C’è chi pensa che la “gerarchia” di una dashboard sia positiva perché conferisce un aspetto migliore: in realtà, più che il mero aspetto visivo, è vantaggiosa perché permette una migliore interpretazione della stessa. Ma perché? Vediamolo di seguito.
Una spiegazione riguarda il modo in cui l’utente elabora i dati sullo schermo, ovvero in quale ordine l’utente “scorre” la schermata. In un’epoca di abbondanza di dati, gli esseri umani sono diventati eccezionalmente virtuosi nel prevenire il sovraccarico di informazioni. Quando interagisce con le informazioni, l’utente medio impiega circa 10 secondi per scansionare tutte le informazioni rilevanti per il suo interesse e ignorare quelle che non sembrano importanti.
Per fare in modo che i vostri utenti prestino effettivamente attenzione alle informazioni che presentate loro, dovete essere in grado di comunicare in modo molto chiaro:
- Cosa stanno vedendo?
- Perché dovrebbero interessarsene?
- Cosa dovrebbero fare dopo?
Tuttavia, a volte ci si sente frustrati quando una dashboard non fornisce informazioni adeguate. Qual è il problema? Il problema potrebbe risiedere nella gerarchia delle informazioni fornite. Essa determina il modo migliore per visualizzare le informazioni.
Livello superiore:
Le informazioni visualizzate devono essere ampie e generalizzate.
Livelli successivi:
Dovrebbero contenere informazioni più dettagliate e specifiche.
Questa suddivisione permette di informare l’utente sulla corretta interpretazione dei dati e di conseguenza lo guida verso un appropriato approccio (in termini di ordine) alle informazioni.

Limitare il numero di raggruppamenti di metriche chiave
La gerarchia deve essere decisa prima di costruire effettivamente una dashboard. Organizzando gli elementi di una pagina in modo da esprimere questa gerarchia, voi e i vostri utenti potrete accedere alle informazioni giuste e digerirle correttamente. Questo, a sua volta, accelera il processo decisionale.
Immaginiamo di avere una dashboard per analizzare le vendite. Ecco un elenco di alcuni dei dati che si potrebbero voler visualizzare:

Limitando il numero di raggruppamenti di metriche in una singola pagina, le informazioni sono più “digeribili”. Se necessario, è possibile aggiungere pulsanti di navigazione e tooltip per approfondire le metriche correlate.
Chiedetevi cosa è importante per l’utente finale.
Ora che abbiamo deciso di visualizzare solo le vendite per prodotto, il costo del venduto, l’utile lordo, le quantità totali vendute e l’inventario corrente, dobbiamo decidere quale fra queste informazioni è più importante per l’utente finale. In questo caso è stato scelto il Profitto lordo. L’utile lordo è l’informazione più ampia e generalizzata; ha perciò la gerarchia più alta. Al livello successivo, le vendite e il costo del venduto mostrano informazioni più dettagliate rispetto all’utile lordo. Quindi, al secondo livello di gerarchia si trovano le vendite e il costo del venduto. Il livello gerarchico più basso di questa dashboard è costituito dalle Quantità totali vendute e dall’Inventario corrente.

L’elemento più particolare sarà visto per primo
Gli utenti sono generalmente attratti da:
- Oggetti più grandi
- Colori contrastanti (ad esempio, rosso su uno sfondo bianco o giallo neon su uno sfondo nero)
- Gruppi o cluster
- Forme insolite
- Asimmetria
- Riempimenti solidi anziché trasparenti
Gli elementi più grandi sono percepiti come più importanti di quelli piccoli, ad esempio. Il colore può essere utilizzato anche per evidenziare elementi visivi significativi. Un grafico di un arancione brillante attirerà sempre l’attenzione più di uno grigio. Attenzione, però, a usare il colore con giudizio, perché un eccesso di colore compromette l’impatto sulla gerarchia. Questo perché il contrasto, e non solo il colore, contribuisce a determinare il focus della nostra attenzione.
Anche la disposizione visiva definisce la gerarchia di un elemento. Gli elementi che si trovano in alto o al centro di una dashboard hanno un impatto maggiore rispetto a quelli che si trovano in basso o ai lati. Collocando i grafici più importanti in queste posizioni primarie, si segnala all’osservatore di iniziare da lì il suo percorso visivo. I grafici circostanti (magari più piccoli) dovrebbero servire a integrare e supportare gli elementi principali. In definitiva, saranno i dati a dettare l’ordine in cui devono essere mostrati. I dati devono essere ordinati in modo intuitivo e coerente all’interno e tra i grafici, in modo che il lettore possa seguire più facilmente il flusso di informazioni.


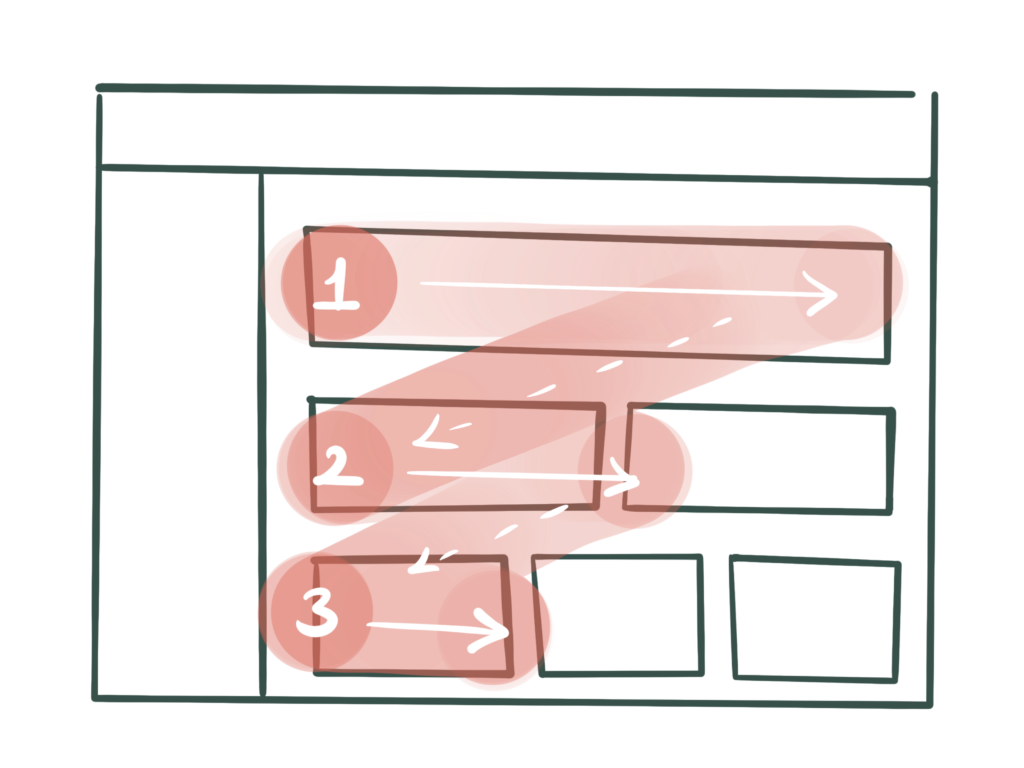
La maggior parte delle culture inizia a navigare dall’angolo in alto a sinistra
Da quando abbiamo imparato a leggere, abbiamo allenato i nostri occhi a navigare da sinistra a destra e dall’alto verso il basso. Gli utenti seguono il comune schema F o Z per scansionare i dati. La creazione di una gerarchia rafforza questo schema e fornisce una visione più chiara ed efficace delle informazioni. In generale, è possibile sfruttare questo fatto e iniziare a posizionare i grafici più importanti negli angoli in alto a sinistra della dashboard. Le ricerche sul modello F dimostrano che più gli utenti scendono nella pagina, meno scansionano l’intera larghezza della riga. Quindi, ancora una volta, assicuratevi di collocare le cose importanti sul lato sinistro.

