Le dashboard in Tableau Desktop vengono spesso progettate con una dimensione predefinita o un range variabile per ottimizzare l’esperienza di navigazione e la visualizzazione dell’utente finale. Però questo non sempre risponde all’esigenza odierna in cui ognuno può connettersi da diversi dispositivi, su tutti lo smartphone.
Come avevamo raccontato in questo articolo, a partire dalla versione 2018.2 Tableau ha implementato i layout automatici per dispositivi mobile: con il Device Designer ora si possono creare versioni delle proprie dashboard per smartphone e tablet in modo automatico, secondo le mobile best practices.

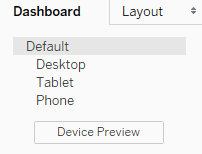
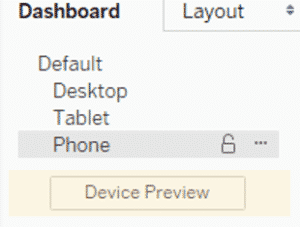
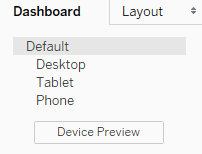
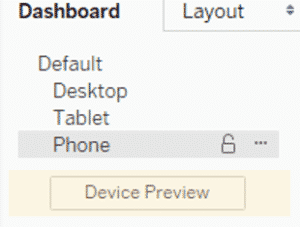
I layout per ogni dispositivo saranno raccolti nell’angolo in alto a sinistra nella scheda della Dashboard sotto a Default, che possiamo pensare come “sorgente” per i diversi layout elencati. Tutto ciò che vogliamo venga visualizzato in uno o più layout, deve essere prima inserito in quello di default.


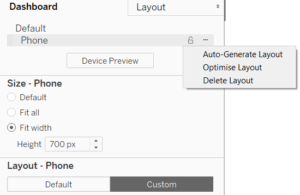
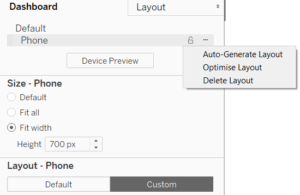
Una volta abilitato il layout per telefono, si potranno personalizzare e adattare i contenuti della dashboard iniziale. Per ottimizzare automaticamente le visualizzazioni, basterà cliccare sui tre puntini e selezionare Optimise Layout


In questo modo verrà visualizzata una barra sopra la dashboard con differenti opzioni:
Inoltre nelle opzioni a sinistra della schermata di Tableau, potremo operare sulle dimensioni del layout modificando la lunghezza in base alle visualizzazioni che si vogliono inserire nella versione mobile. Per ottimizzare al meglio le tue dashboard su smartphone, non perderti alcuni utili consigli che abbiamo pubblicato sul nostro profilo Tableau Public:
Per avere maggiori informazioni non esitare a scriverci a info@visualitics.it. Continua a rimanere in contatto con noi seguendoci sul nostro blog e sui nostri canali social Facebook e LinkedIn.
Come aggiungere un layout mobile
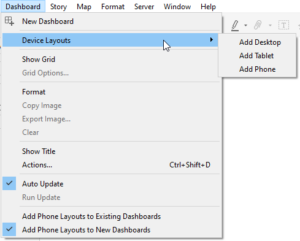
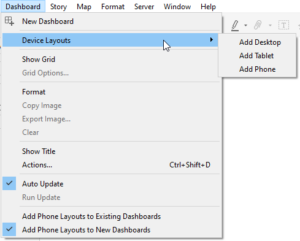
Per aggiungere diversi layout mobile è necessario andare nel menu Dashboard – Device Layouts:
I layout per ogni dispositivo saranno raccolti nell’angolo in alto a sinistra nella scheda della Dashboard sotto a Default, che possiamo pensare come “sorgente” per i diversi layout elencati. Tutto ciò che vogliamo venga visualizzato in uno o più layout, deve essere prima inserito in quello di default.

Phone Layout per le tue dashboard
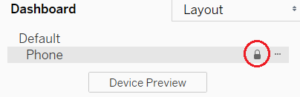
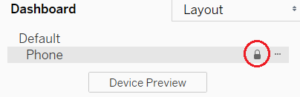
Come abbiamo appena visto, i layout per Desktop e Tablet devono essere aggiunti manualmente con la procedura corretta; invece quello per Phone è subito presente di default, vista l’importanza e la diffusione dell’utilizzo degli smartphone nella quotidianità. Per aggiungere alle proprie dashboard il formato per smartphone, basta “sbloccare” il lucchetto accanto al layout Phone
Una volta abilitato il layout per telefono, si potranno personalizzare e adattare i contenuti della dashboard iniziale. Per ottimizzare automaticamente le visualizzazioni, basterà cliccare sui tre puntini e selezionare Optimise Layout

Personalizzare le impostazioni tramite il Device Preview
E’ possibile modificare alcune opzioni del layout per dispositivo mobile con il tasto Device Preview, presente sotto i vari layout nella schermata Dashboard.
In questo modo verrà visualizzata una barra sopra la dashboard con differenti opzioni:
- Selezionare il tipo di device layout;
- Selezionare le dimensioni per alcuni modelli di dispositivo;
- Visualizzare un’anteprima di come apparirà la dashboard in modalità portrait e landscape;
- Visualizzare come la dashboard verrà mostrata nell’app ufficiale di Tableau o in alternativa come si presenterà nel browser.
Inoltre nelle opzioni a sinistra della schermata di Tableau, potremo operare sulle dimensioni del layout modificando la lunghezza in base alle visualizzazioni che si vogliono inserire nella versione mobile. Per ottimizzare al meglio le tue dashboard su smartphone, non perderti alcuni utili consigli che abbiamo pubblicato sul nostro profilo Tableau Public:
Per avere maggiori informazioni non esitare a scriverci a info@visualitics.it. Continua a rimanere in contatto con noi seguendoci sul nostro blog e sui nostri canali social Facebook e LinkedIn.

