Il Navigation Design, ovvero la progettazione della navigazione, consiste nel creare un sistema che consenta agli utenti di interagire con un prodotto digitale in modo efficace e quindi di utilizzarlo.
Nel precedente articolo di questa sezione abbiamo parlato di Information Architecture: la navigazione fa parte dell’Information Architecture e ne rappresenta un aspetto fondamentale in quanto è lo strumento per muoversi all’interno dei contenuti in base alla loro struttura e alla gerarchia.
Navigation Design: l’importanza dei livelli
Le dashboard rientrano nella categoria dei prodotti digitali basati sull’interazione. Per questo, la navigazione tra gli elementi che compongono un sistema di dashboard deve essere accuratamente progettata: gli utenti devono potersi orientare facilmente all’interno del cruscotto per poter accedere ai dati e alle informazioni di cui hanno bisogno.
La navigazione, dovendo dare forma alla struttura dei contenuti, è generalmente costruita su più livelli. All’interno delle dashboard troviamo ad esempio la navigazione globale, ma anche i menu locali, gli switch i diversi tipi di drill.

Navigazione globale
La navigazione globale è costituita dagli elementi di navigazione che appaiono su ogni dashboard e ha due funzioni principali:
- Permette agli utenti di passare facilmente da una sezione principale all’altra, ed è sempre disponibile in qualsiasi parte
- Assicura che gli utenti possano sempre farsi un’idea del contenuto disponibile, ovvero dei diversi cruscotti presenti
Le principali tipologie di navigazione globale utilizzate sono:
- Tab bar: posizionata nella parte superiore o inferiore della dashboard, ogni destinazione è rappresentata da un’icona e da un’etichetta di testo opzionale.
- Vertical navigation: posizionata lateralemente, può essere proposta in forma rail (icone) o drawer (testo, anche a più livelli)
- Breadcrumb: riproduce il percorso di navigazione gerarchica passo dopo passo
