
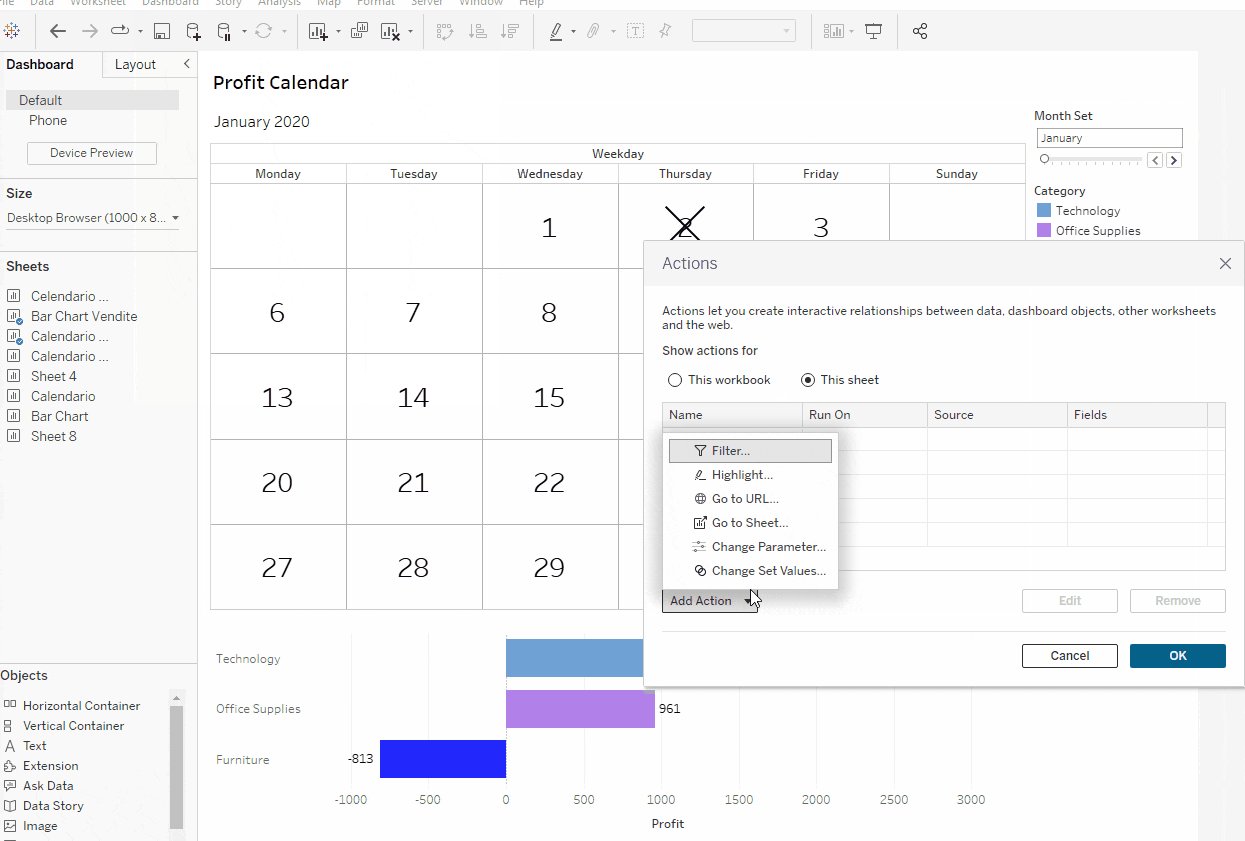
Ora costruiamo la dashboard. Trasciniamo il foglio del calendario e quello del grafico a barre nella vista, insieme al Month Set e alla legenda colori. Aggiungiamo quindi una set action per far sì che, cliccando sul calendario, si filtri automaticamente il grafico a barre sottostante. Andiamo su Dashboard (in alto a sinistra) e selezioniamo Action.
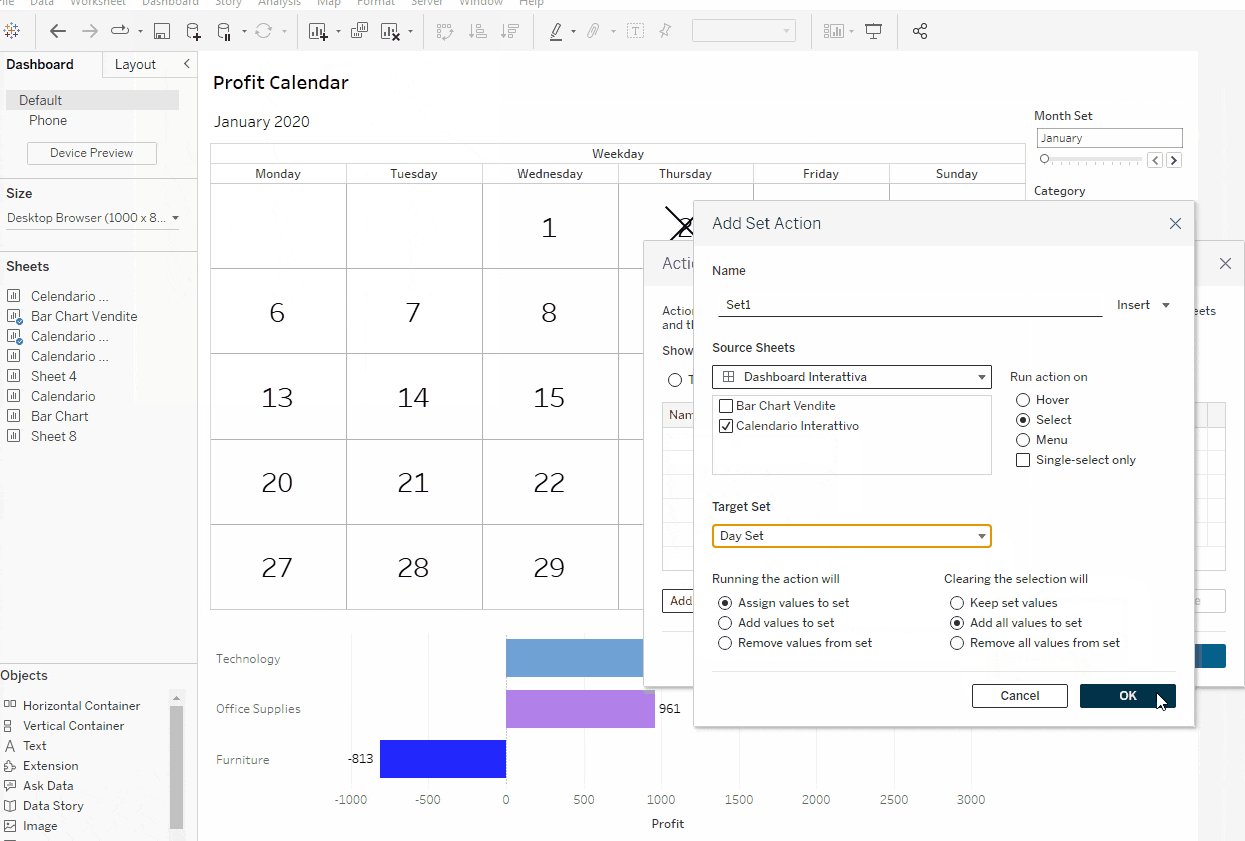
Nel riquadro che si apre, selezioniamo Change Set Values dal menu a tendina in basso a sinistra. Configuriamo l’azione nel modo corretto e clicchiamo su OK.

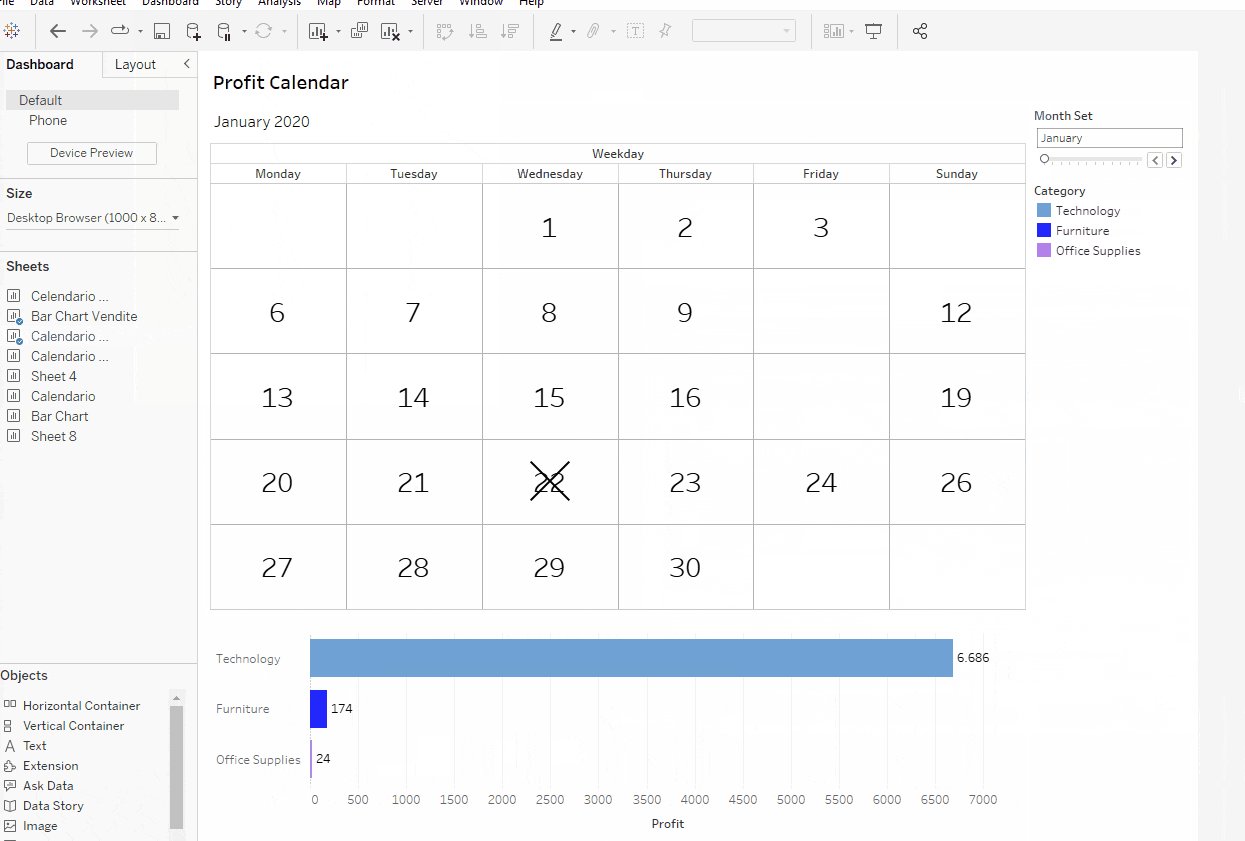
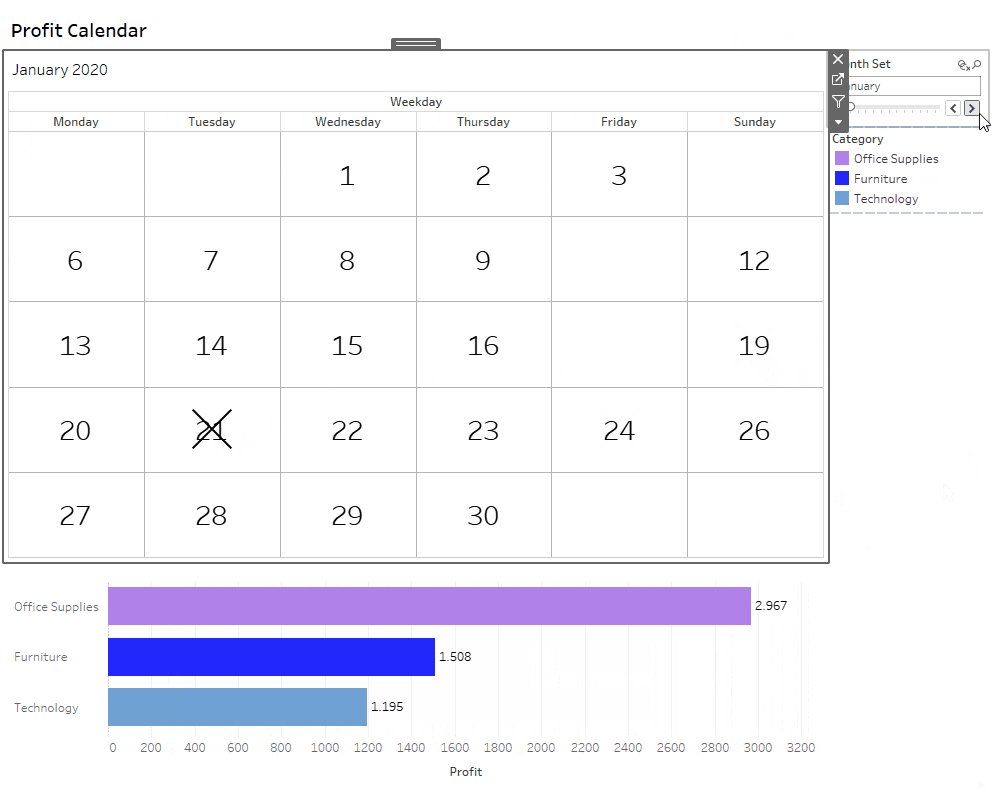
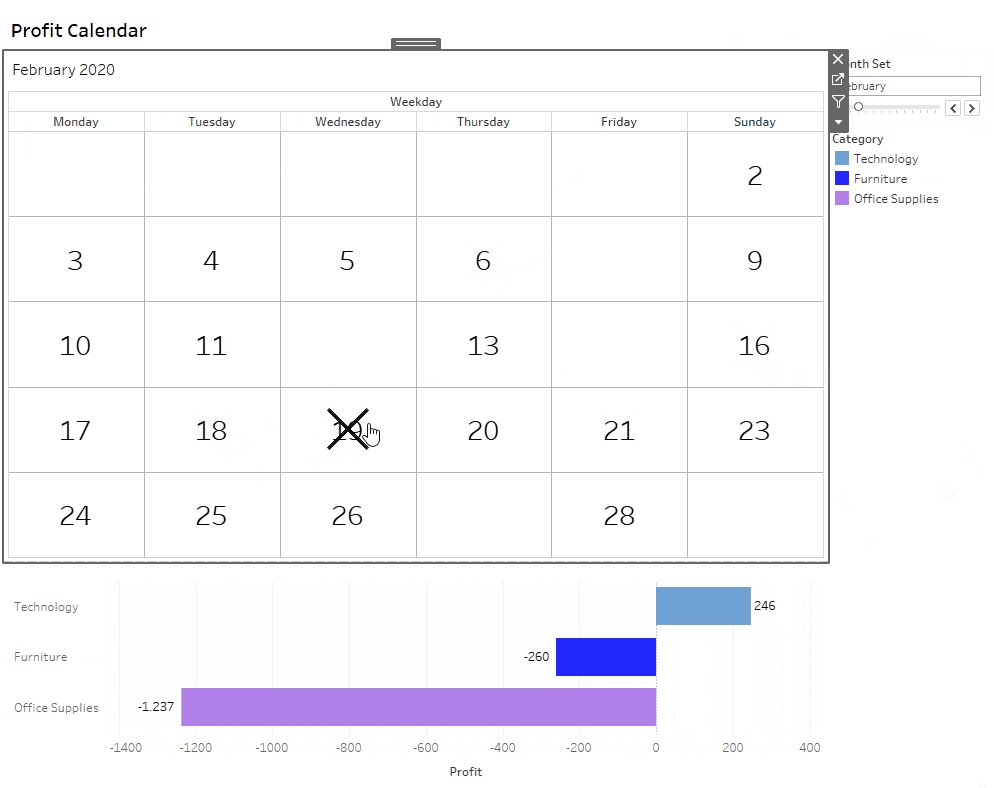
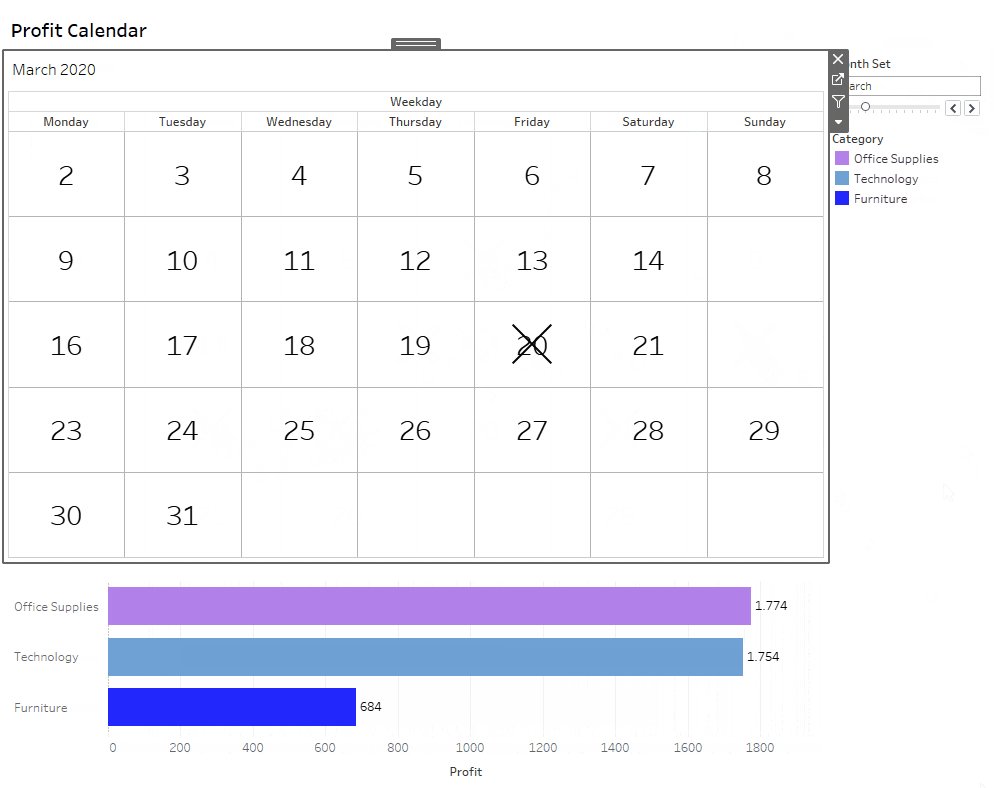
Il risultato sarà un calendario interattivo che filtra il grafico a barre sottostante a seconda del giorno selezionato.

Conclusione
Il calendario è una visualizzazione familiare a tutti e facile da interpretare, rendendolo particolarmente utile per rappresentare dati giornalieri in modo semplice e immediato. Tuttavia, ha dei limiti: se l’obiettivo è creare una visualizzazione più complessa o approfondita, potrebbe essere preferibile scegliere un altro tipo di rappresentazione più adatta alle necessità dei dati e degli insight che si vogliono comunicare.
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?
Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi social o via email:

