In questo articolo della rubrica “Datapedia”, esploreremo 4 coppie di termini tra cui Wireframe e Mockup. Spiegheremo in modo chiaro quando utilizzarli, evidenziando le loro definizioni, obiettivi, casi d’uso e differenze.
“Datapedia” è la nostra rubrica mensile in cui illustriamo il significato di termini spesso fraintesi e confusi nel mondo della Business Intelligence (BI) e della Data Visualization.
Inizia ad arricchire il tuo vocabolario con questa lettura.
Permissions vs Row Security Level: complementari per la gestione delle informazioni
Le permissions, comunemente note come autorizzazioni, si riferiscono ai diritti di accesso assegnati agli utenti o ai gruppi di utenti per eseguire operazioni specifiche su risorse o dati all’interno di un sistema. Queste autorizzazioni possono includere operazioni come la lettura, la scrittura, la modifica o l’eliminazione di dati, e vengono solitamente assegnate a livello di ruolo o gruppo.
D’altra parte, la Row Level Security (RLS), rappresenta una tecnica avanzata di sicurezza dei dati che limita l’accesso a singoli record o righe di dati all’interno di una tabella in base a criteri specifici definiti dall’amministratore del sistema.
Questo approccio permette di stabilire con precisione quali dati ogni utente può visualizzare o modificare, in relazione ai propri privilegi di accesso.
Comparazione: Differenze e obiettivi
La principale differenza tra permissions e RLS risiede nel livello di granularità del controllo degli accessi. Mentre le permissions si focalizzano sulle azioni che gli utenti possono intraprendere su varie risorse o insiemi di dati, la RLS si concentra specificamente sulle righe di dati che gli utenti sono autorizzati a visualizzare o alterare all’interno di una tabella.
Le permissions mirano a gestire e controllare gli accessi alle risorse e ai dati, assicurando che ciascun utente disponga soltanto delle autorizzazioni necessarie per le proprie attività. In contrasto, la RLS intende restringere l’accesso agli utenti limitatamente alle righe di dati che riguardano direttamente il loro ruolo o le loro responsabilità.
Vantaggi, Limiti e Casi d'uso
Le permissions offrono una gestione degli accessi alle risorse flessibile e scalabile, sebbene possano risultare complesse in assenza di una chiara struttura organizzativa. La RLS, al contrario, assicura un controllo preciso e diretto sull’accesso ai dati per riga, evitando processi onerosi e riducendo il margine di errore.
Le permissions trovano grande applicazione nella gestione delle informazioni aziendali, consentendo ad esempio ai vari team delle risorse umane di accedere a dati specifici in modo controllato e sicuro. La RLS, invece, è prevalente in contesti dove è cruciale limitare l’accesso a dati particolarmente sensibili. Un esempio è settore sanitario, dove è fondamentale che i medici visualizzare solo le righe relative ai dati dei propri pazienti.
In sintesi, mentre le permissions si concentrano sul controllo degli accessi agli oggetti e ai dati, la RLS offre un controllo più granulare e mirato dell’accesso ai dati a livello di riga. Entrambi sono strumenti essenziali per garantire la sicurezza e l’integrità dei dati all’interno di un sistema, offrendo approcci complementari per la gestione e il controllo degli accessi.
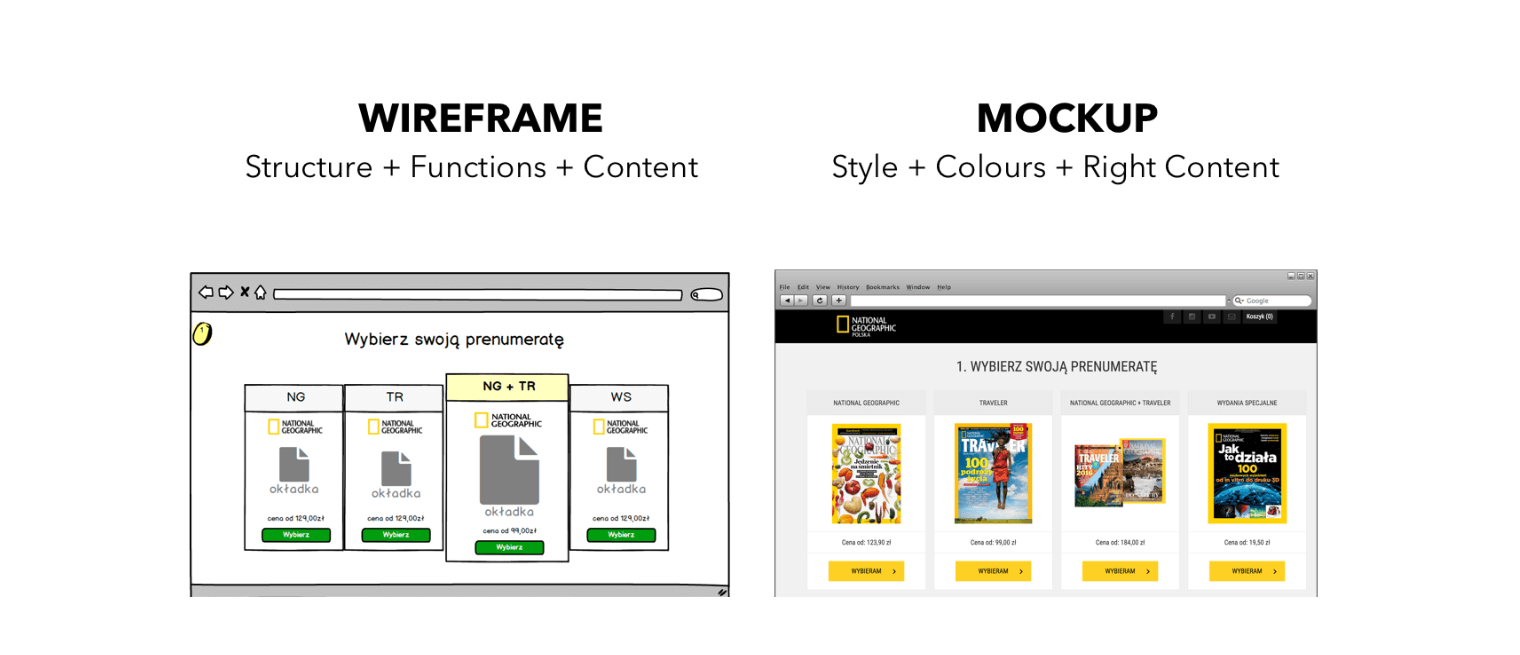