- Hamburger menu: le opzioni di menu sono collocare in un menu a scorrimento, aperto e chiuso tramite un’icona ad “hamburger”
- Paginazione: consente di passare da una dashboard all’altra scorrendo orizzontalmente

Navigazione locale o contestuale
La navigazione locale o contestuale è specifica per ogni dashboard, definita dagli elementi interattivi più piccoli che consentono di modificare le metriche nei grafici o di passare ad una sezione di dettaglio. La navigazione locale:
- Aiuta gli utenti a visualizzare in anteprima i contenuti di livello inferiore a disposizione nel contesto di una sezione
- Riduce al minimo il carico cognitivo, mostrando solo gli elementi relativi alla scelta corrente e nascondendo ciò che non è di interesse per l’utente in quel momento.
La navigazione locale può essere implementata in vari modi:
- Tooltip: visualizzano un testo informativo quando gli utenti passano il mouse su un elemento e possono contenere link verso altre dashboard o drill
- Switch (toggle): cambiano lo stato di un singolo elemento in base a due opzioni (on-off, attivo-disattivo, …)
- Call-to-action button: consentono agli utenti di navigare in base ad una scelta con un solo click

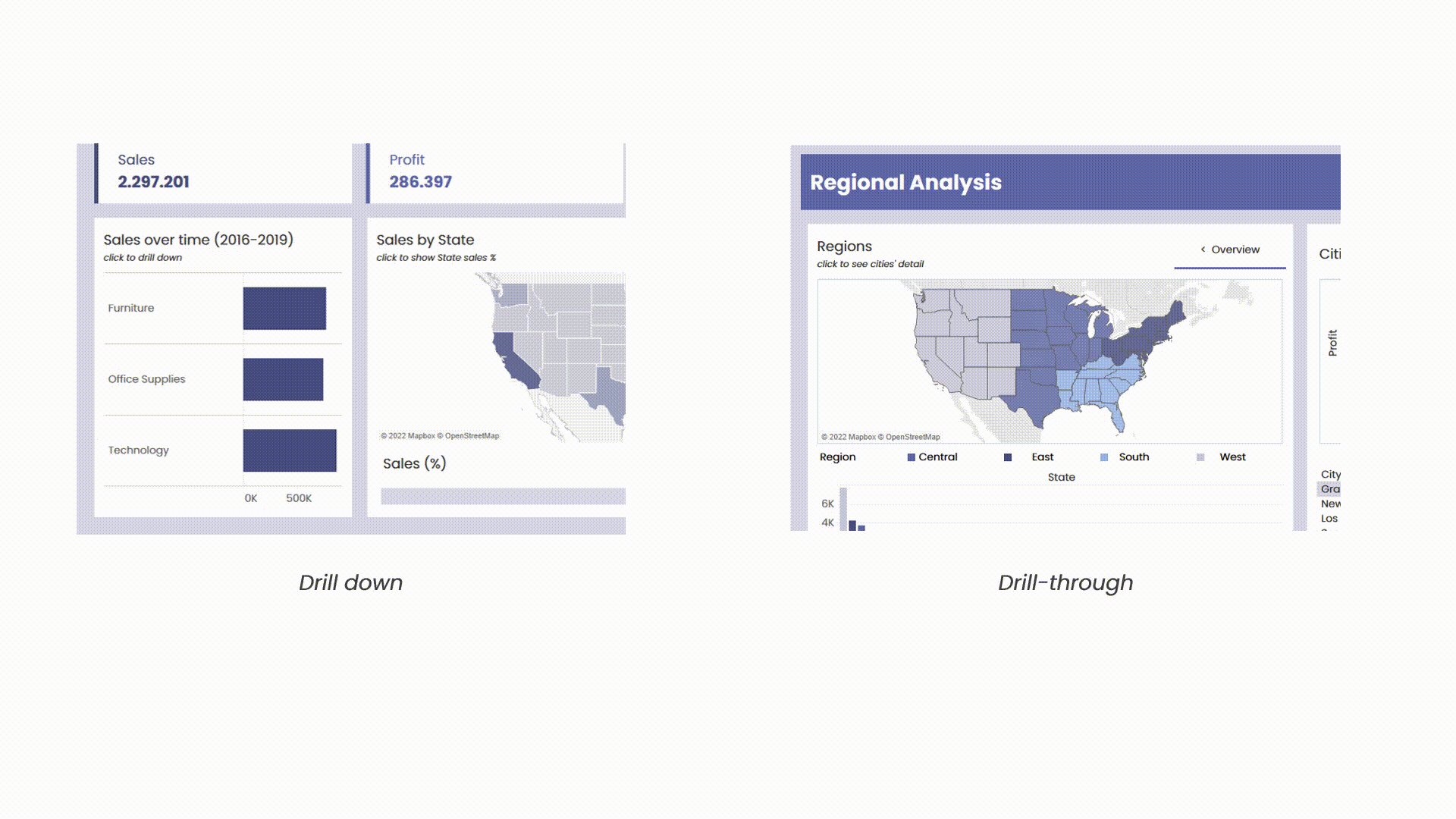
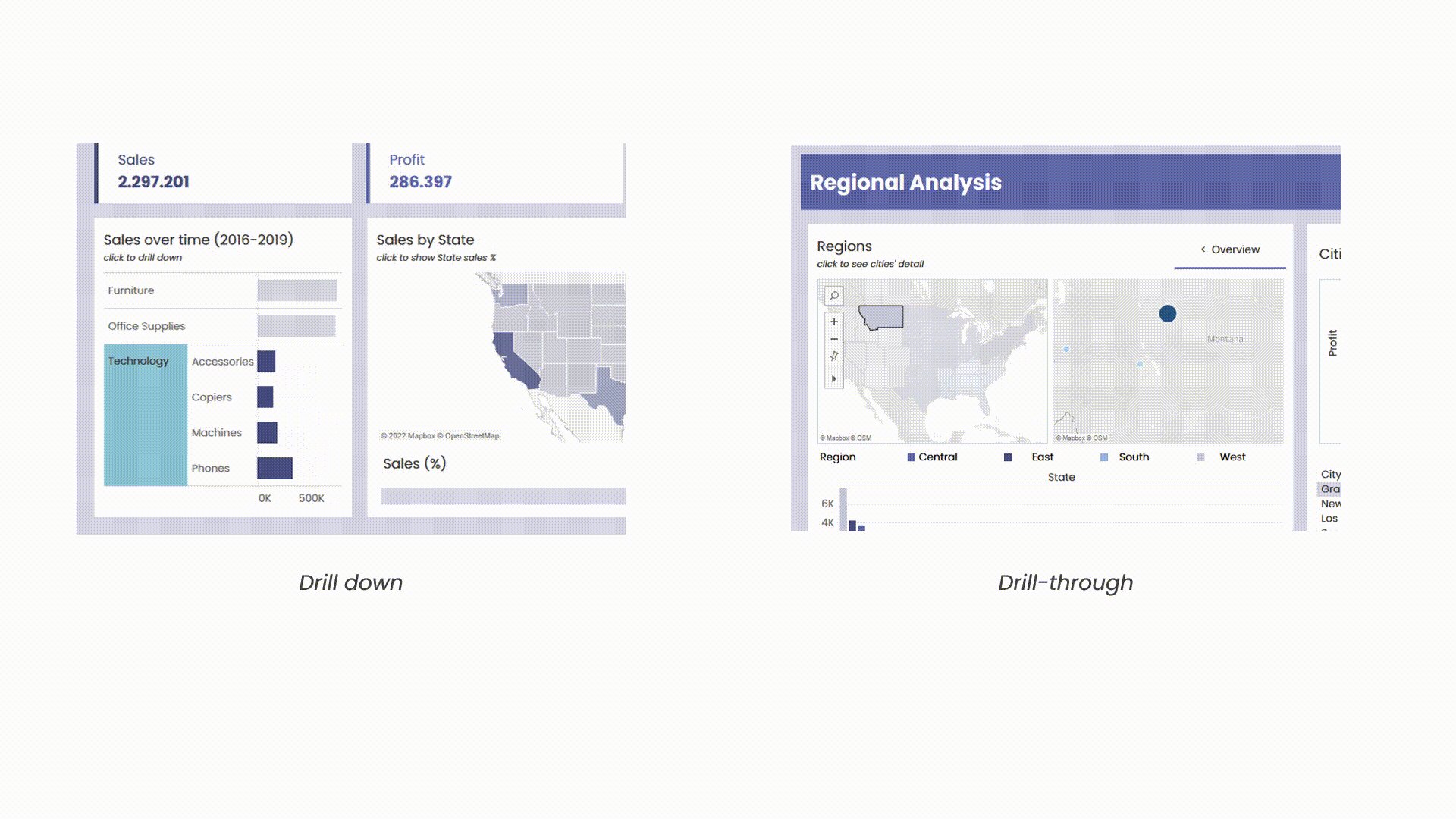
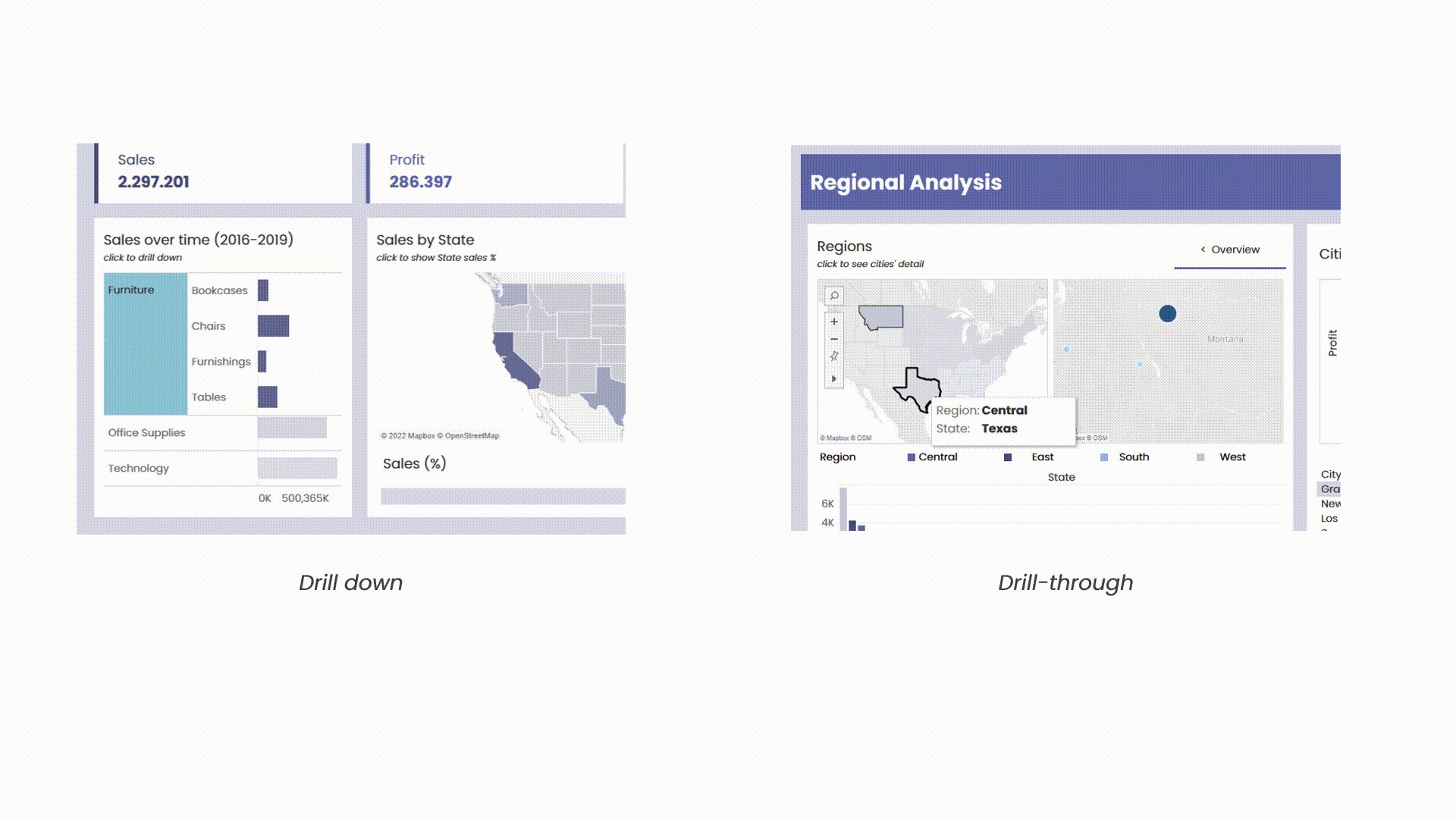
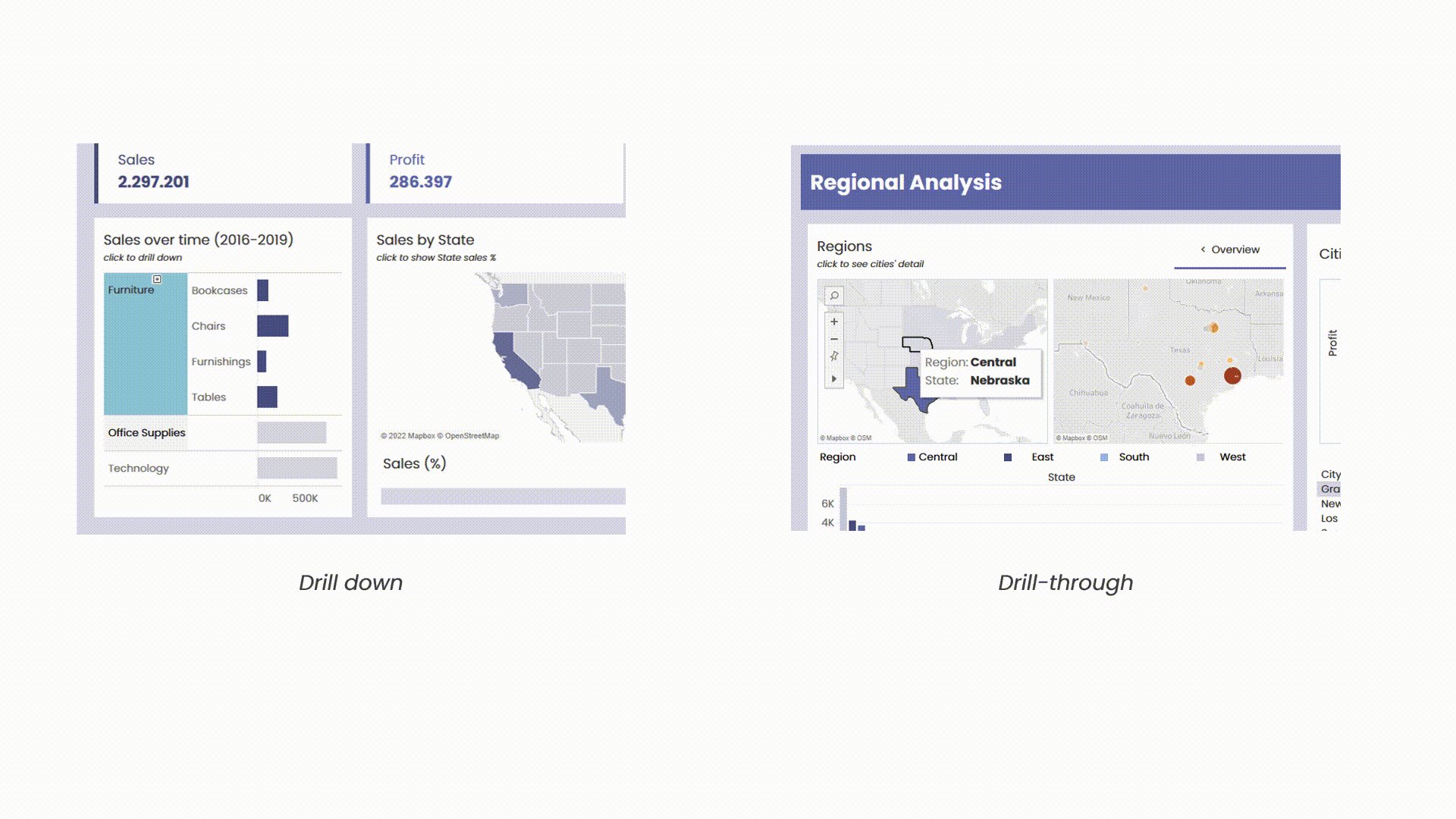
I drill sono un tipo di navigazione interno alle dashboard che consente agli utenti di esplorare le informazioni a partire da punti specifici dei dati. La selezione porta ad una visualizzazione più dettagliata, in una vista diversa o in un contesto diverso. Esistono due tipologie di drill:
- Drill down: facendo clic sulla visualizzazione, è possibile aggiungere un livello di dettaglio inferiore al grafico
- Drill through: facendo clic sull’elemento specifico, si rimanda ad un’altra visualizzazione correlata che contiene informazioni più dettagliate.

Inoltre, se esistono diverse tipologie di ruoli utenti per i quali varia la disponibilità dei contenuti, bisogna tenere conto degli impatti di questo aspetto sulla struttura della navigazione, che può essere visualizzata in modo diverso. Navigazione globale e locale cambiano a seconda del numero di livelli di utenti esistenti, che devono essere progettati separatamente.
Anche il contesto d’uso influenza moltissimo la navigazione: la modalità di fruizione del contenuto (desktop o mobile o tablet; di fretta o con calma; …) va tenuta sempre in considerazione fin dall’inizio.
Conclusioni
In generale, senza una navigazione ben studiata, l’utente potrebbe avere difficoltà a utilizzare la dashboard e abbandonarne del tutto l’utilizzo. Il design della navigazione è così importante perché è il metodo con cui l’utente può esplorare e apprezzare i dati selezionati e presentati.
Impara a progettare una Dashboard
Se vuoi apprendere le best practices di UX e UI per realizzare report efficaci, iscriviti al nostro corso “Figma per il Dashboard Design”.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:

