Toggle button dinamici in Tableau: come funzionano
Stai lavorando ad una dashboard e vuoi fare in modo che gli utenti finali possano passare da una vista all’altra in maniera dinamica? Opppure hai due livelli di dettaglio differenti di una stessa analisi e vuoi lasciare all’utente la possibilità di scegliere cosa visualizzare? O hai semplicemente bisogno di abilitare lo switch tra due misure?
In casi come questi, i
toggle button dinamici su Tableau sono la soluzione adatta per migliorare efficacemente la fruibilità di una dashboard. Si tratta di
elementi UI che funzionano un po’ come degli interruttori: permettono agli utenti di alternare due stati dello stesso oggetto.
Su Tableau, realizzare un toggle è un’operazione piuttosto semplice: sfruttando le
Parameter Action puoi avere controllo completo su questo tipo di soluzioni. Vediamo come nel dettaglio.
Switch tra due misure
Prendiamo come fonte dati di partenza il
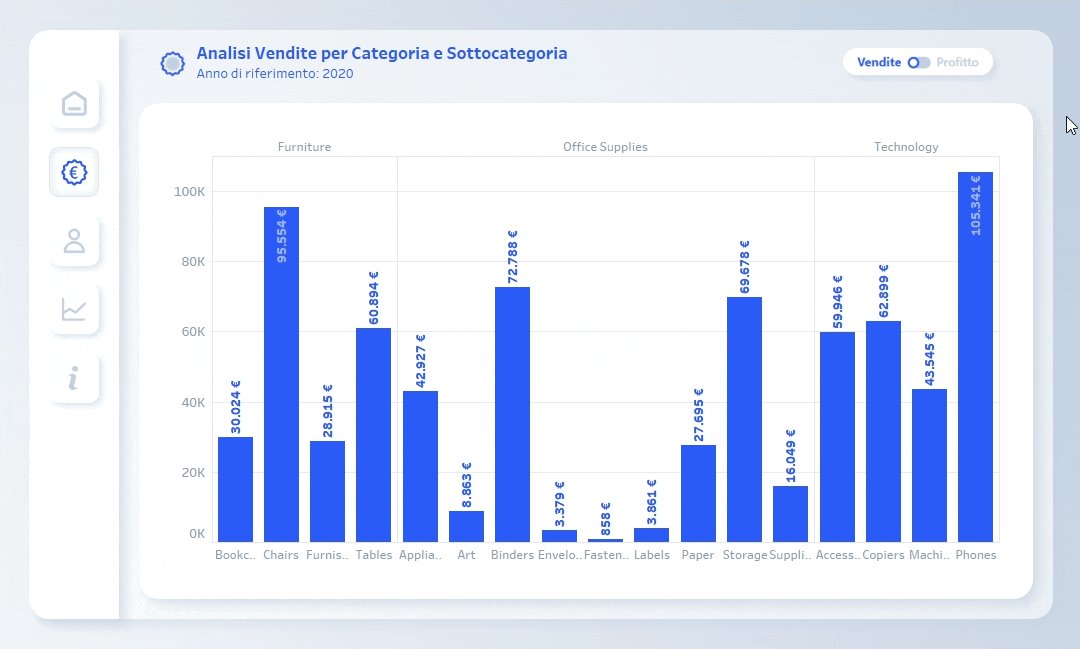
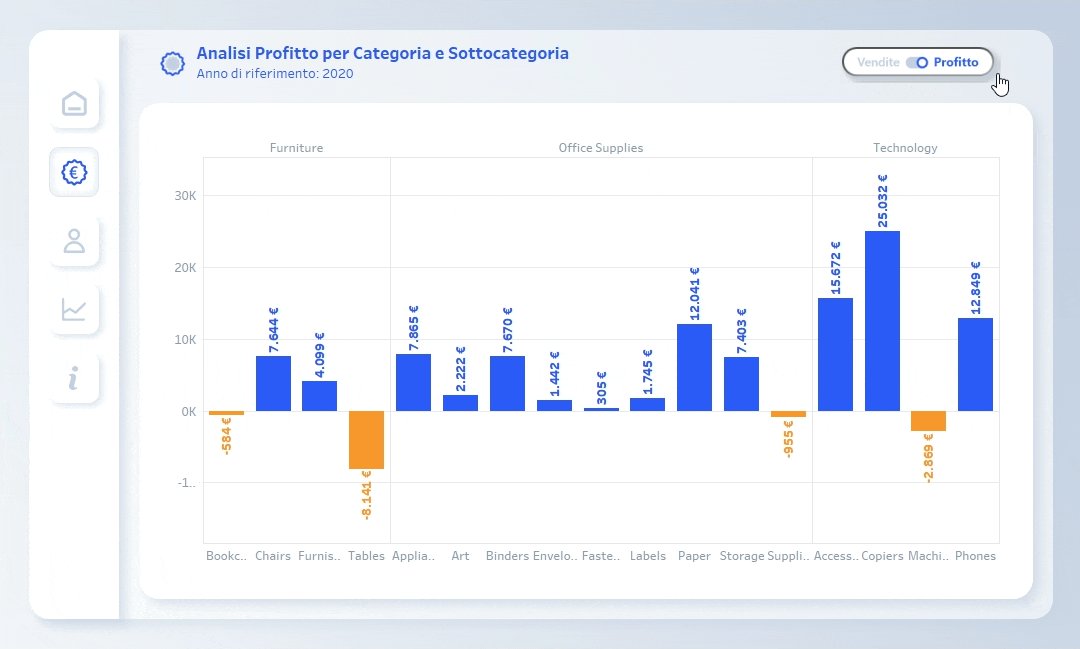
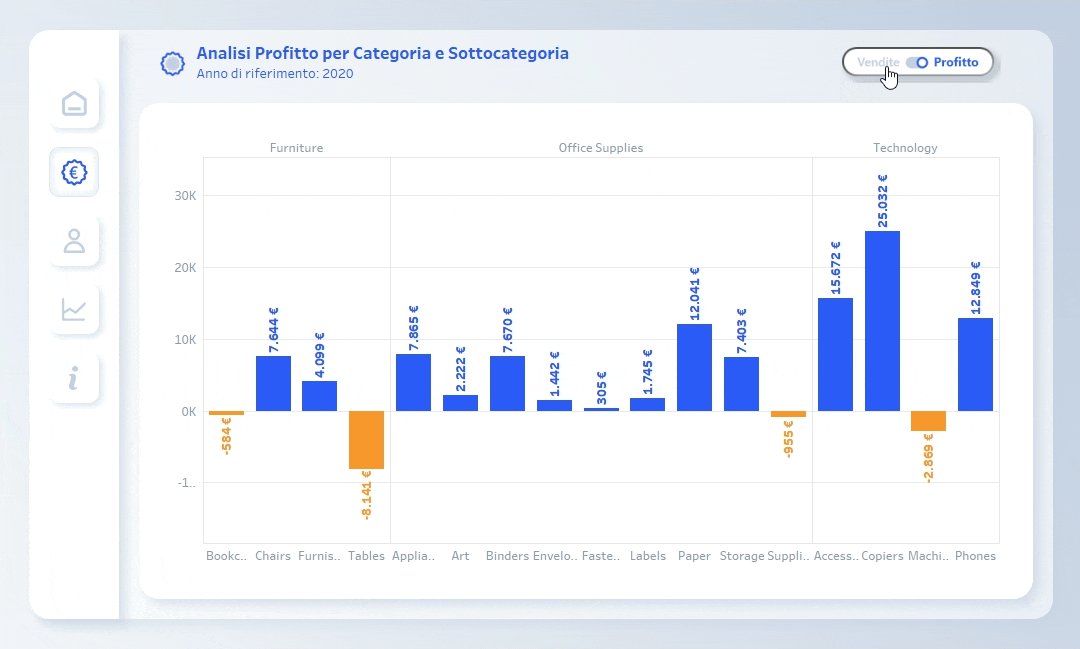
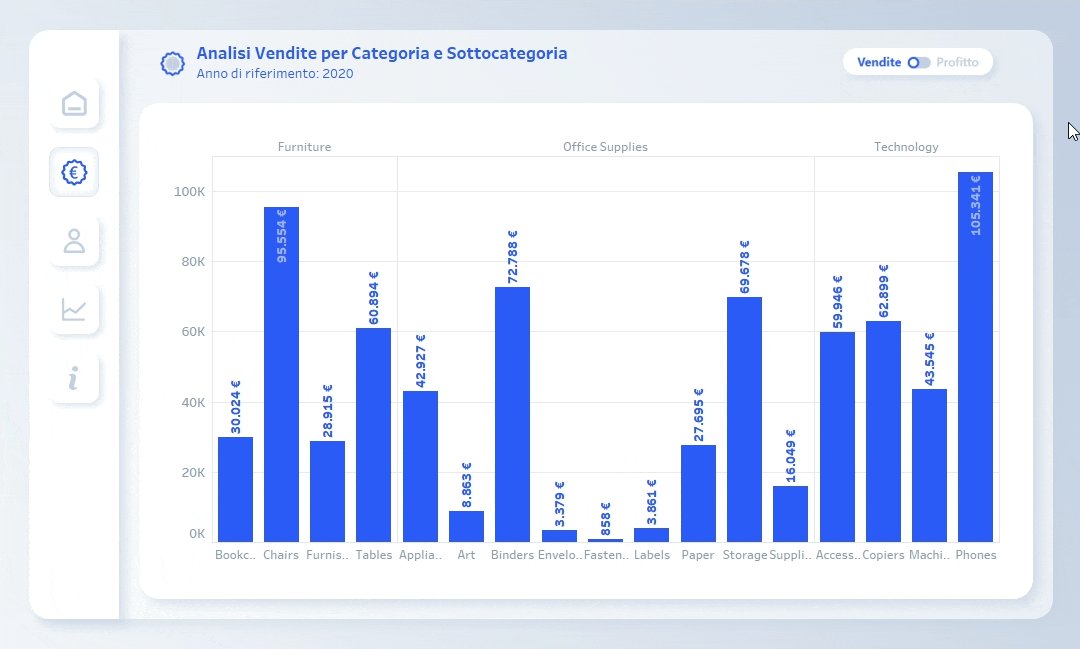
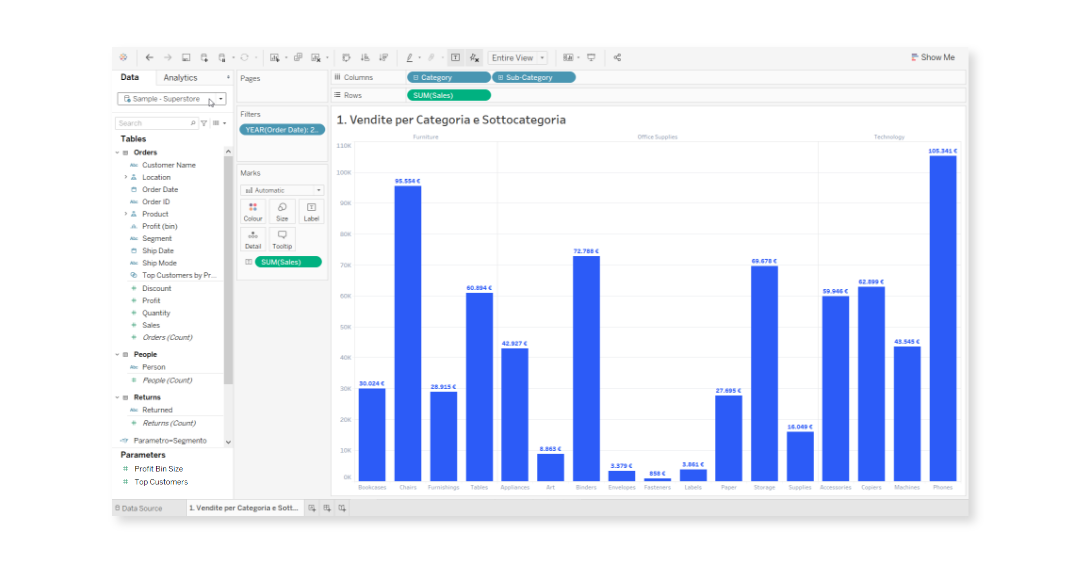
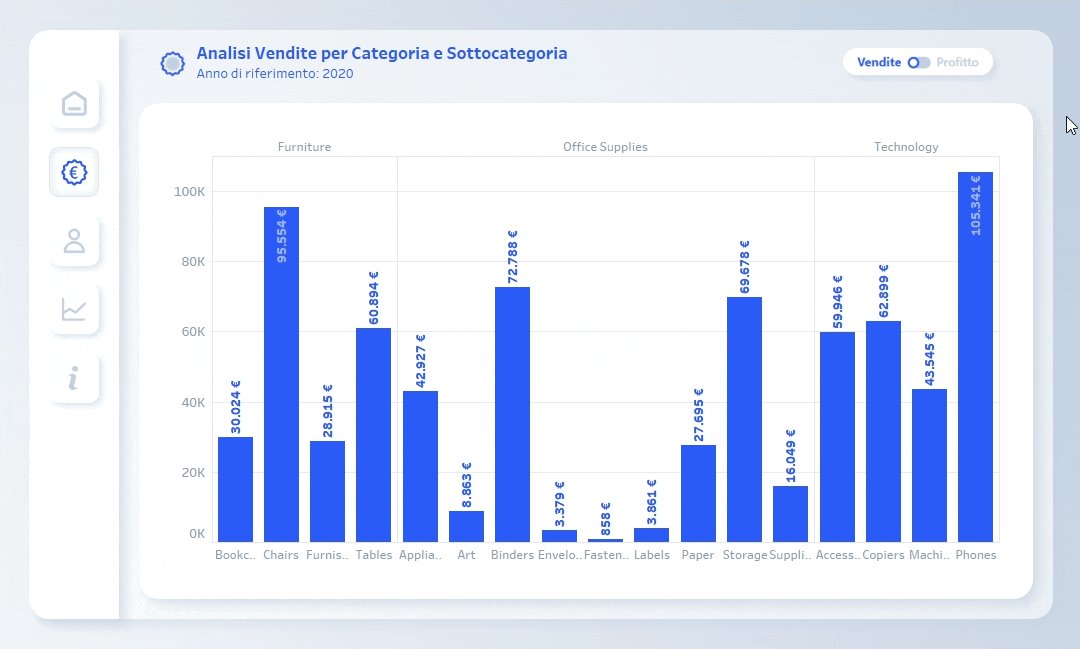
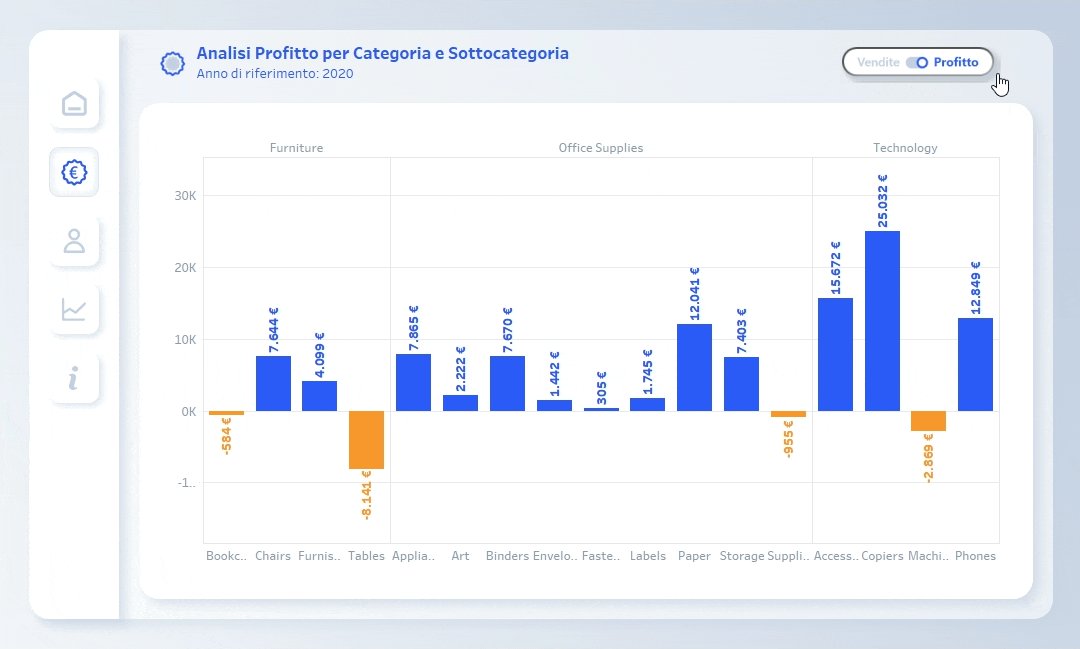
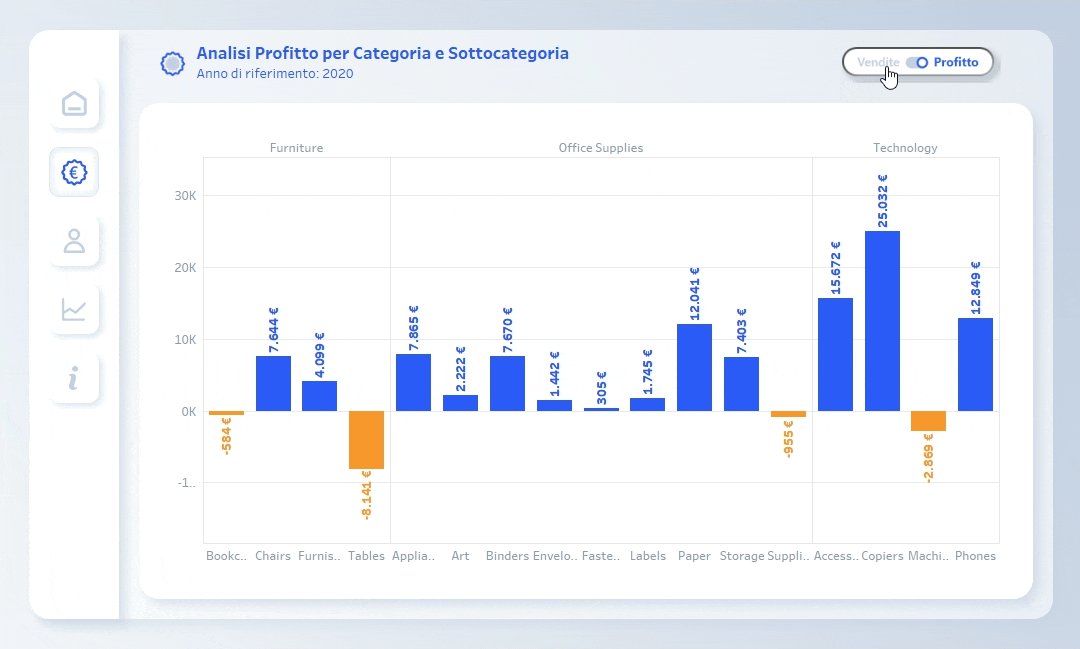
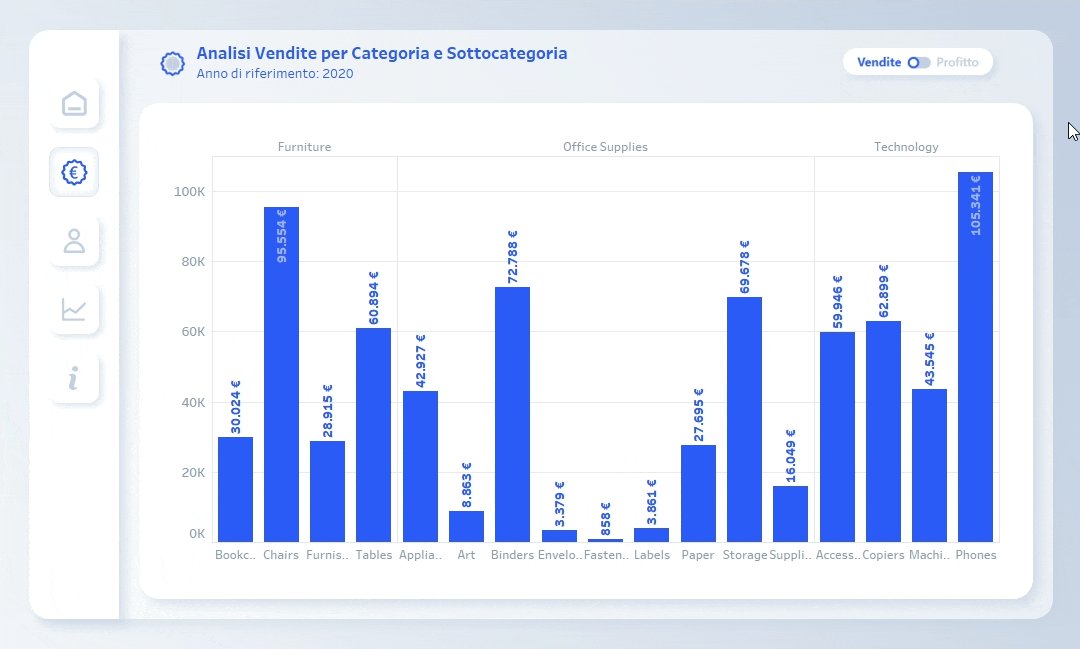
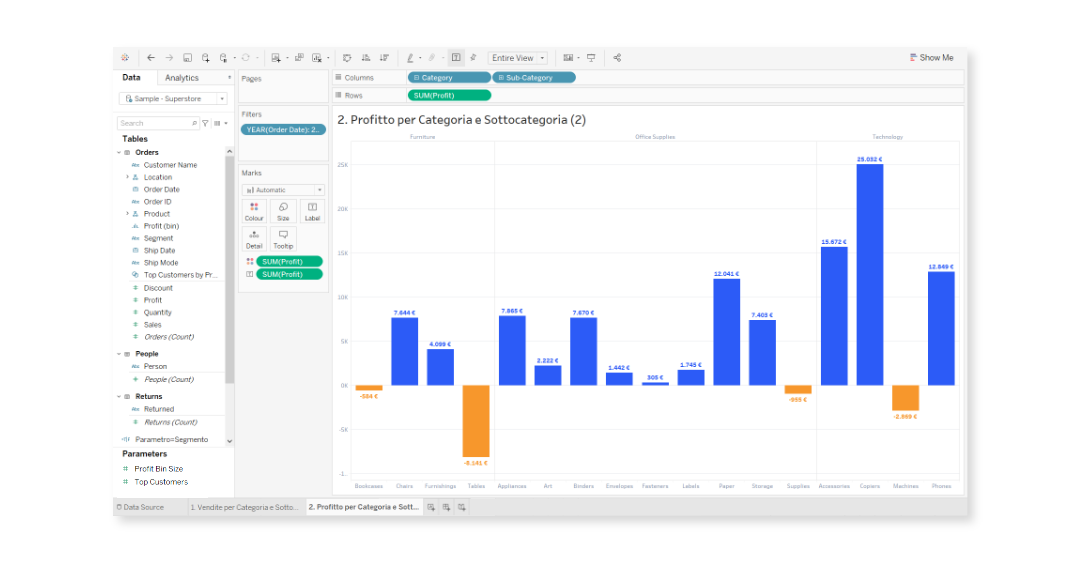
Superstore fornito da Tableau e supponiamo che il nostro scopo sia visualizzare un cambio tra due misure come illustrato nella figura seguente.

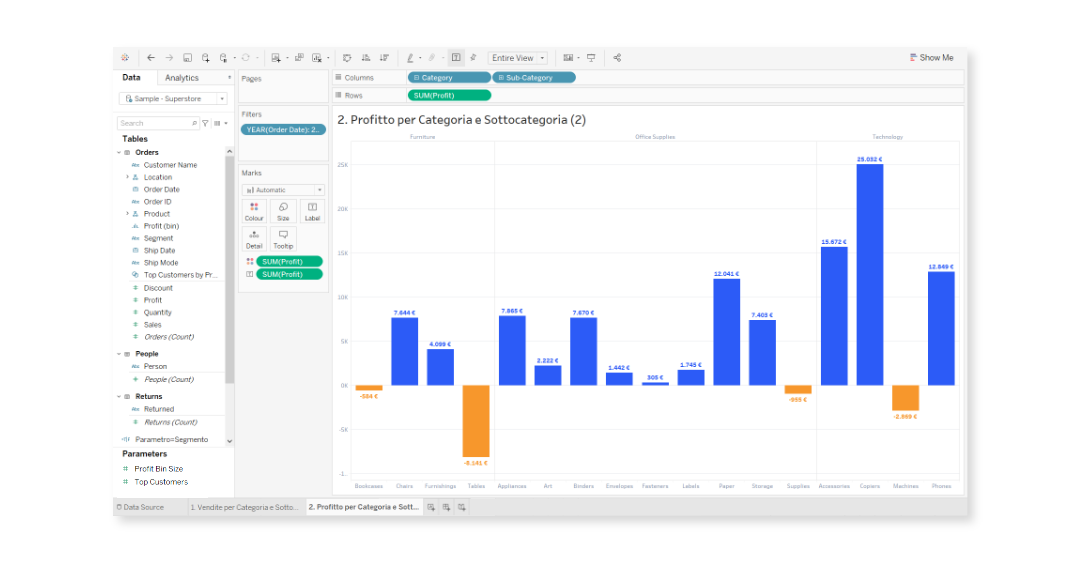
Il toggle in questo caso permette di vedere come le relazioni tra Categorie e Sottocategorie cambiano se si considerano le vendite o i profitti relativi all’anno 2020. Notiamo subito come, seppur le vendite nella categoria Tables abbiano superato i 60K, il profitto invece va in negativo: due analisi alla portata di un solo click.
Step 1: il toggle
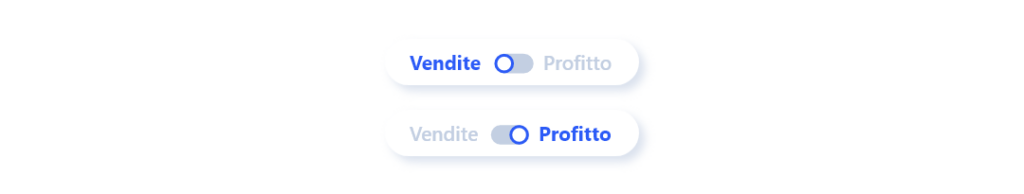
La prima cosa da fare è trovare un’immagine adatta. Nel caso in esempio, abbiamo disegnato un toggle utilizzando un software di grafica, ma puoi facilmente scaricare un’immagine da un qualsiasi web database di icone (non dimenticare di citare l’autore!).
E’ importante recuperare due immagini per lo stesso toggle, che rappresentino i due stati attivabili. Nel nostro caso i due stati sono “Vendite” e “Profitto”.

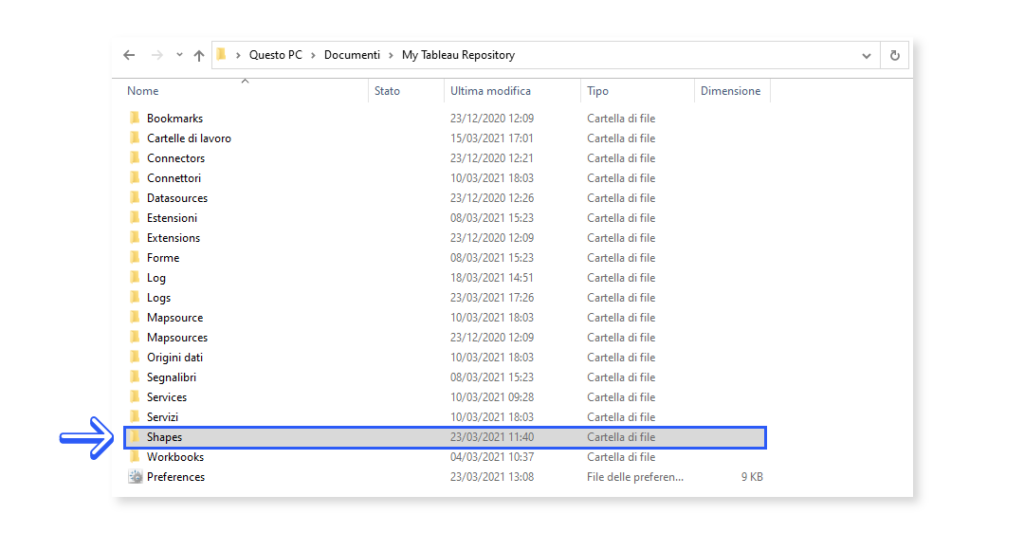
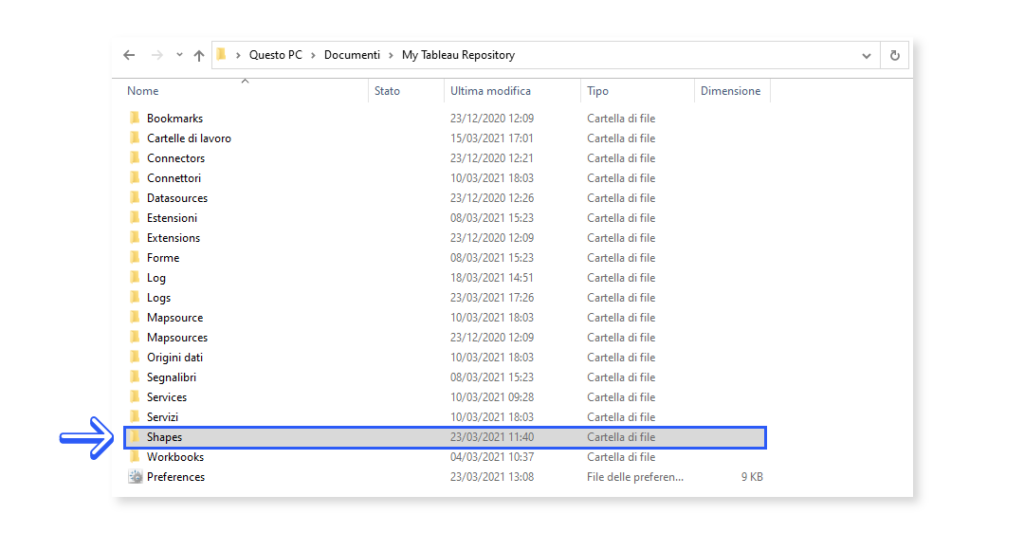
Salviamo le immagini in una nuova cartella “Toggle” da posizionare all’interno della cartella Shapes del nostro Tableau Repository.

Step 2: le viste
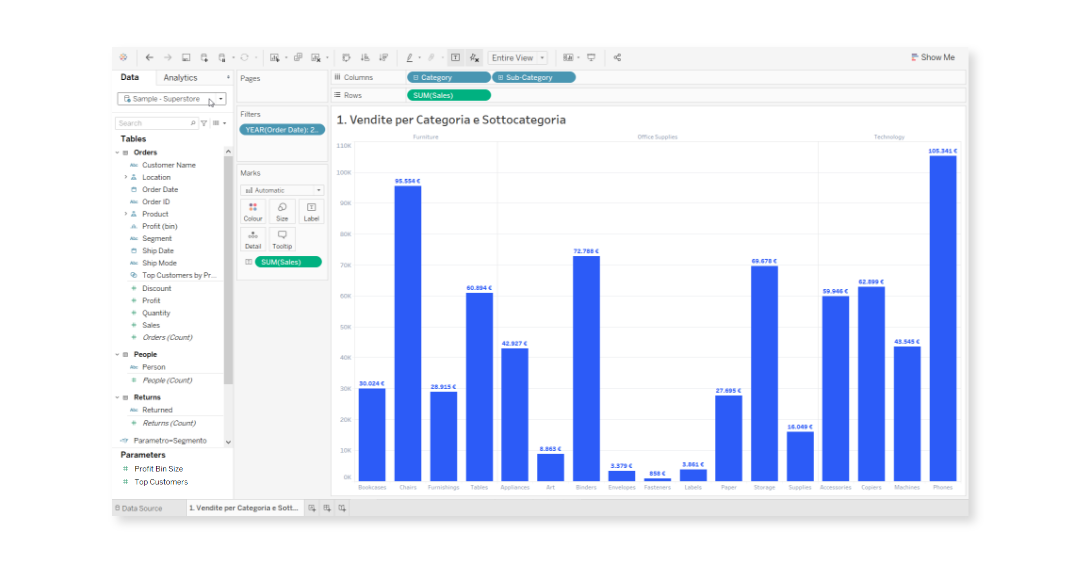
Passiamo ora a Tableau Desktop. Tutto quello che serve fare in questo step è realizzare i Worksheet con le informazioni che ci interessa mostrare. Da una parte visualizzamo le Sub-categories per Sales e dall’altra le Sub-categories per Profit. Filtriamo le quantità sull’anno 2020.


Su un terzo worksheet, che chiameremo “Toggle”, iniziamo a dar forma al nostro bottone. Qui inseriremo le immagini scelte nello step 1 come Shapes. Come fare?
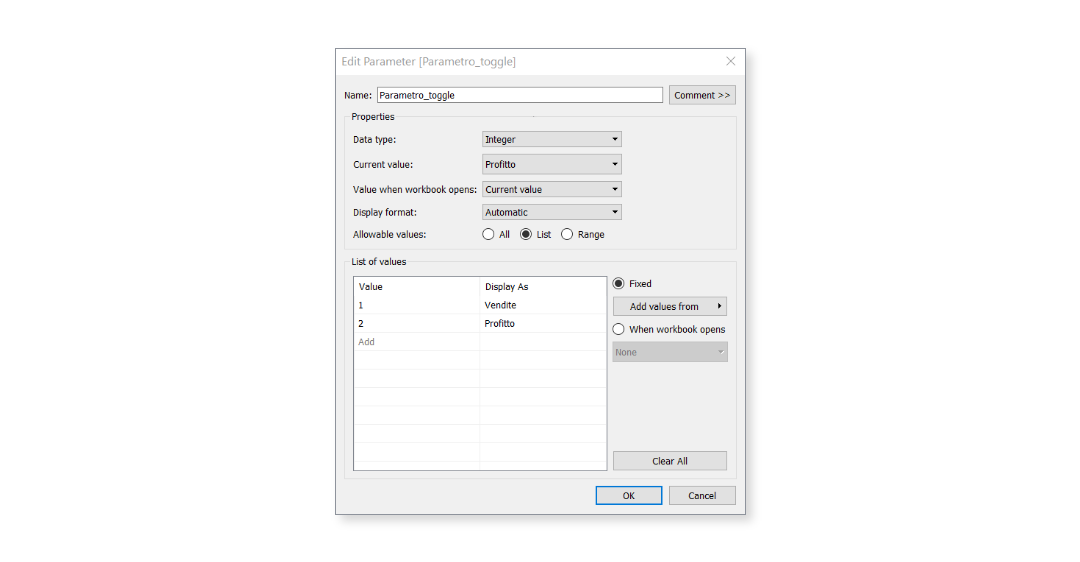
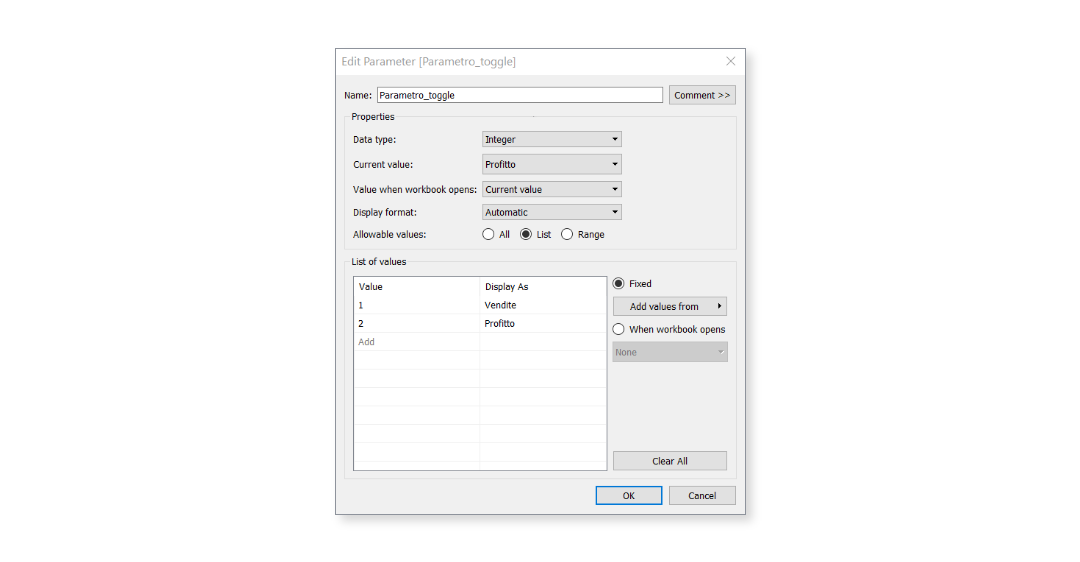
Creiamo un parametro “Parametro Toggle” di tipo Integer come da figura seguente in cui il valore 1 corrisponde alle Vendite e il valore 2 al Profitto.

Creiamo poi un nuovo campo calcolato “Toggle” con la formula:
IIF([Parametro_toggle]=1, 2, 1) che serve a stabilire quando le condizioni del “Parametro Toggle” sono soddisfatte (1=vendite, 2=profitto).
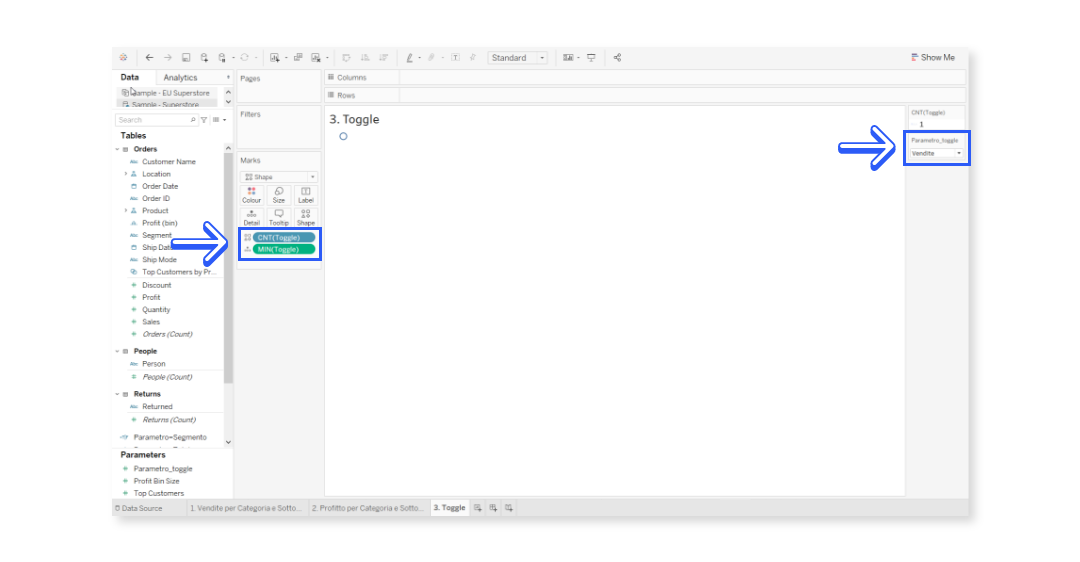
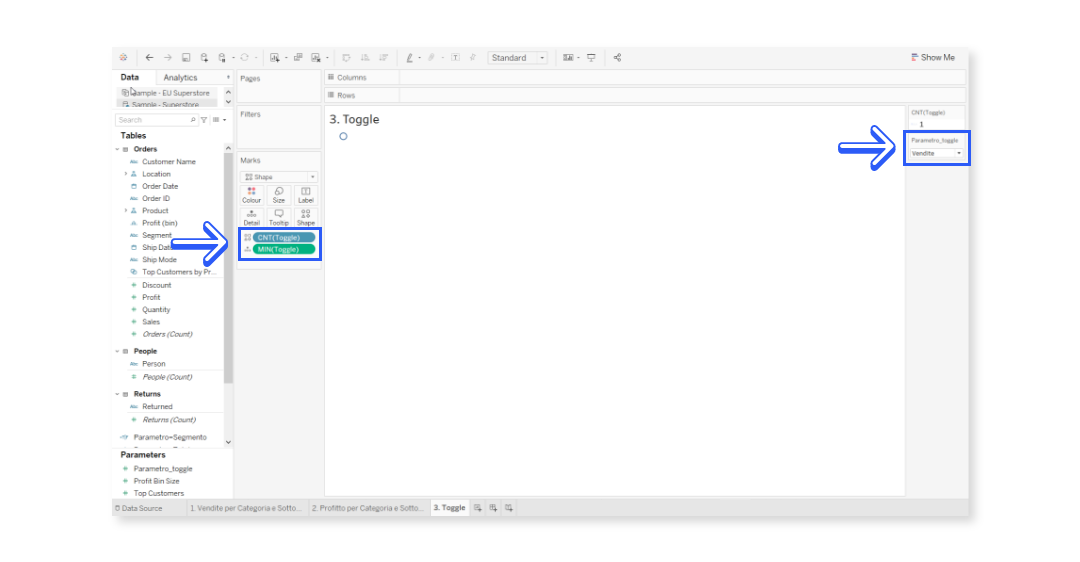
Trasciniamo il campo calcolato in Shape con measure su COUNT e poi anche in Dettaglio con measure su MINIMUM e visualizziamo il parametro Toggle. A questo punto il nostro Worksheet dovrà essere così:

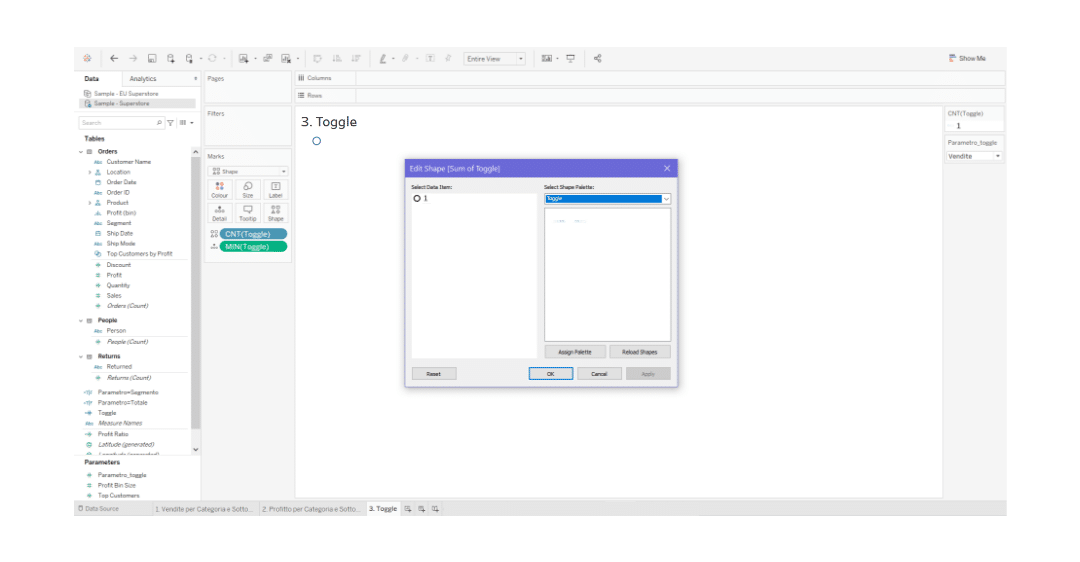
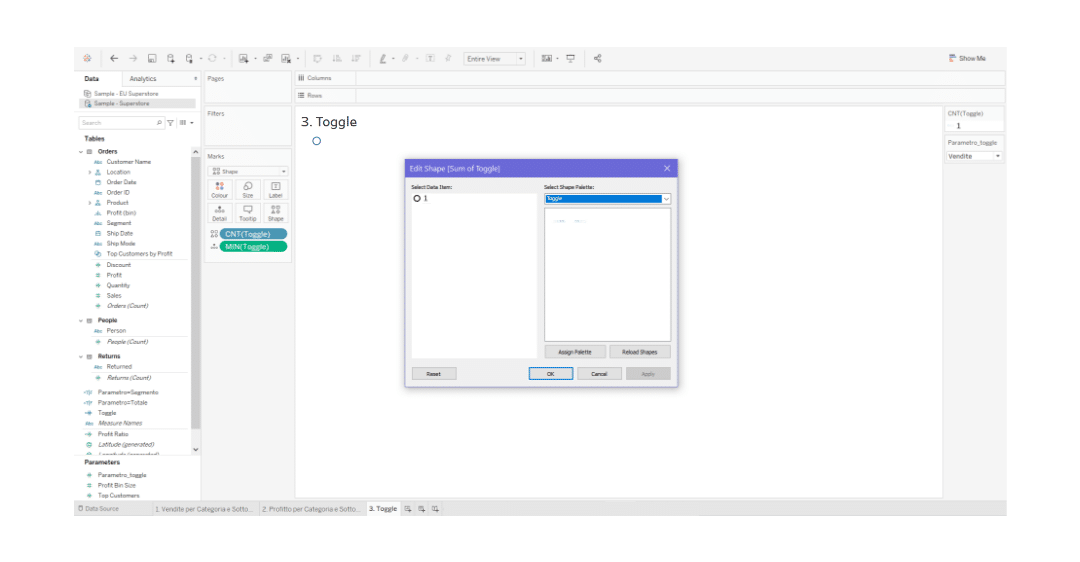
Non ci resta che sostituire le Shapes con i toggle: cliccando su Shape nel Marks Card possiamo cercare la cartella con le immagini e attribuirne una ad ogni stato (Attenzione: se non riesci a visualizzare la cartella clicca su “Reload Shapes”).

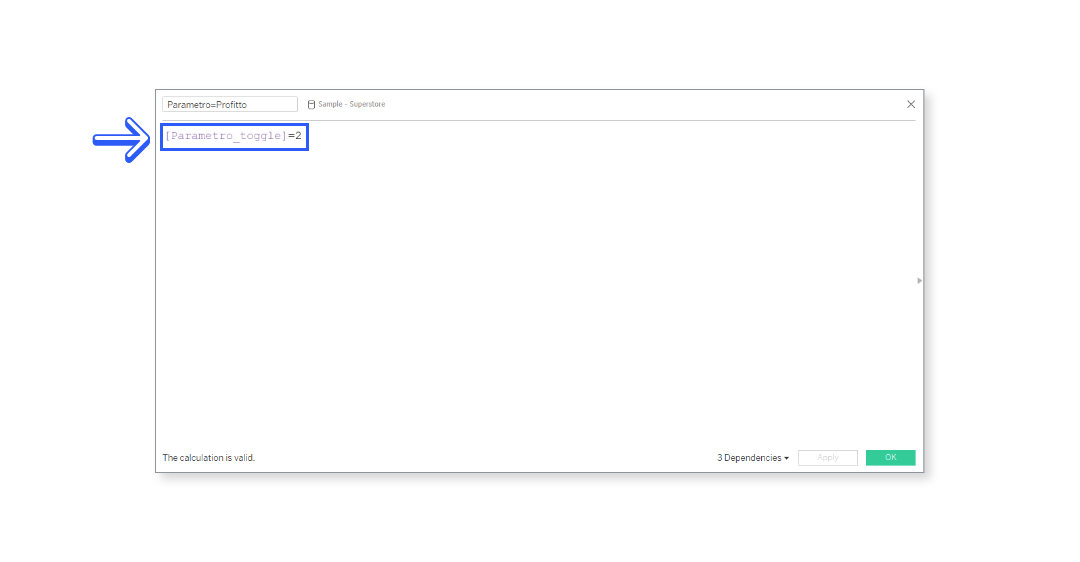
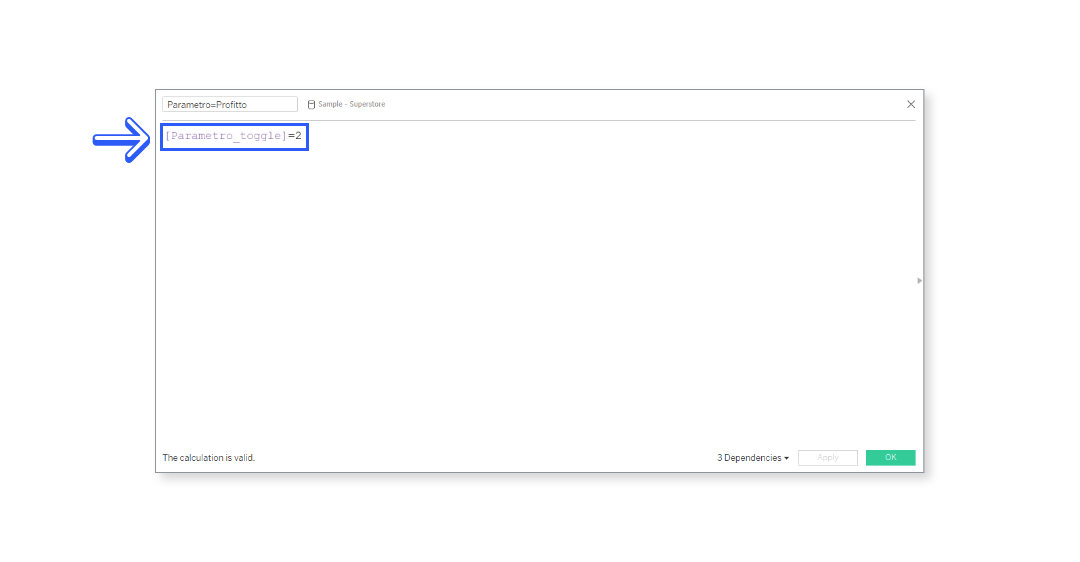
Ultimo step: collegare le visualizzazioni al parametro. Creiamo due campi calcolati, uno per ogni vista, con il valore del parametro di riferimento e trasciniamoli nella Cart Filters con valore impostato su Vero. Ad esempio per la vista sui profitti il campo calcolato sarà:
[Parametro_toggle]=2.

Step 3: la dashboard
Ci siamo! Costruiamo la nostra dashboard finale in modo da avere un container verticale in cui inserire i worksheet con le due visualizzazioni. È importante che i titoli dei due worksheet siano nascosti. Mettiamo Il foglio con il toggle in un altro container.