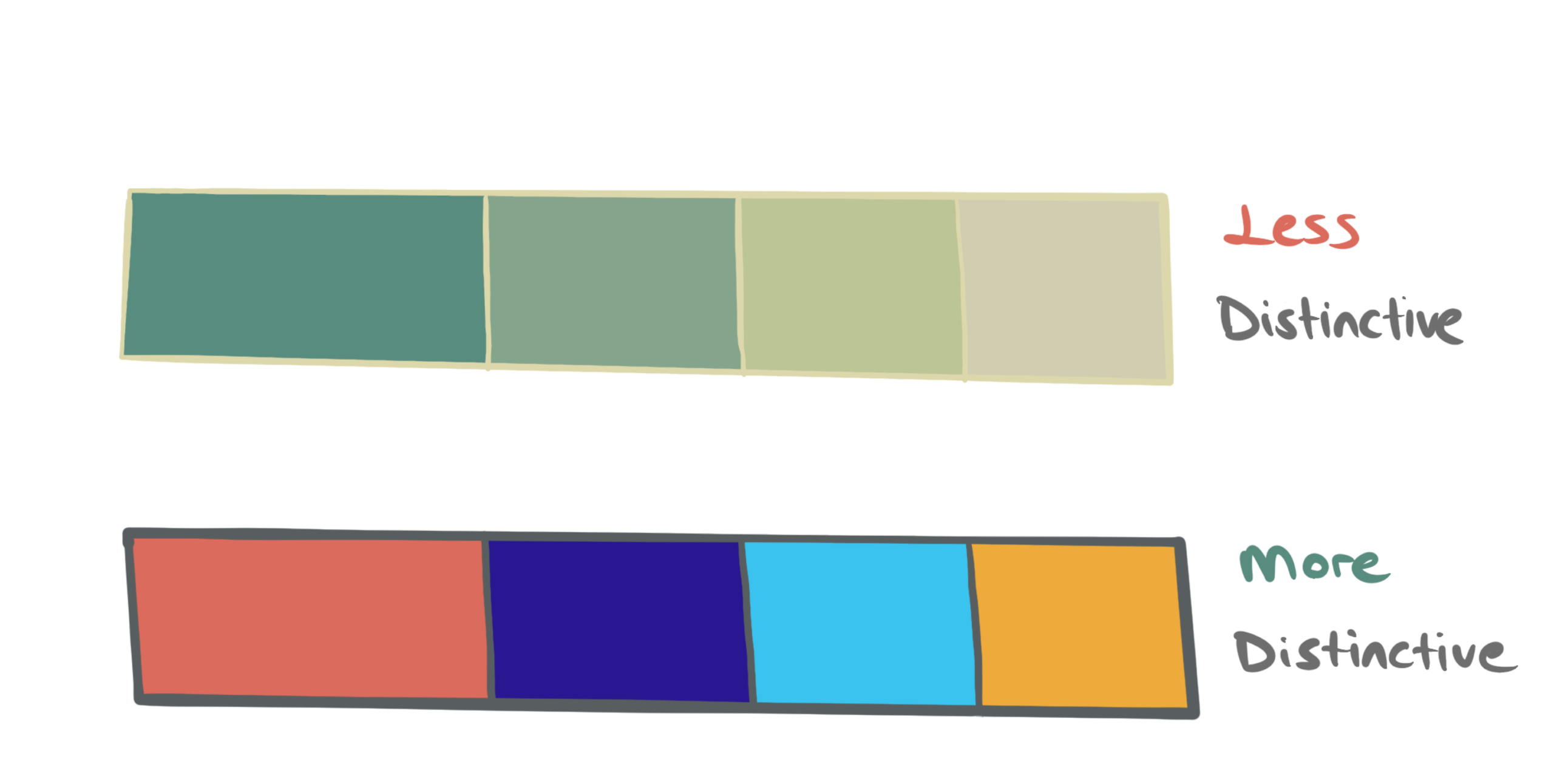
Anche i colori contano
Stesso colore – diversa saturazione
I colori per la mente umana sono molto distintivi: un singolo colore può anche creare una gerarchia visiva, un semplice cambiamento nella saturazione del colore può creare un diverso livello di informazione, e così via.
Sui grafici?
L’uso dei colori è cruciale quando si tratta di visualizzazione di dati: i colori aiutano l’utente a navigare verso i dati. Quando si usano i colori per i grafici a barre, bisogna assicurarsi che il contrasto sia sempre elevato; l’uso dei colori per visualizzare i dati deve ovviamente differenziarsi l’uno dall’altro.

Hai letto gli altri articoli sulla data visualization con Tableau e commentato le nostre visual stories? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.