Wireframe vs Mockup: cosa presentare al cliente
Il wireframe è lo scheletro dell’interfaccia utente, una rappresentazione visiva grezza e schematica realizzata con linee, forme geometriche e blocchi di testo. La sua funzione è di dare priorità alla disposizione e all’organizzazione degli elementi chiave, mettendo in secondo piano i dettagli del design grafico e le interazioni. Fondamentale nelle fasi preliminari di progettazione, il wireframe è uno strumento per delineare la struttura base dell’interfaccia, promuovendo una valutazione rapida e condivisa delle idee tra i team di sviluppo e design.
A differenza del wireframe, il mockup, è una rappresentazione più elaborata e ricca di dettagli dell’interfaccia utente. Include colori, tipografie, immagini e altri elementi stilistici per fornire una visualizzazione più fedele e quasi definitiva dell’interfaccia. In questo modo è possibile valutare l’usabilità del prodotto, offrendo agli stakeholder una prospettiva chiara del design previsto e sollecitando feedback precisi sugli aspetti visivi e funzionali.
Comparazione: Differenze e obiettivi
La principale differenza tra mockup e wireframe risiede nel livello di dettaglio e realisticità della rappresentazione. Mentre il wireframe si concentra sulla struttura e sull’organizzazione dell’interfaccia, il mockup fornisce una visualizzazione più completa e dettagliata dell’aspetto finale del prodotto.
Per quanto riguarda il wireframe, i suoi obiettivi sono tracciare la struttura e l’organizzazione dell’interfaccia utente, agevolando lo scambio di idee e la comunicazione tra il team di design, gli sviluppatori e il cliente. Dall’altra parte, il mockup mira a offrire una visione realistica e approfondita dell’interfaccia, mettendo in luce l’estetica e le funzionalità interattive, il che è cruciale per valutare l’usabilità e l’attrattiva visiva del prodotto durante lo sviluppo.
Vantaggi, limiti e casi d'uso
Il wireframe si distingue per la sua capacità di offrire una rappresentazione chiara e sintetica della struttura dell’interfaccia utente, risultando semplice e rapido da elaborare. Tuttavia, può risultare meno efficace nel trasmettere idee e concetti di design più complessi. D’altro canto, il mockup propone una visualizzazione più realistica e dettagliata, offrendo un assaggio più fedele del prodotto finale, ma la sua creazione e aggiornamento richiedono più tempo e risorse.
Per quanto riguarda l’applicazione pratica, il wireframe è fondamentale nelle fasi iniziali del design per stabilire la struttura e l’organizzazione dell’interfaccia, spesso subito dopo le prime discussioni concettuali. Invece, il mockup è cruciale nelle fasi avanzate, quando si valutano estetica e interattività dell’interfaccia. Entrambi gli strumenti, pur servendo a scopi diversi, si completano a vicenda: il wireframe aiuta a raggiungere rapidamente un consenso sulla struttura, mentre il mockup permette di affinare e dettagliare meglio il design.
Riassumendo, mentre il wireframe si concentra sulla struttura e sull’organizzazione dell’interfaccia utente, il mockup fornisce una visualizzazione più dettagliata e realistica dell’aspetto e delle interazioni dell’interfaccia. Entrambi sono strumenti essenziali nel processo di progettazione e sviluppo di prodotti digitali, offrendo approcci complementari per la comunicazione e la valutazione del design ai clienti.

Intelligenza Artificiale vs Machine Learning: sono la stessa cosa?
L’Intelligenza Artificiale (AI) è un campo dell’informatica che si occupa di creare sistemi in grado di imitare l’intelligenza umana. Questi sistemi sono progettati per svolgere attività quali il riconoscimento del linguaggio naturale, la percezione visiva, il ragionamento e la presa di decisioni.
All’interno dell’AI, il Machine Learning (ML) costituisce una sottocategoria focalizzata sull’abilità delle macchine di apprendere autonomamente dai dati. Questo consente ai sistemi di migliorare le proprie prestazioni nel tempo senza essere esplicitamente programmate, utilizzando algoritmi e modelli statistici.
Comparazione: Differenze e obiettivi
La distinzione fondamentale tra Intelligenza Artificiale e Machine Learning risiede nel fatto che l’Intelligenza Artificiale è un campo più ampio che comprende il Machine Learning come uno dei suoi ambiti. Mentre l’AI si occupa della creazione di sistemi in grado di eseguire compiti intelligenti, il ML è una tecnica specifica utilizzata all’interno dell’AI per addestrare i modelli a imparare dai dati.
L’obiettivo dell’AI è quello di creare sistemi in grado di simulare attività umane al fine di automatizzare e rendere più efficienti processi che possono diventare più precisi e coerenti. Tuttavia, le macchine possono avere difficoltà nella comprensione del contesto sociale, culturale o emotivo. D’altra parte, il Machine Learning mira a sviluppare sistemi capaci di apprendere autonomamente da insiemi di dati, per eseguire attività come la previsione, la classificazione, il raggruppamento e l’ottimizzazione. Questo processo di apprendimento automatico consente di generare previsioni o decisioni basate su pattern riconosciuti, sebbene richieda ampie quantità di dati di qualità e possa incontrare ostacoli come il costo elevato, la difficoltà di acquisizione e il rischio di incorporare pregiudizi esistenti nei dati, che potrebbero tradursi in decisioni inique o inesatte.
Casi d'uso
In termini di casi d’uso, l’Intelligenza Artificiale trova applicazione nell’assistenza virtuale e i chatbot, nella guida autonoma, e nei sistemi di raccomandazione. Mentre il Machine Learning viene utilizzato ad esempio per le previsioni della domanda di mercato o per diagnosi mediche predittive.
In estrema sintesi, mentre l’AI rappresenta un obiettivo più ampio, il ML è una tecnica specifica utilizzata all’interno dell’AI per addestrare i modelli a imparare dai dati.
Deep Learning vs Internet of Things (IoT): quali sono le differenze?
Il Deep Learning è una tecnica avanzata di Machine Learning che si basa su reti neurali artificiali profonde per l’elaborazione di dati complessi. Questa tecnologia è in grado di apprendere da grandi quantità di dati non strutturati, come immagini, audio o testo, e di estrarre modelli di alto livello per compiti di riconoscimento di pattern, classificazione o previsione.
L’Internet of Things (IoT), invece, si riferisce a un ecosistema di dispositivi fisici, sensori e altri oggetti connessi in rete, in grado di raccogliere, trasmettere e scambiare dati tra loro e con sistemi esterni.
Comparazione: Differenze e obiettivi
La differenza chiave tra Deep Learning e IoT risiede nel loro ambito di applicazione: il Deep Learning è una tecnica di analisi dei dati, mentre l’IoT è un’infrastruttura fisica e concettuale che consente la connessione e lo scambio di dati tra dispositivi intelligenti.
Mentre il Deep Learning si concentra sull’estrazione di modelli complessi dai dati non strutturati e l’automazione di compiti complessi come il riconoscimento di immagini o il riconoscimento vocale, l’IoT mira creare e implementare soluzioni intelligenti per migliorare la vita quotidiana e l’efficienza operativa, attraverso la raccolta e l’analisi dei dati provenienti dai dispositivi connessi.
Vantaggi, limiti e casi d'uso
Il Deep Learning offre l’abilità di elaborare dati complessi e di estrarre pattern significativi, ma richiede grandi quantità di dati di addestramento e risorse computazionali. In contrasto, l’IoT offre un’elevata interoperabilità e connettività tra dispositivi, ma può presentare sfide riguardanti la sicurezza e la privacy dei dati.
Il Deep Learning, quindi, è essenziale per l’analisi di immagini e video o nei sistemi di riconoscimento vocale. L’IoT, invece, viene utilizzato per monitorare e controllare dispositivi domestici intelligenti, ottimizzare processi industriali e migliorare la gestione delle risorse energetiche.
Di conseguenza, mentre il Deep Learning è una tecnica avanzata di analisi dei dati, l’IoT è un’infrastruttura fisica e concettuale che consente la connessione e lo scambio di dati tra dispositivi intelligenti.
Impara a progettare una Dashboard con Figma
Se vuoi apprendere le best practices di UX e UI per realizzare report efficaci, iscriviti al nostro corso “Figma per il Dashboard Design”.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