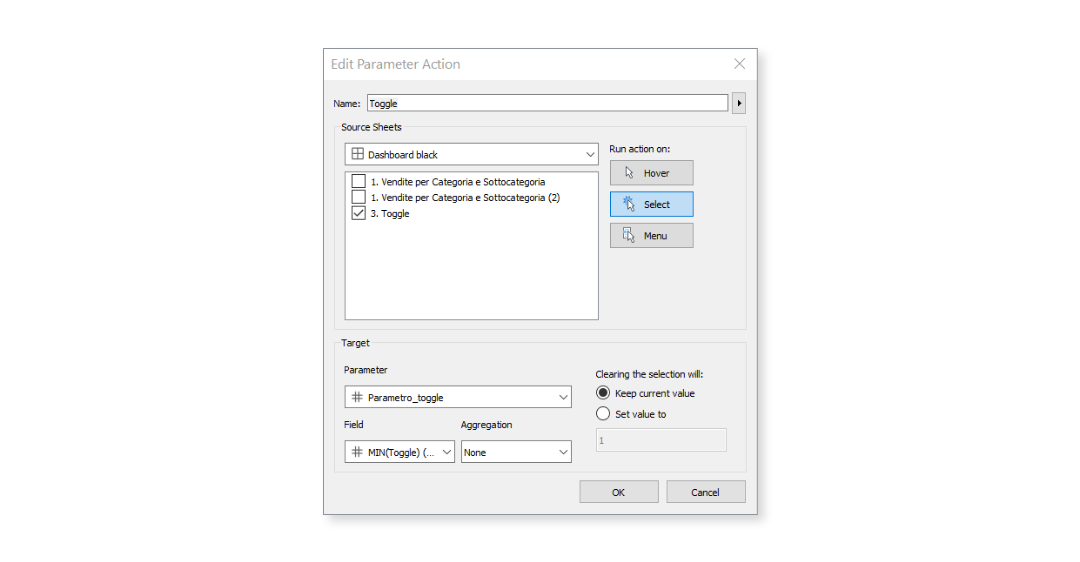
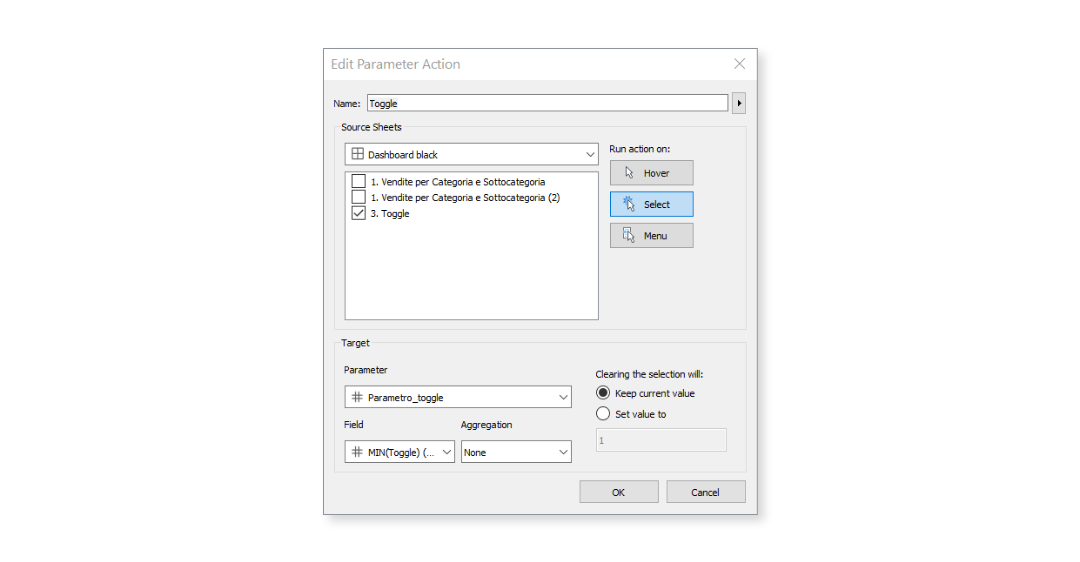
Poi creiamo una nuova Parameter Action all’interno della Dashboard che attiva lo switch tra i due fogli al cliccare del toggle.

Il toggle è ora attivo: possiamo passare da una vista all’altra con un solo click!
Per avere più informazioni sul mondo della Business Intelligence, e su Tableau, continua a seguirci sul nostro blog e sui nostri canali social
Facebook e
LinkedIn.
 Il toggle in questo caso permette di vedere come le relazioni tra Categorie e Sottocategorie cambiano se si considerano le vendite o i profitti relativi all’anno 2020. Notiamo subito come, seppur le vendite nella categoria Tables abbiano superato i 60K, il profitto invece va in negativo: due analisi alla portata di un solo click.
Il toggle in questo caso permette di vedere come le relazioni tra Categorie e Sottocategorie cambiano se si considerano le vendite o i profitti relativi all’anno 2020. Notiamo subito come, seppur le vendite nella categoria Tables abbiano superato i 60K, il profitto invece va in negativo: due analisi alla portata di un solo click.
 Salviamo le immagini in una nuova cartella “Toggle” da posizionare all’interno della cartella Shapes del nostro Tableau Repository.
Salviamo le immagini in una nuova cartella “Toggle” da posizionare all’interno della cartella Shapes del nostro Tableau Repository.


 Su un terzo worksheet, che chiameremo “Toggle”, iniziamo a dar forma al nostro bottone. Qui inseriremo le immagini scelte nello step 1 come Shapes. Come fare?
Creiamo un parametro “Parametro Toggle” di tipo Integer come da figura seguente in cui il valore 1 corrisponde alle Vendite e il valore 2 al Profitto.
Su un terzo worksheet, che chiameremo “Toggle”, iniziamo a dar forma al nostro bottone. Qui inseriremo le immagini scelte nello step 1 come Shapes. Come fare?
Creiamo un parametro “Parametro Toggle” di tipo Integer come da figura seguente in cui il valore 1 corrisponde alle Vendite e il valore 2 al Profitto.
 Creiamo poi un nuovo campo calcolato “Toggle” con la formula: IIF([Parametro_toggle]=1, 2, 1) che serve a stabilire quando le condizioni del “Parametro Toggle” sono soddisfatte (1=vendite, 2=profitto).
Trasciniamo il campo calcolato in Shape con measure su COUNT e poi anche in Dettaglio con measure su MINIMUM e visualizziamo il parametro Toggle. A questo punto il nostro Worksheet dovrà essere così:
Creiamo poi un nuovo campo calcolato “Toggle” con la formula: IIF([Parametro_toggle]=1, 2, 1) che serve a stabilire quando le condizioni del “Parametro Toggle” sono soddisfatte (1=vendite, 2=profitto).
Trasciniamo il campo calcolato in Shape con measure su COUNT e poi anche in Dettaglio con measure su MINIMUM e visualizziamo il parametro Toggle. A questo punto il nostro Worksheet dovrà essere così:
 Non ci resta che sostituire le Shapes con i toggle: cliccando su Shape nel Marks Card possiamo cercare la cartella con le immagini e attribuirne una ad ogni stato (Attenzione: se non riesci a visualizzare la cartella clicca su “Reload Shapes”).
Non ci resta che sostituire le Shapes con i toggle: cliccando su Shape nel Marks Card possiamo cercare la cartella con le immagini e attribuirne una ad ogni stato (Attenzione: se non riesci a visualizzare la cartella clicca su “Reload Shapes”).
 Ultimo step: collegare le visualizzazioni al parametro. Creiamo due campi calcolati, uno per ogni vista, con il valore del parametro di riferimento e trasciniamoli nella Cart Filters con valore impostato su Vero. Ad esempio per la vista sui profitti il campo calcolato sarà:
[Parametro_toggle]=2.
Ultimo step: collegare le visualizzazioni al parametro. Creiamo due campi calcolati, uno per ogni vista, con il valore del parametro di riferimento e trasciniamoli nella Cart Filters con valore impostato su Vero. Ad esempio per la vista sui profitti il campo calcolato sarà:
[Parametro_toggle]=2.

 Il toggle è ora attivo: possiamo passare da una vista all’altra con un solo click!
Il toggle è ora attivo: possiamo passare da una vista all’altra con un solo click!

